jQuery is one of the most powerful tools to enhance your navigation and make it stand out. With jQuery, you can bring together both the creative and usable. This article will cover 55 fresh and superb jQuery plugins that will make your menus look awesome.
With the importance of navigation in mind, let’s start our journey trough our selection and hopefully you will find the one that will suit your needs in your next project.
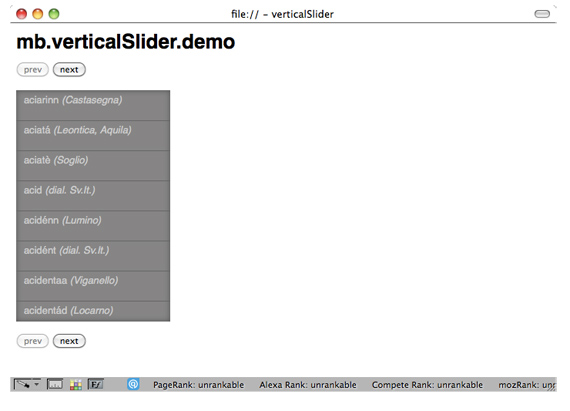
mb.verticalSlider

jquery.mb.verticalSlider lets you show a long list of elements managing pagination, it can work with elements already in the DOM of your page or load them via Ajax when needed, it also works with a mouse wheel.
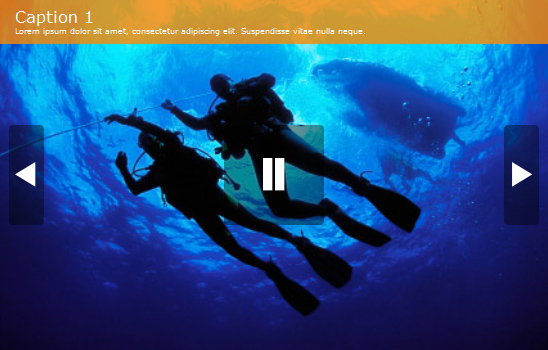
Photo Rotator jQuery Plugin

Photo Rotator jQuery plugin is an easy to use jQuery plugin for a web developer to build a JavaScript gallery on their web application. The plugin can be driven by xml. Easy setup and only minimum programming knowledge is needed. Best to showcase your photography.
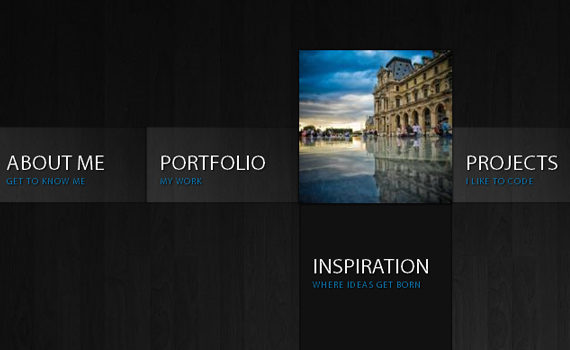
Slide Down Menu

This is actually a tutorial though you can download the source files. The idea is to make a box with a menu item that slides out, while a thumbnail pops up. We will also include a submenu box with further links for some of the menu items. The submenu will slide to the left or to the right depending on which menu item we are hovering.
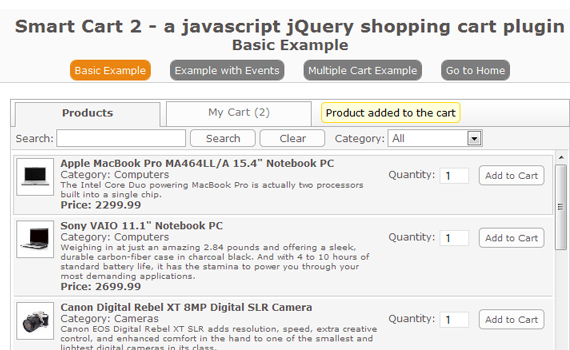
Smart Cart 2 – jQuery Sopping Crt Pug-in

Smart Cart 2 is a flexible and feature rich jQuery plug-in for shopping cart. It makes the add-to-cart section of online shopping much easier and user friendly.
It is very easy to implement and only minimal HTML required. The selected items in the cart are accessible as an array of product/quantity pair delimited with ‘|’ on submit form or when checkout event is triggered. Smart Cart 2 have a simple and compact design with tabbed interface to save space.
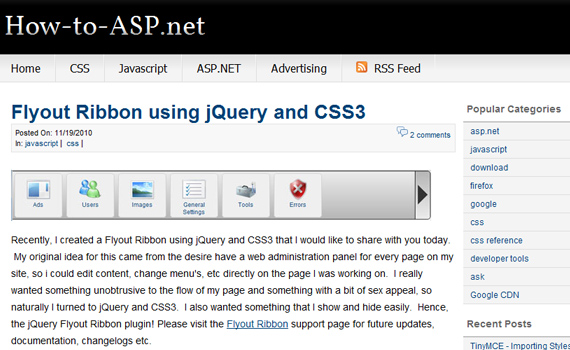
Flyout Ribbon using jQuery and CSS3

Flyout Ribbon is a simple jQuery plugin for creating a highly customizable flyout ribbon. This plugin is perfect for providing users with a plethora of options in an unobtrusive manner. With one mouse click you can show or hide all developer defined options.This plugin is very light weight and easy to implement.
Easyrpc

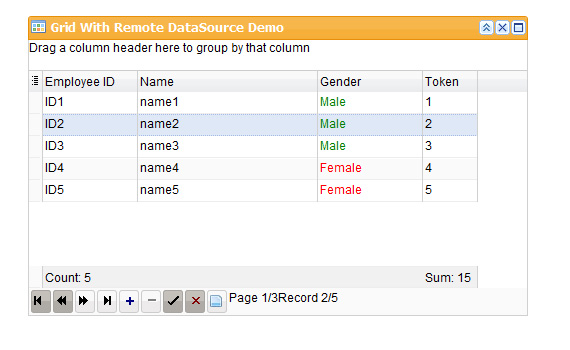
iX Framework

iX Framework is a javascript GUI / Javascript Widget consisting of comprehensive components, such as : Grid, Chart, Tree, Window, Panel, Field, Validation, Combo and more.iX Framework is a comprehensive, powerful and affordable professional web framework that removes the boundary between web and desktop application.
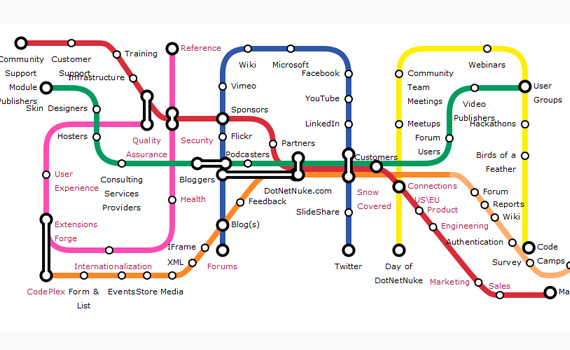
Subway Map Visualization jQuery Plugin

This plugin renders unordered lists into a subway map similar in style to the London Underground map. It emphasizes a clean, aesthetic look with curves and proper placement of markers for stations and interchanges. Without any illustration tools, you can quickly go from HTML markup to a complete map visualization of information in a short amount of time. The rendering uses the HTML5 element and works with any browser that supports this element.
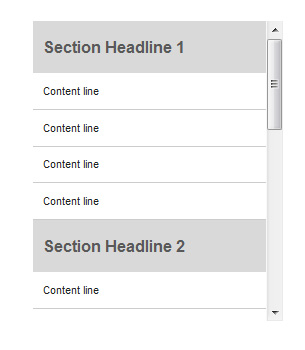
Sticky Section Headers

Given the appropriate mark-up structure this plugin keeps headers in place while scrolling, known from the iPhone table view.
Panoscoper

The Panoscoper plugin is made to take any object (including embedded video objects) and wrap them as though they were 360° virtual environments. It has extensive options and can be customized to suit most applications, but is still being heavily developed.
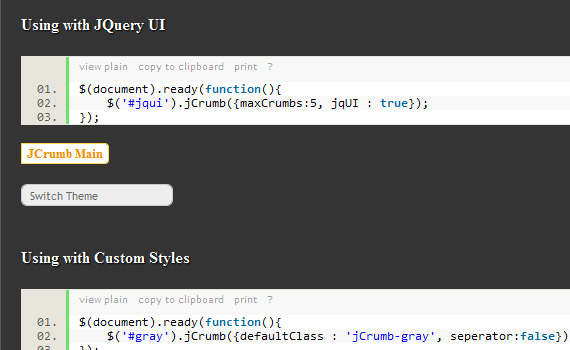
jCrumb

JCrumb is a jQuery plugin for instantly adding breadcrumbs to any webpage without the need to worry about sitemaps, or server side languages. Just add the plugin to every page you want breadcrumbs on, initialize, and you’re done. Can be also be styled with jQuery UI.
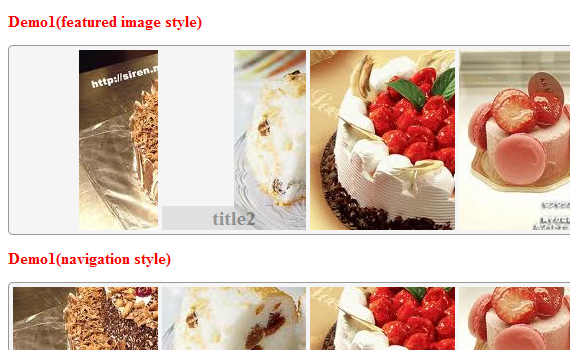
Image Hover Move

A simple and practical navigation or featured image jQuery plugin.
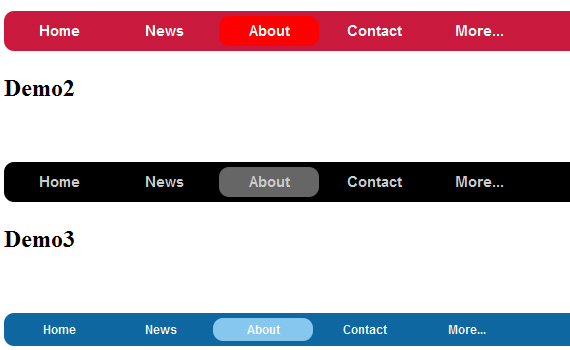
Dynamic Navigation Menu

Dynamic menu with scrolling color glide, appropriate for a blog or website which requires a clean modern style and personalization.
jQuery One Page Navigation Plugin

With this plugin you’ll make the page scroll smoothly when the navigation is clicked. It also automatically highlights the correct navigation section depending upon which section is scrolled to.
Multi-Level Accordion Menu

Supports infinite level of unordered lists, easy to implement, and has been tested in Internet Explorer 6+, Firefox, Safari, and Chrome.
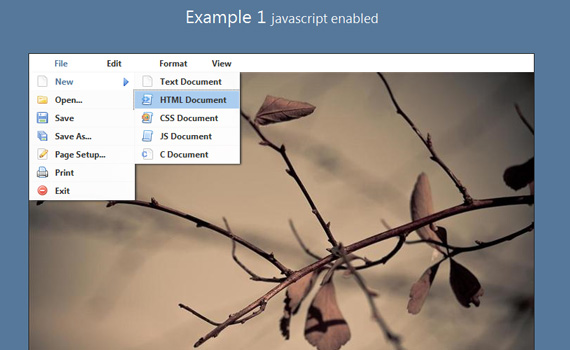
Memu – A simple CSS / JavaScript / jQuery Menu

A small, solid jQuery plugin which is quite easy to use. It’s a menu which can be used with or without jQuery. What’s special about this script is the included plugin jstorage.js (which is some amazing work btw) to store the current item. So if you’re navigating around, the selected item will stay highlighted. This will spare you some server-side code. You can try this one by clicking on the menu item “File -> New”.
Dropp

Dropp is a jQuery plugin which replaces regular dropdown menus ( <select> elements ) with alternatives you can style.
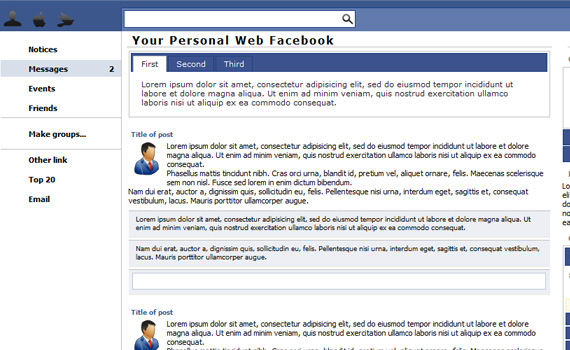
Facebook Menu System

This menu is based on the same idea used on Facebook. The menu system work only with the UL html tag, no other tags are used, you have only to create a simple menu.
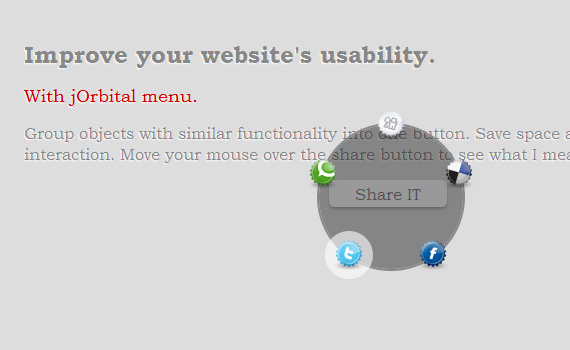
jOrbital

jOrbital is a solution for building circular menus. It’s purpose is to group elements with similar functionality ( like social buttons ) into one hoverable button. But it’s not limited to simple menu only. You can create circular gallery, multi-level navigation or RPG -like menu. This is a premium plugin though.
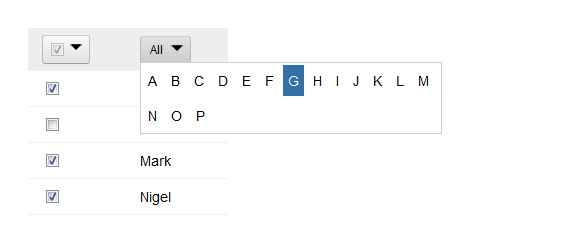
Multi Row Checkbox Menu

Plugin to put those cool little Google Gmail type ‘Select All/Select None’ action menus at the top of a list of check boxes.
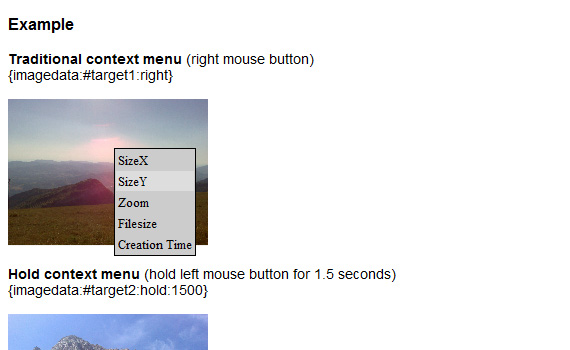
jQuery Configurable Context Menu

This is a configurable context menu, it works in three ways: right click, hold down, hover.Callback is executed with parameter e, the menu action event object normalized by jQuery, and el, the element associated with the menu. Menu is an ul with position absolute, menu element are li with .hover class added on mouse over.
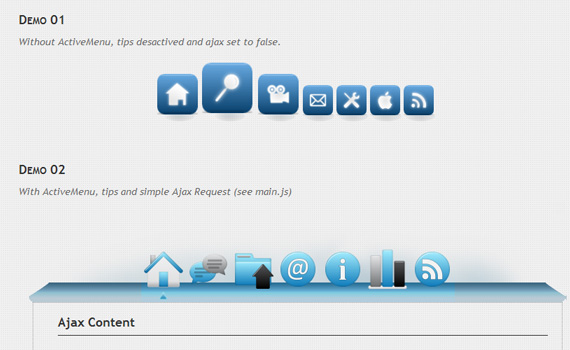
NavDock

NavDock is a simple dock style menu icon.
jQuery Content Panel Switcher

The jQuery Content Panel Switcher is a simple, very lightweight jQuery plugin that allows smooth transitioning of content in and out of panels located anywhere on the page. You can have single or multiple content switching panels on a single page Content panels can be either span or div elements, and the buttons used to switch the content can be just about anything, so long as they have the right clases assigned.
This post may contain affiliate links. See our disclosure about affiliate links here.