We have compiled a huge collection of amazing CSS effects for you to check out. Have a look and use these examples to help you learn the nitty-gritty details so you can create more beautiful and engaging web sites. When you’re done, you can also take a look at our other articles on CSS effects for even more ideas. Enjoy!
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
1. Swatch Book Tutorial with CSS3 & jQuery [Demo]

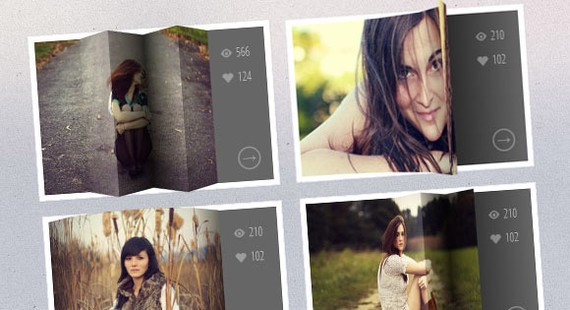
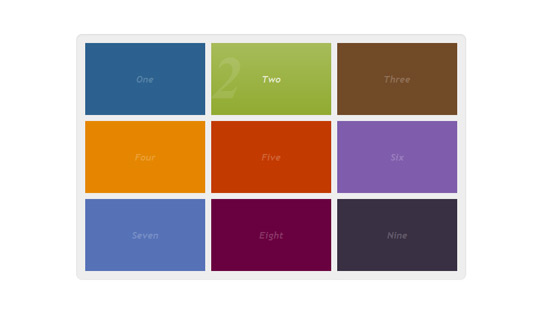
2. 3D Thumbnail Hover Effects [Demo]

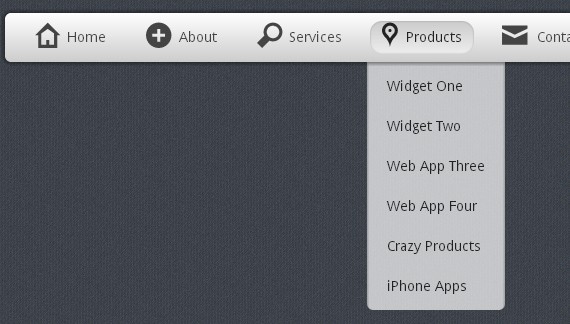
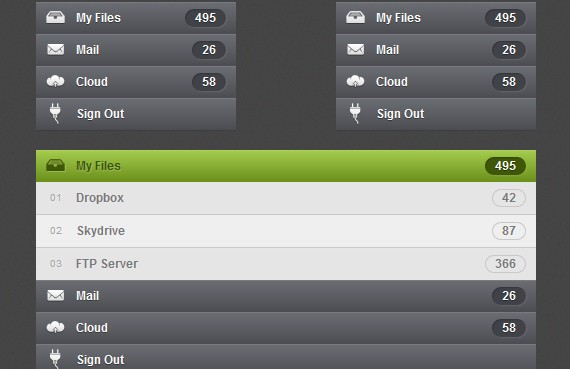
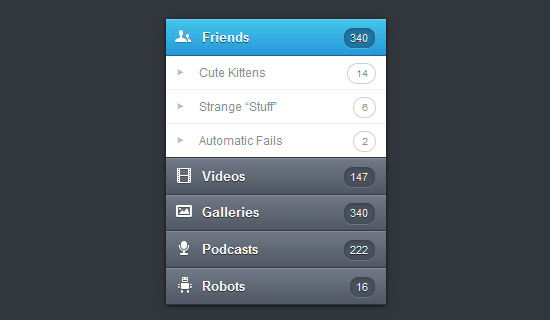
3. Stunning Menu Tutorial in CSS3 [Demo]

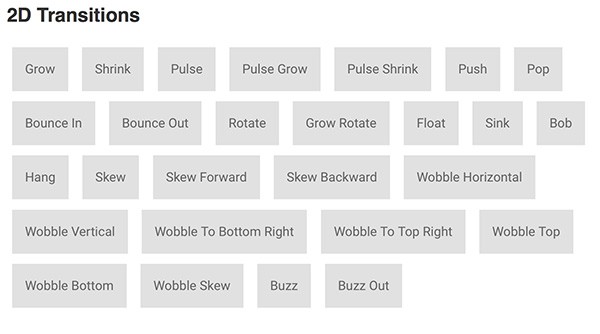
4. Collection of Cool CSS Hover Effects

This awesome website consists of more than 100 different CSS effects like 2D transitions, background transitions, icon CSS effects, border transitions, shadow and glow transitions, speech bubble CSS effects, and cool CSS curl effects. Check it out!
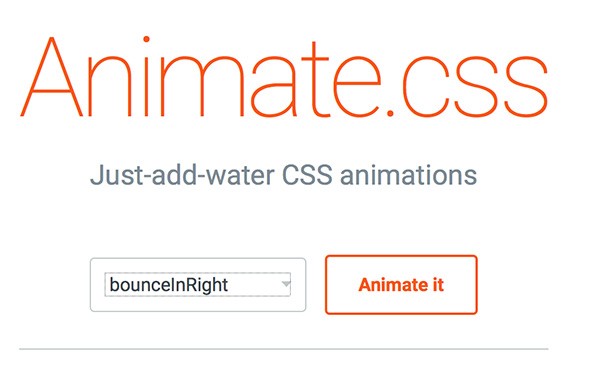
5. Collection of CSS Animation Examples

You will find more than 50 CSS animation examples on this simple website. Text CSS animation effects like bouncing, fading, flipper, zoom entrances, and more.
6. Mastering CSS3 Multiple Backgrounds

7. Custom Drop-Down List Styling [Demo]

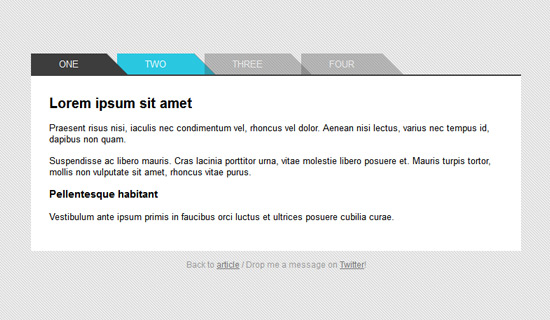
8. Quickly Build a Swish Teaser Page With CSS3 [Demo]

9. Growing Thumbnails Portfolio [Demo]

10. Button Switches with Checkboxes & CSS3 Fanciness [Demo]

11. CSS3 Filters: Altering HTML & Images with Just CSS

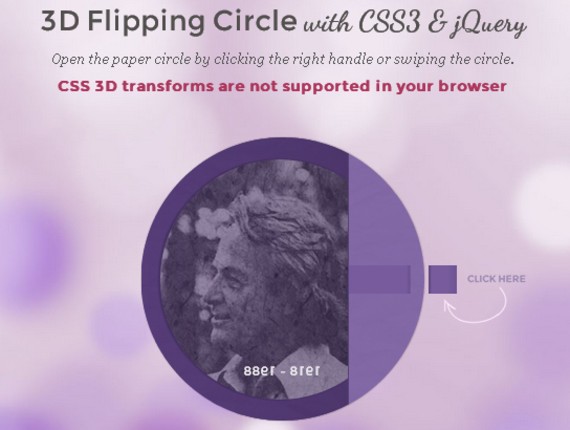
12. 3D Flipping Circle with CSS3 & jQuery [Demo]

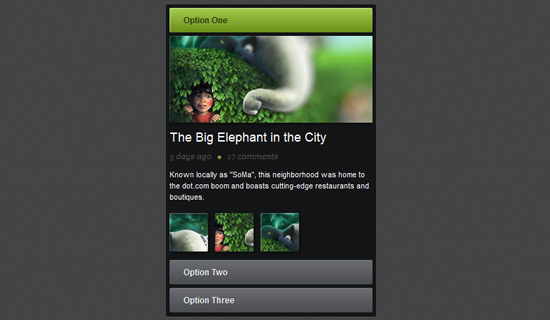
13. Cool Product Showcase with CSS3 [Demo]

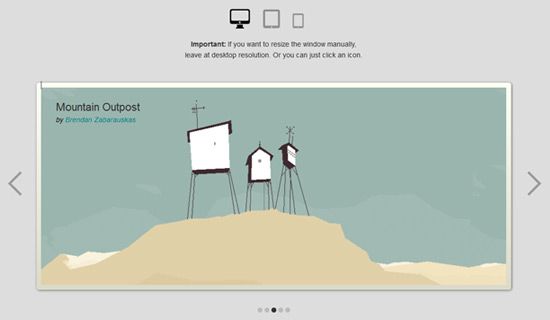
14. CSS-Only Responsive Layout with Smooth Transitions [Demo]

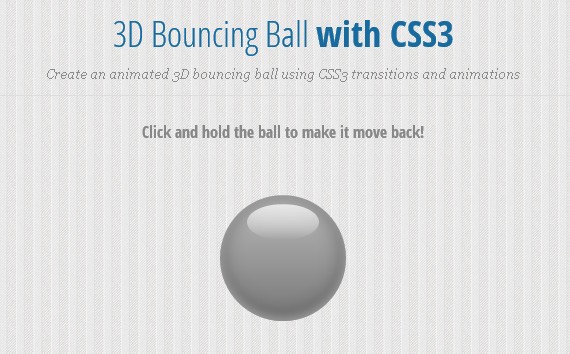
15. Creating an Animated 3D Bouncing Ball with CSS3 Effect [Demo]

16. Making a Page Flip Magazine with turn.js [Demo]

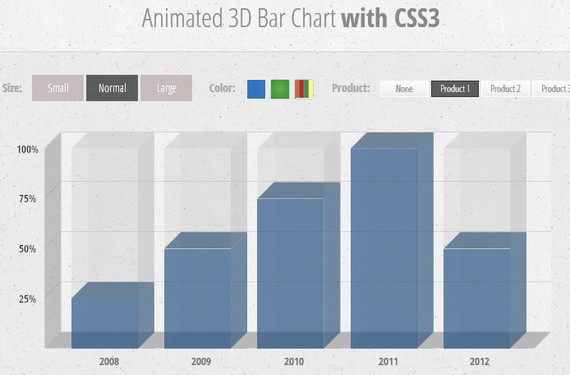
17. Animated 3D Bar Chart with CSS3 [Demo]

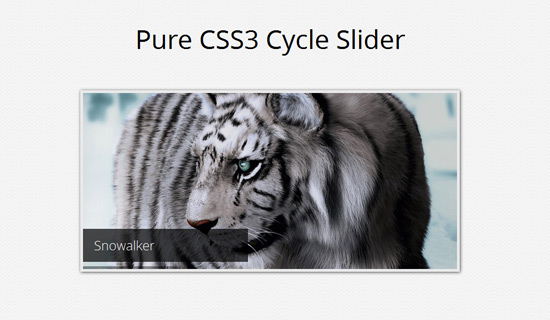
18. A Pure CSS3 Cycling Slideshow Effect [Demo]

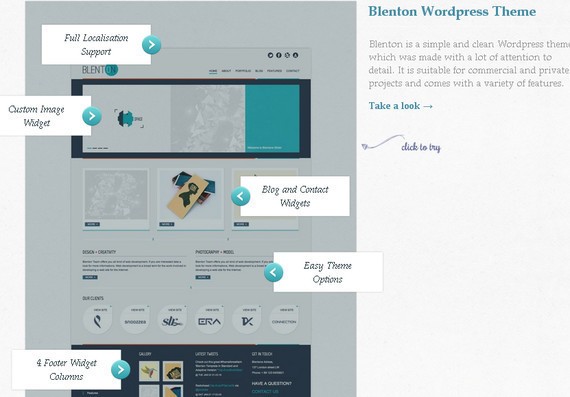
19. Annotation Overlay Effect with CSS3 Effect [Demo]

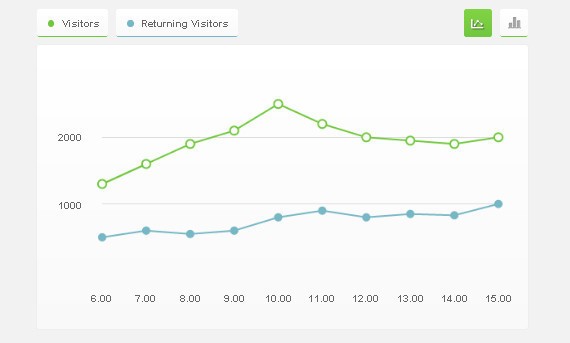
20. Create an Interactive Graph Using CSS3 & jQuery [Demo]

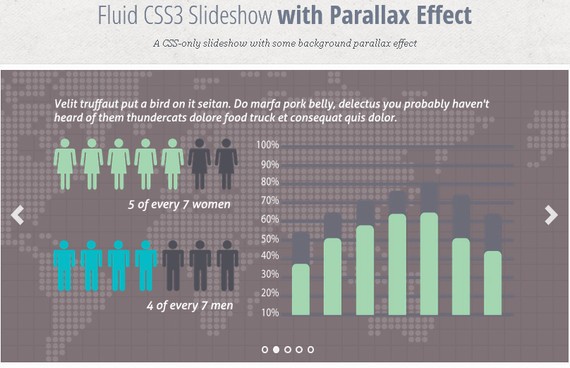
21. Fluid CSS3 Slideshow with Parallax Effect [Demo]

22. Create a Sticky Note Effect with CSS3 & HTML5 [Demo]

23. Animated Content Tabs with CSS3 [Demo]

24. Swishy CSS3 Navigation Effect [Demo]

25. Rotating Words with CSS Animation Examples [Demo]

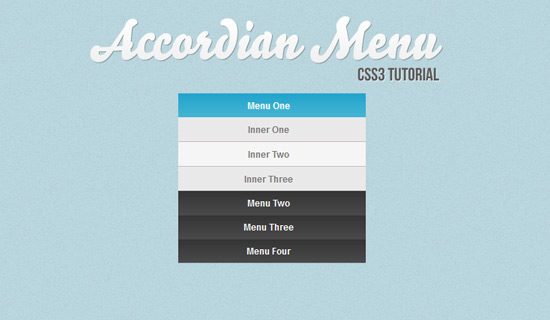
26. Create an Accordion Menu in Pure CSS3 [Demo]

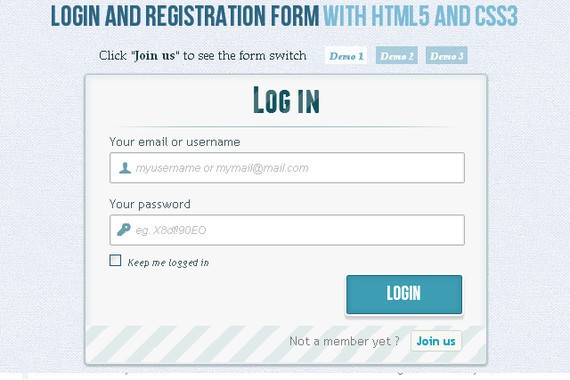
27. Login & Registration Form with HTML5 & CSS3 [Demo]

28. An Introduction to the CSS Flexbox Module [Demo]

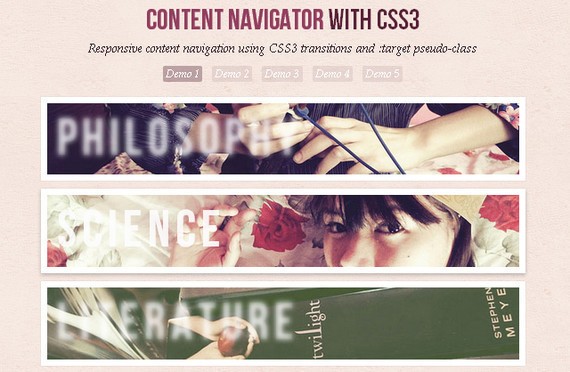
29. Responsive Content Navigator with CSS3 [Demo]

30. Recreating the IBM Lotusphere Logo in CSS3 [Demo]

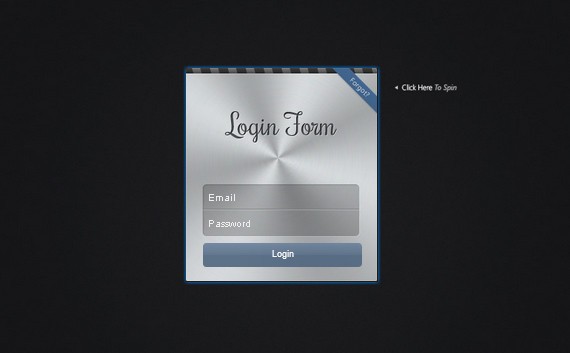
31. Apple-like Login Form with CSS 3D Transforms [Demo]

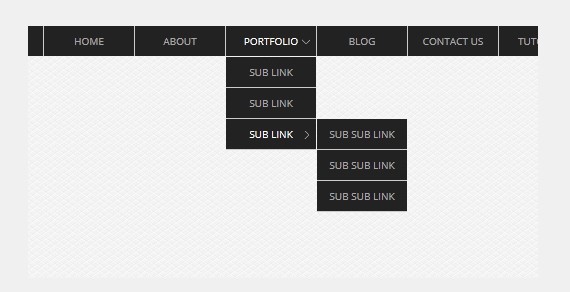
32. CSS3 Dropdown Menu Tutorial [Demo]

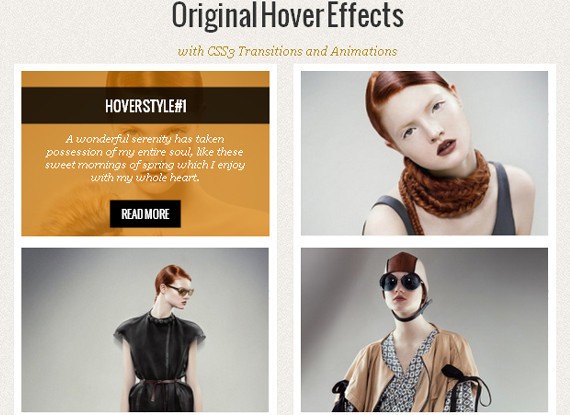
33. Original Hover Effects with CSS3 [Demo]

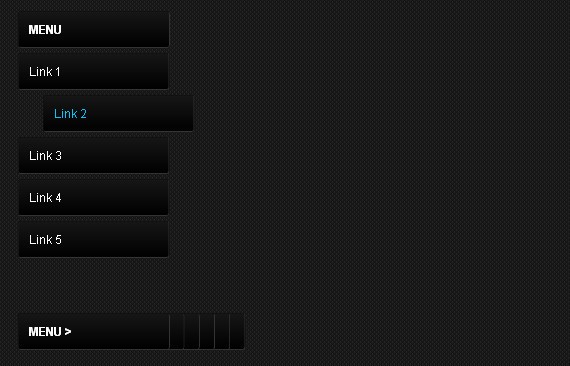
34. CSS3 Menu Navigation Effect [Demo]

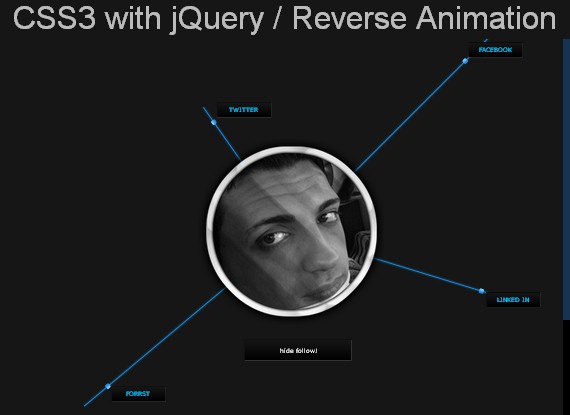
35. CSS3 with jQuery Reverse Animation [Demo]

36. CSS3 Progress Bars [Demo]

37. PHP & CSS3 Powered About Page [Demo]

38. Create a Beautiful Icon with CSS3 [Demo]

39. Create 3D Ribbons Using CSS3 [Demo]

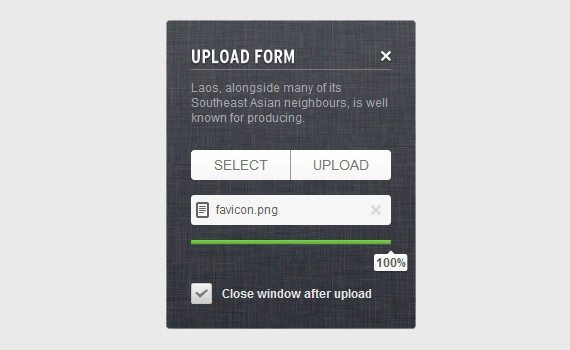
40. Create an Upload Form Using CSS3, HTML5 & jQuery [Demo]

41. Create an Video Player with jQuery, HTML5 & CSS3 [Demo]

42. Master the New CSS Layout Properties [Demo]

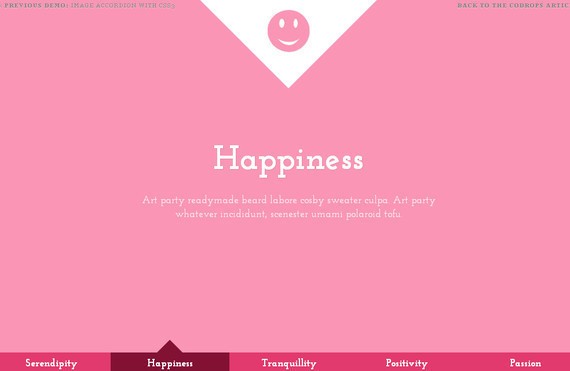
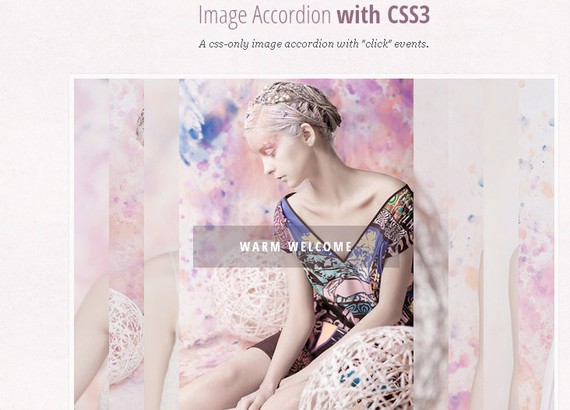
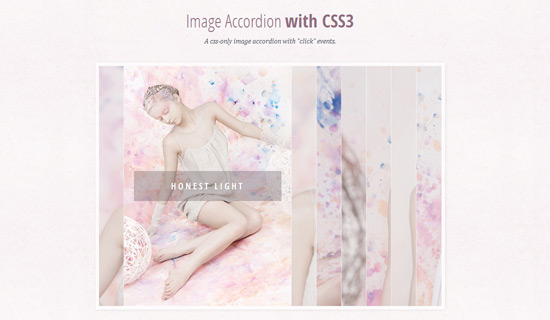
43. Image Accordion with CSS3 [Demo]

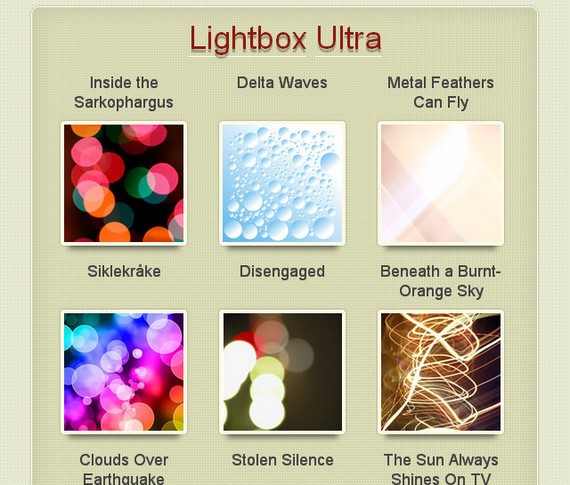
44. Modern Lightbox with CSS3 & JavaScript [Demo

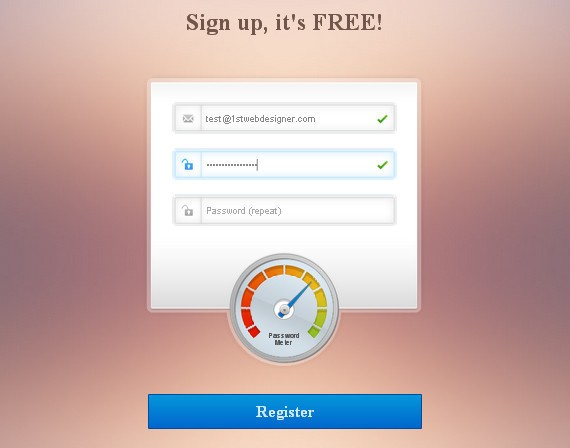
45. Create a CSS Password Strength Meter [Demo]

46. Fullscreen Slit Slider with jQuery & CSS3 [Demo]

47. The Facebook Loading Animation [Demo]

48. CSS3 Clock With jQuery
Use the basic features of CSS3 Transform: rotate. And the combination of Javascript frameworks like jQuery can produce a cool CSS3 clock.

49. Analogue Clock CSS Effect
Analogue clock created using webkit transition and transform CSS. JavaScript is only used to pull in the current time.

50. 3D Cube That Rotates Using Arrow Keys
You can use up, down, left, and right keys to navigate the 3D cube. This 3D cube is built using -webkit-perspective, -webkit-transform and -webkit-transition.

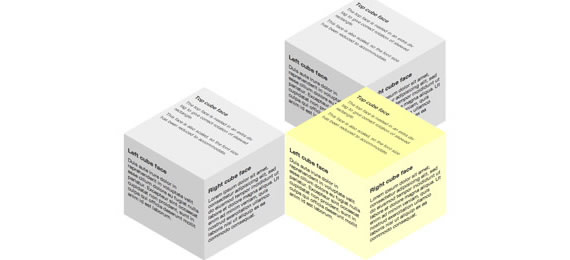
51. Multiple 3D Cubes (Slide In/Out) CSS Effect
Multiple 3D Cubes using CSS3 and proprietary “transform” and “transition” properties. I thought it was amazing. You can see the writing on the 3D object.

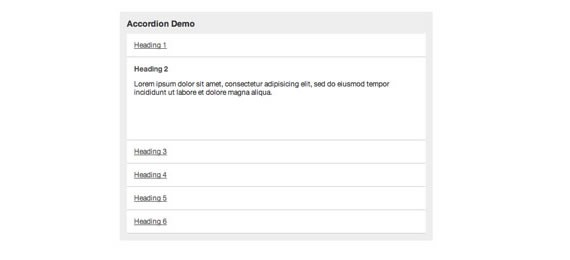
52. CSS3 Accordion Tutorial
An accordion effect using only CSS. Proprietary animation in WebKit based browsers.

53. Auto-Scrolling Parallax CSS Animation Effect
Auto-Scrolling Parallax is an animated parallax effect using WebKit’s CSS transition property, no need for JavaScript.

54. Isocube Image CSS Effect
Isocube is like 3DCube but a little different. Isocube can load images on one side.

55. Image Gallery with CSS

56. Matrix
The Matrix is one of the best sci-fi films of all time. CSS3 capable of making such an amazing animated film made

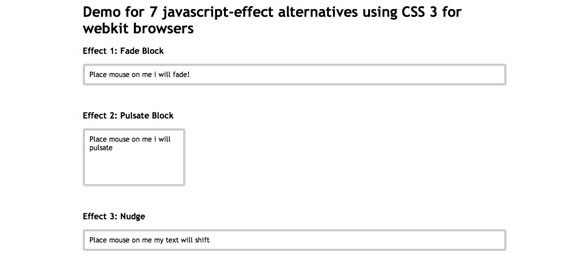
57. 7 Javascript-Effect Alternatives Using CSS3
Seven examples of alternatives to the Javascript effect using CSS3. Various effects such as Fade Block, Block Pulsate, Nudge, Expand Block, Block Bounce, Spin Block, and Accordion are covered here.

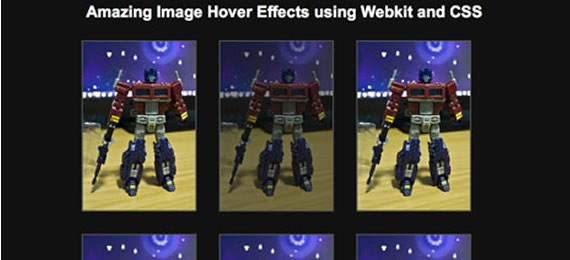
58. Image Hover Effects
Image Hover Effects is an example of using CSS to replace Javascript. The image will shrink when you put your mouse pointer on top of it.

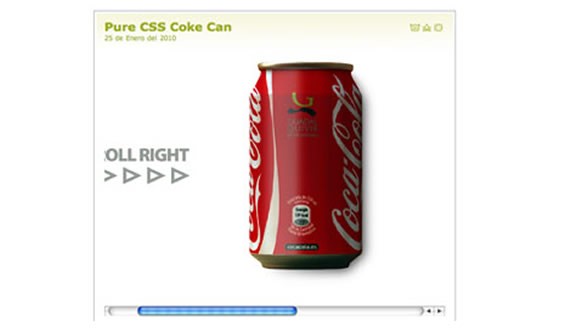
59. Turning Coke Can (Control With Scrollbar)

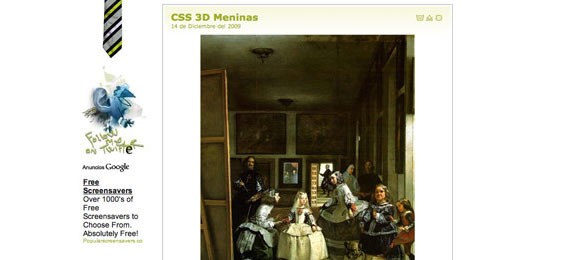
60. 3D Meninas

61. Polaroid Gallery
Polaroid Gallery is animated pile of photographs utilizing a ton of new CSS3 commands. It’s interesting to watch: when your mouse cursor is above an image, it will enlarge.

62. Space

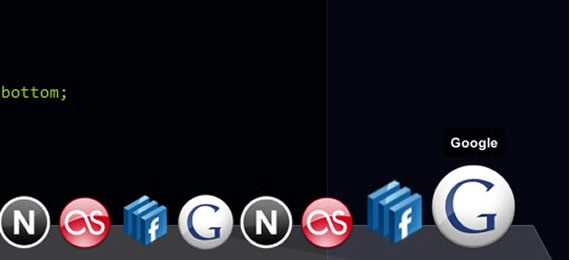
63. CSS Mac Dock
Take a list of links and change them into an OS X icon dock. It’s nothing short of amazing.

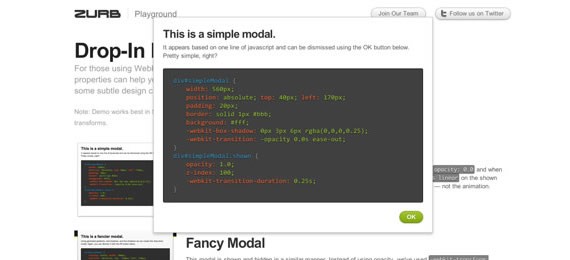
64. Drop-In Modals
With CSS3 effects and property Drop In Modals, you can make quick animations and subtle design cues.
.

65. Sliding Vinyl
The vinyl effect can be created by using CSS3 transitions and a little HTML. This can make for a standard album cover with an eye-catching style

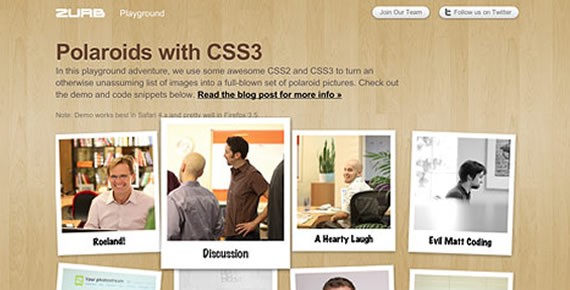
66. Zooming Polaroids in CSS3
Polaroids lets you display images in boxes that are shuffled and spun as though lying in a pile. It relies on CSS3 techniques to create. You can also insert text and an alt attribute.

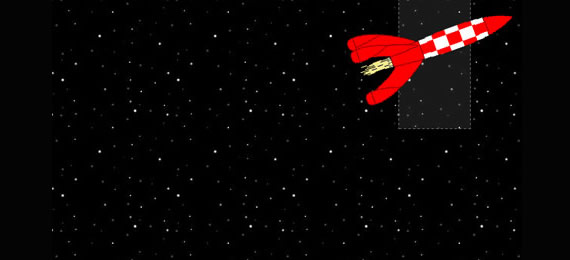
67. Animated Rocket CSS Tutorial
Animated Rocket uses CSS effects to transform the appearance of an element in the browser, by moving, rotating, or through other means.

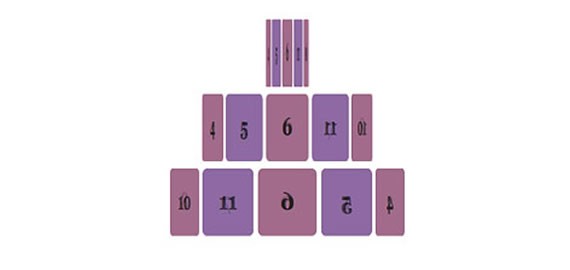
68. Poster Circle
Poster Circle. is an animated spinning column consisting of a row of colored boxes and text . The overall effect is cool and undeniably dizzying.

69. Morphing Cubes
Morphing Cubes can be used to display your most interesting content using 3D transformations, animations, and transitions.

70. Animated Polaroid Gallery
This is the example of another Polaroid Gallery. Piles of images appear at random and when the cursor hovers over an image, it enlarges.

71. Spotlight Cast Shadow CSS Effect
When the cursor moves, it’s like a lamp spotlight leading up to the writing and casts a shadow.

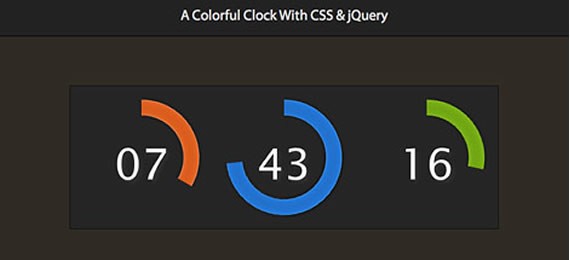
72. Colorful Clock
Colorful Clock is a colorful jQuery & CSS3 effect for creating countdowns or timers.

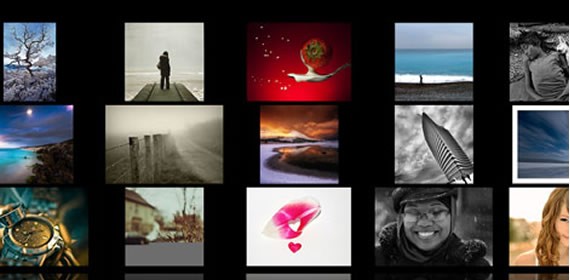
73. CSS and jQuery Lightbox Gallery
Lightbox Gallery is an awesome image gallery which leverages the latest CSS3 and jQuery techniques. Lightbox Gallery uses jQuery, jQuery UI (for the drag and drop) and the fancybox jQuery plugin for lightbox display capability in addition to PHP and CSS for interactivity and styling.

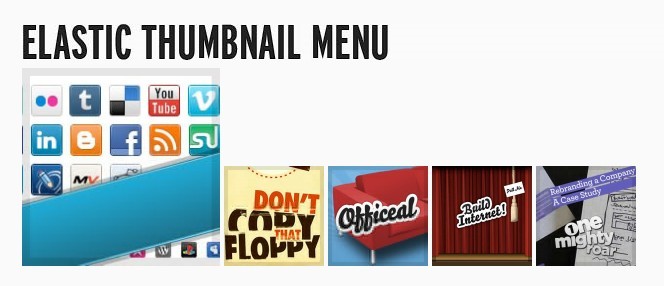
74. Elastic Thumbnail Menu
Elastic Thumbnail Menu is an alternative method for smoothing the menu, in particular by increasing the menu items when the mouse is hovering over it.

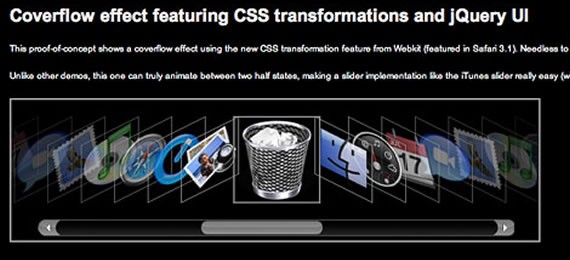
75. Coverflow CSS Animation Example
This animation mimics Apple’s style and combines CSS transformations and jQueryUI. This one truly animates between two half states, resulting in a slider like that featured in iTunes.

76. jQuery DJ Hero
DJ Hero uses an interesting combination of CSS3 with jQuery. You can use on-screen controls to control the pace.

77. Dynamic Stacking Cards
This effect features a dynamic stack of index cards that simply use HTML and CSS3 features such as change and transition (for the dynamic effects) and the @ font-face, box-shadow and border-radius (for styling).

78. Another Image Gallery
This is an example of another image gallery that uses the CSS3 transforms property and property transitions.

79. Snow Stack (Control With Arrow Keys)

80. Animated Pricing Column
CSS3 animation can also be used in the package list price of a product. Animated Column Pricing can be applied in such cases.

81. Slick jQuery Menu
Slick jQuery Menu is achieved through a combination of CSS3 and jQuery.

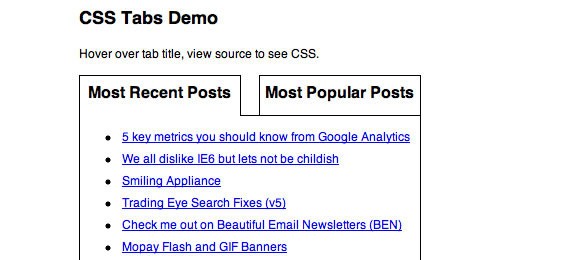
82. CSS Tabs Without Javascript

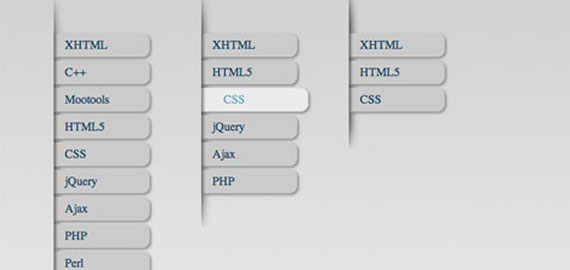
83. Tab Menus Without Javascript

84. SVG Fisheye Menu
CSS animation can animate almost any property on the item and do funny things, such as rotate and tilt.

85. Falling Leaves
Like Autumn. Animated falling leaves are made using CSS3.

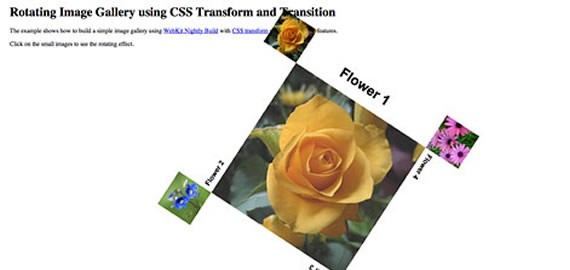
86. Rotating Gallery
This is an image gallery with a rotating build with CSS transform transitions and CSS features. To see the effects of rotation, click the small image

87. Dropdown Menu
Dropdown Menu is a very nice navigation menu made using the CSS3 transition property.

88. Star Wars Crawl
Star Wars opening crawl, using only HTML & CSS. It only works in Snow Leopard in Safari 4.0.4 and the WebKit.

89. Sticky Notes

90. Snowflakes

91. Another Fisheye CSS Effect
This is another fisheye that uses CSS3.

92. Frame-by-Frame Animation
The first demonstration requires you to keep clicking the image to see the next frame, and it wraps around to the start when you reach the last frame. The second demonstration just needs you to keep the mouse moving over the image in MOST browsers. But the BIG drawback to this method is that the speed of movement of the mouse governs the speed of animation.
93. AT-AT Walker
This AT-AT Walker is not flash-based but only CSS3. Amazing!

94. Another Accordion

95. Dynamic Presentation Without Flash in CSS

96. Smoothie Slider Menu

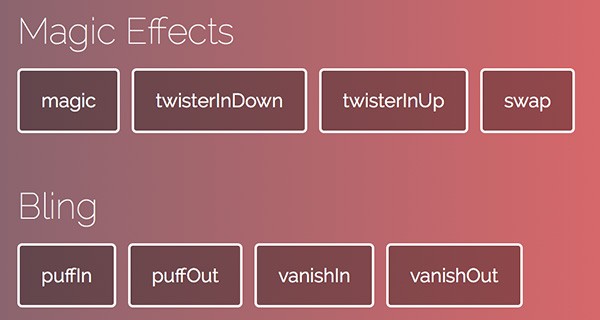
97. Magic Animation CSS Effects

50 Powerful CSS3 Effect Tutorials
Now that most browsers support the majority of the features CSS3 offers, it’s important for developers to catch up and be aware of the power of CSS3. Photoshop and JavaScript are slowly losing their significance because it’s become possible to echo the same results with just a few lines of code easier and faster than ever.
The techniques that were new a year ago have become standard now. CSS3 is evolving fast and for that reason we’ve prepared 50 cool CSS3 tutorials.
CSS Typography Text Effects
1. Rotating Words with CSS Animations

The idea in this tutorial is to rotate a part of a sentence. You’ll be “exchanging” certain words of that sentence using CSS animations.
2. Texturize web type with CSS

In this tutorial you’ll walk through texturizing type from scratch – beginning with basic HTML and CSS, then creating a semi-transparent texture in Photoshop and implementing it on some headline text within a web page. You’ll finish it off by adding some extra CSS and JavaScript love.
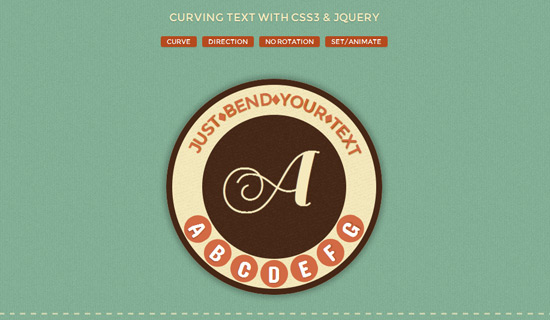
3. Arctext.js – Curving Text with CSS3 and jQuery

While CSS3 allows us to rotate letters, it is quite complicated to arrange each letter along a curved path. Arctext.js is a jQuery plugin that let’s you do exactly that. Based on Lettering.js, it calculates the right rotation of each letter and distributes the letters equally across the imaginary arc of the given radius. This is not a tutorial but you can play with the plugin, break it down and learn new techniques.
4. How To Add Text Gradients With CSS

In this tutorial you are going to look at some of the new CSS3 features for dealing with text colors.
5. Everything You Need To Know About CSS3 Text Shadow Effects

With CSS3, a whole host of text shadow effects are available for us to play with. In this article, you’ll see some of the effects you can make with relatively little CSS code.
6. Add Texture to Your Web Fonts Using a Magic Pill

Implement a subtle texture over text with just a few lines of code.
7. CSS3 Properties to Handle Text and Word Wrapping

The word-wrap property has been removed from the CSS3 spec but other related properties have been added. Find out what they are and how to use them.
CSS Navigation and Sliders
1. Create a CSS3 Dropdown Menu

In this tutorial you will learn how to code a pure CSS3 navigation dropdown menu.
2. Pure CSS3 LavaLamp Menu

You probably have already seen animated menus with the LavaLamp effect (based on jQuery plugin). In this tutorial you’ll learn how to repeat the same behavior using only CSS3.
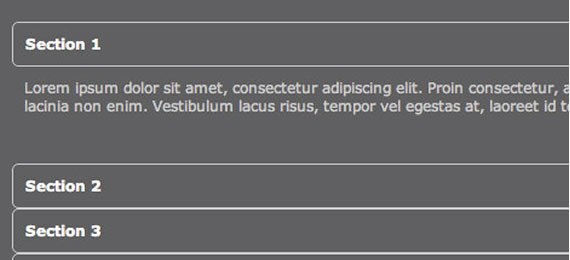
3. Accordion with CSS3

Using hidden inputs and labels, you will create a CSS-only accordion that will animate the content areas on opening and closing.
4. Responsive Content Navigator with CSS3

This tutorial will show you how to create a content navigator with CSS only. The idea is to have several slides or content layers that will be shown or hidden using the :target pseudo-class.
5. Create a Content Accordion in Pure CSS3

This tutorial will show you how to create a pure CSS3 content accordion. This will work on all browsers and devices that support the :target selector.
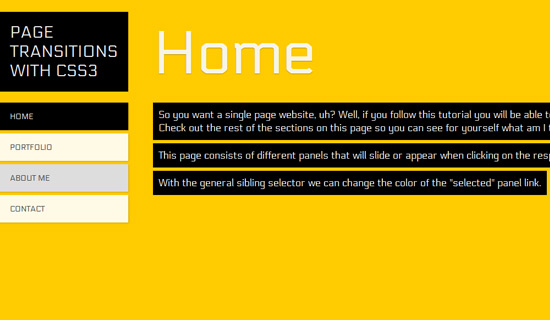
6. Page Transitions with CSS3

In the last few years, we’ve seen a lot of single page websites, most of them using JavaScript for some transition effects. This tutorial teaches you how you can have your own, but instead using CSS transitions and the :target property to do all the magic.
7. Image Accordion with CSS3

In this tutorial, you will create an image accordion that will expand an item on click. Using the sibling combinators and a nested structure you can control the opening of the items/slides with radio buttons.
8. A Pure CSS3 Cycling Slideshow

Thanks to CSS3, we can create effects and animations without using JavaScript. We must be careful to avoid abusing CSS3 because old browsers do not support all of its properties. In any case, we all see the potential of CSS3, and this article will discuss how to create an infinitely looping slider of images using only CSS3 animation.
9. Orman Clark’s Vertical Navigation Menu: The CSS3 Version

Recreate Orman Clark’s Vertical Navigation Menu with CSS3 and jQuery while using the minimum amount of images possible.
10. Google Play’s Minimal Tabs with CSS3 & jQuery

In this article you’ll learn how to build some new CSS3 and jQuery tabs inspired by Google Play‘s design.
11. Interactive Menu with CSS3 & jQuery

In this tutorial you’ll learn how to create an interactive menu using CSS3 goodness and jQuery’s power.
12. Create a Vertical Accordion Menu using CSS3 Tutorial

This tutorial will show you how to create an accordion menu using CSS3. There are many CSS3 accordion tutorials around on the web, this version is using the :target pseudo-class and works on browsers that support the CSS3 properties.
13. Create an Image Slider Using jQuery & CSS3

In this tutorial you will be creating a slider with “Nivo Slider jQuery Script” and CSS3.
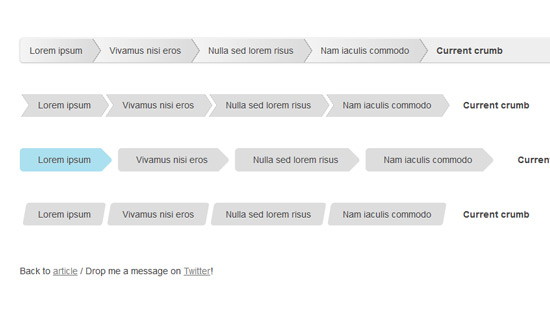
14. CSS3 Breadcrumbs

A breadcrumb navigation allow users to know where they are in a hierarchical structure and navigate back to higher-level pages. In this tutorial you’ll learn how to create your own cool CSS3 breadcrumbs.
15. Responsive CSS3 Slider

CSS3 Responsive Slider is, as the name implies, a responsive CSS3 slider without Javascript. The actual slider is much like any JavaScript slider. It floats all of the content areas (articles) next to each other. Not a tutorial but you should check out this awesome slider.
Creative CSS Layouts
1. Quickly Build a Swish Teaser Page With CSS3

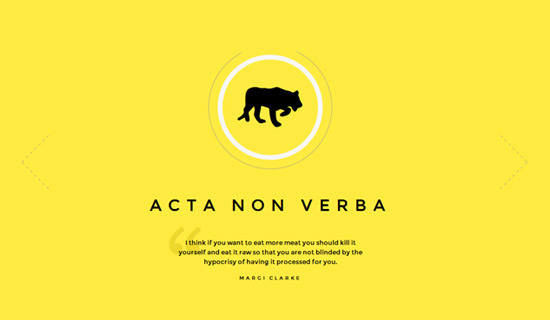
In this tutorial, you’ll learn how to build a teaser page using just CSS, no images or even a Photoshop design.
2. Timeline Portfolio with CSS3 & jQuery

Timeline is a jQuery plugin specializing in showing a chronological series of events. You can embed all kinds of media including tweets, videos, and maps, and associate them with a date. Learn how to tweak the template with some CSS3 tricks.
3. Impressive Product Showcase with CSS3

A product page is any page on your website that showcases a product. It has to describe its features, have some screenshots, and be descriptive. Learn how to create one with CSS3 and a little touch of jQuery.
4. Stacked Elements with CSS3 Pseudo-Elements

Hopefully you’re familiar with the use of the :before and :after pseudo-elements in order to create some interesting effects with CSS. This tutorial will show you how you can create a simple “stacked” look to some images.
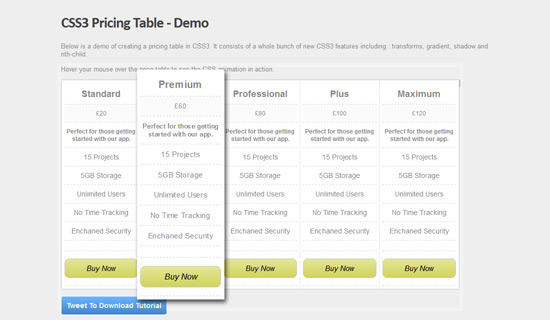
5. CSS3 Pricing Table

This tutorial will teach you how to create this pricing table with the CSS scaling effects. Improve a look of a PSD just by using CSS.
6. Login & Registration Form with HTML5 & CSS3

In this tutorial, you are going to create two HTML5 forms that will switch between login and registration using the CSS3 pseudo class:target.
7. CSS3 Signup Form

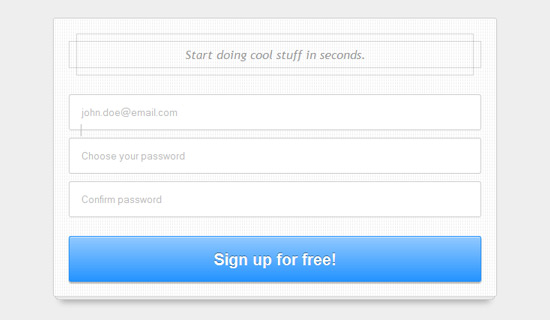
If you’re about to launch a new web product or you just need to improve the user experience for an existing web form, then this tutorial is for you.
8. Fullscreen Slit Slider with jQuery and CSS3

A tutorial on how to create a fullscreen slideshow with a twist: the idea is to slice open the current slide when navigating to the next or previous one. Using jQuery and CSS animations you can create unique slide transitions.
9. Tagtastic Tag Cloud with CSS Transformations

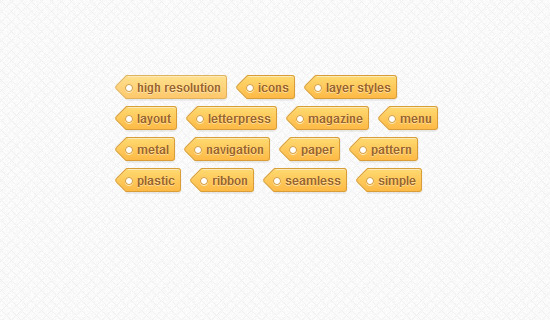
In this tutorial you’ll be creating Premium Pixels’ Tagtastic Tag Cloud. As an experiment in alternative approaches, you’ll create the tags using gradients, shadows, and (most importantly) CSS transforms, which will form the point of each tag. After completion you’ll have to even take a step further and cater for IE.
10. Build a Quick and Elegant Login Form

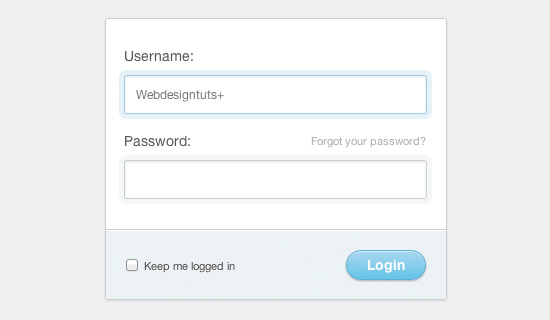
In this tutorial you’re going to code up Orman Clark’s Elegant Login Form using CSS3 and HTML5, plus some of Dan Eden’s CSS Animations to Embellish the Experience.
11. Create a Video Player in jQuery, HTML5 & CSS3

Create a sleek and functional video player using HTML5 and CSS3.
12. Fancy Image Gallery with CSS3 Transitions

This tutorial will show you how to create a fancy image gallery with CSS3 transitions. The techniques used are mainly CSS3 transitions combined with CSS :hover pseudo-class.
CSS Tips, Tricks & Techniques
1. Control Image Aspect Ratios with CSS3

Making media display consistently on your site can be a problem, especially with multiple content authors. Opera’s Chris Mills shows you how object-fit and object-position can solve it.
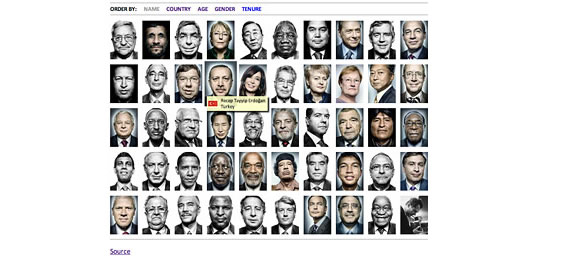
2. Filter Functionality with CSS3

Using the general sibling combinator and the :checked pseudo-class, you can toggle states of other elements by checking a checkbox or a radio button. This tutorial will be exploring those CSS3 properties by creating a experimental portfolio filter that will toggle the states of items of a specific type.
3. Creating an Animated 3D Bouncing Ball with CSS3

In this tutorial, you’ll learn how to create an animated 3D bouncing ball using only CSS3 transitions, animations, and shadow effects.
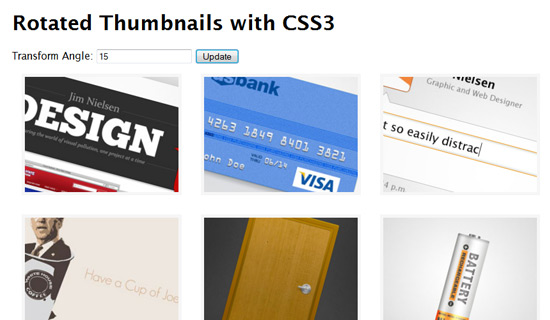
4. Perfectly Rotate and Mask Thumbnails With CSS3

Have you ever seen a website showcasing image thumbnails that are slightly rotated? It’s a simple effect that adds a layer of visual personality. That said, if you’re not achieving the rotation effect with CSS, you’re working too hard. Learn how to do it right!
5. Transforming Elements in 3D Using CSS3

In this tutorial you will be driven through the basics of rotating in three dimensions and will combine these transforms with the scale and translate transforms for more complex results. You will also add a basic level of interaction to animate the effects as the user interacts with the page.
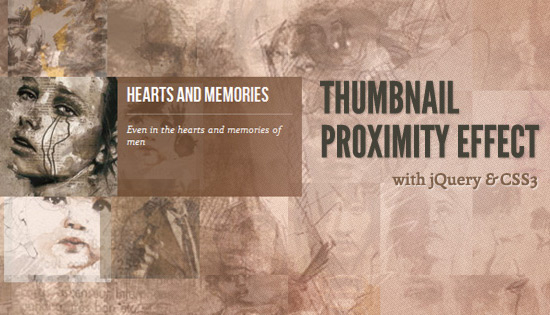
6. Thumbnail Proximity Effect with jQuery & CSS3

This tutorial will show you how to create a neat thumbnail proximity effect with jQuery. The idea is to scale thumbnails when hovering over them and also scale their neighboring thumbnails proportionally to their distance. You’ll also make a description appear.
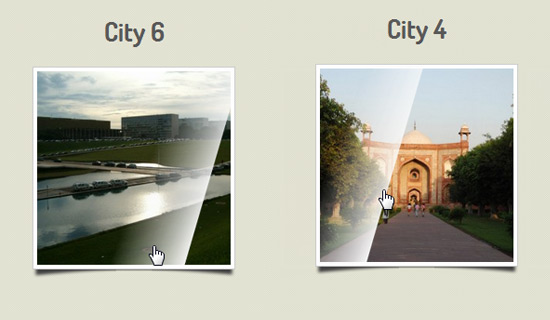
7. Tutorial for a CSS3 Animated Hover Effect

This tutorial will show you a quick and easy way to incorporate a shine effect transition to your images with CSS3, useful in making your user interface elements look like they’re a real Polaroid photo.
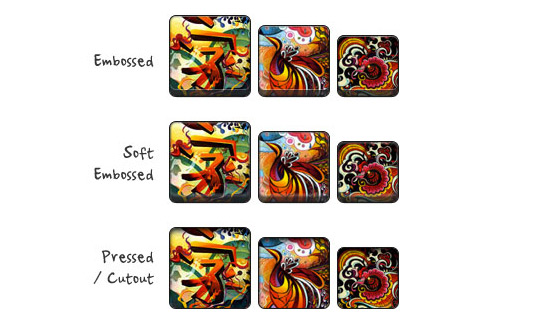
8. CSS3 Image Styles

Learn how to style the image element with CSS3 inset box-shadow and border-radius so it works for responsive design.
9. Code a Set of Animated App Store Buttons With CSS

In this tutorial you’ll learn how to use some fancy techniques like how to incorporate icon fonts into a design and how to insert objects using pseudo elements.
10. Direction-Aware Hover Effect with CSS3 and jQuery

create a direction-aware hover effect using CSS3 and jQuery. The idea is to slide in an overlay from the direction we are moving with the mouse.
11. Create CSS3 Buttons

In this beginner tutorial you will be making some cool CSS3 buttons.
12. Enhance Required Form Fields with CSS3

Enhance required fields in a form with this little effect. The idea is to allow better visibility for obligatory fields while de-emphasizing optional ones.
13. Animated Twitter Bird

Create an animated bird that animates each time you hover it. This is a very simple CSS3 trick and doesn’t require any advanced knowledge of HTML or CSS.
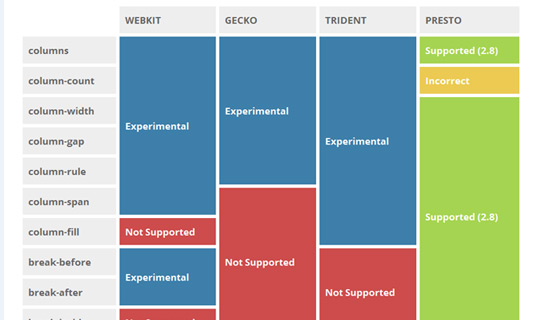
14. The Multi Column Layout and How it Will Change Web Design

CSS3 Multi Column Module is perhaps one of the most interesting and exciting things that has happened to CSS in a long time. It’s not a gimmick or design trick like box-shadow or animation. It’s a real, tangible device which we can use to make designing websites easier. Check out what it does and see examples.
15. CSS3 Ordered List Styles

In this article you’ll learn how to add some CSS3 fine tuning to your ordered lists, using a semantic approach.
16. Showing Product Information With CSS3 3D Transform

This tutorial will show you how to show product information with cube style using CSS3 3D Transform.
Editor’s note: This post was last updated on August 19, 2020
This post may contain affiliate links. See our disclosure about affiliate links here.




