Do you feel like your website is static and boring? From small effects to gorgeous video backdrops, there are many ways to add flair to a still site.
But it isn’t to be taken lightly. Used incorrectly, you may bloat your storage, lock out users, or massively slow down loading times. Whether animation is meant to be the core design of your site or just a small decoration, this guide has a few tips and best practices for you.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
Types of Animation and Interactivity
There are many types of web animation, from fully interactive elements to simple hover animations or embedded gifs. With all these options, taking your website to the next level is easy.
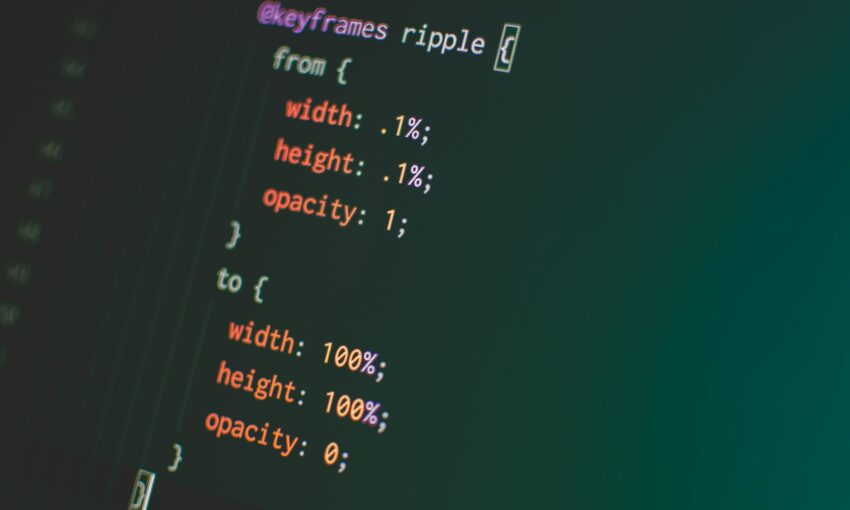
CSS Animation
The most difficult part of CSS animation is knowing when to use it. It might be tempting to add a hover effect for every single button on the site. However, this can not only cause lag, but also serve as a distraction. Use small animations to draw the eye, help users navigate the site and find interactive elements.
Here are a few examples of animations you could incorporate – but it doesn’t end with these. The sky’s the limit!
- Sliders, showcases and slideshows for photography, products or navigation
- Hover effects such as buttons lighting up, text fading in, links appearing, etc.
- Loading animations for large elements
- Smooth animated side and dropdown menus
- Welcome animations such as fading into the site or a greeting appearing
- Transitions like elements sliding or floating in
- Unique scrolling; scrolling may take you straight to different sections, move a layered background image or other parallax effects.
And you don’t need Flash, Silverlight or other plugins to run CSS animations. They’re very compatible and suitable for most websites. However, mobile users may not get to enjoy some effects, such as hovering.
Videos and GIFs
GIFs aren’t just for social media. A well-placed animation can look great even in a professional environment. Stock videos are gaining traction, so you don’t even have to take the videos yourself.
Videos and gifs can be used to showcase a product, tell a story or simply for design. You can embed videos into the website, have them play when interacting with certain elements, or even use it as a stylish background. A bit of movement can turn a static site into a fun, interesting one.
Just remember that large videos and GIFs can take up a lot of storage space. Run them through an optimizer if you encounter problems. And though it’s less fun, you may wish to use YouTube to display product videos. Avoid epilepsy triggers like flashing or repetitive patterns – especially for large elements. Finally, remember that overusing animation can slow down a webpage, so utilize videos sparingly.
Full Animation
If you want your website to be an animated experience, you’ll need knowledge of JavaScript’s Web Animations API and CSS. And if you want to create interactive animations, things are going to get tough.
There’s also the issue that some browsers and older computers either won’t be able to run your animations, or will get overloaded when they visit your website. Interactive animations that are too taxing might even slow down modern computers.
If you’re a new animator, CodePen is a great place to experiment. An animation-centric website is a huge investment, especially if you have no experience, so think carefully before you make that choice.
Creating an Interesting User Experience
By now, you should have a good idea what sort of animations you wish to incorporate into your site. Remember to follow animation best practices, watch the CPU usage and you’ll be ready to make your webpage a fun and exciting experience – not a slow, choppy mess.
This post may contain affiliate links. See our disclosure about affiliate links here.