If you’re coding with JavaScript, jQuery should be one of the first things you install. The lightweight JavaScript library optimizes and simplifies core features like Ajax handling, animation, event handling, and HTML document transversal – in other words, it makes working with JavaScript a lot easier.
Many developers have released plugins built on the jQuery framework for free. These can add key features and effects to your website, including autocomplete, file upload, or image zooming.
Ready to install cool effects and awesome jQuery plugins? Here are some of the best libraries you’re sure to love.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
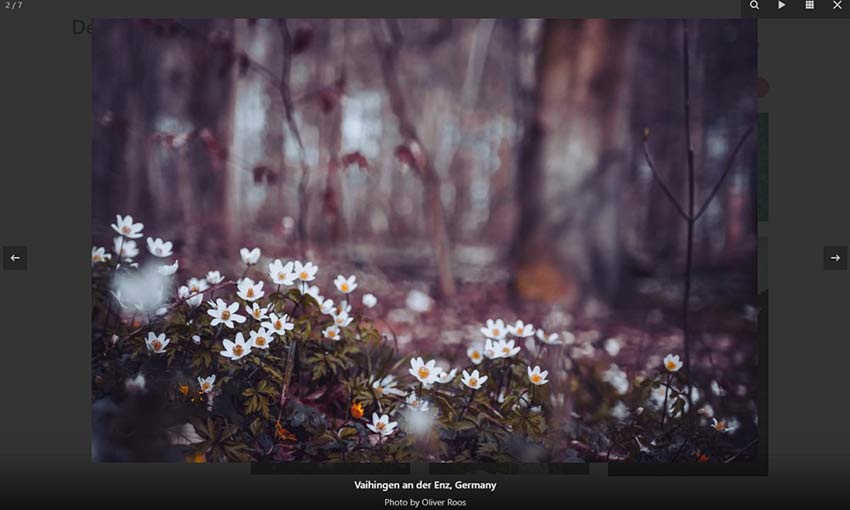
fancybox

This lightbox plugin can display various types of media in a beautiful darkened popup. Besides images and videos, it also accepts custom content like Google Maps and can resize to fit them. Plus, it’s easily extensible with a little CSS and JavaScript knowledge. It’s free to use in open source projects, or commercially with a license.
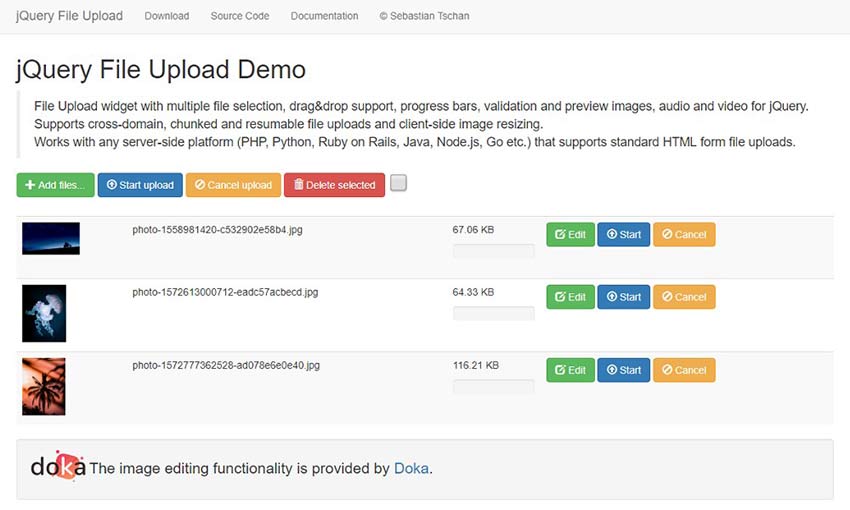
jQuery File Upload

If you need to add file upload functionality to your site, this little widget has everything. You can upload any type of file with unlimited file size, and even drop them right into the browser.
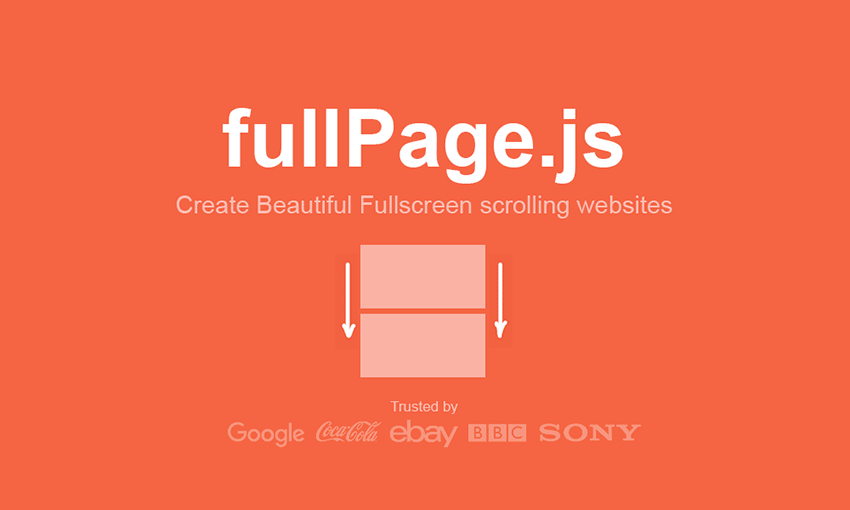
fullPage.js

Looking for a quick and easy way to create a one-page, scrolling, full-screen website? All the tutorials are here to help you get this library set up and working, with in-depth explanations for every option. Open source projects can use it for free.
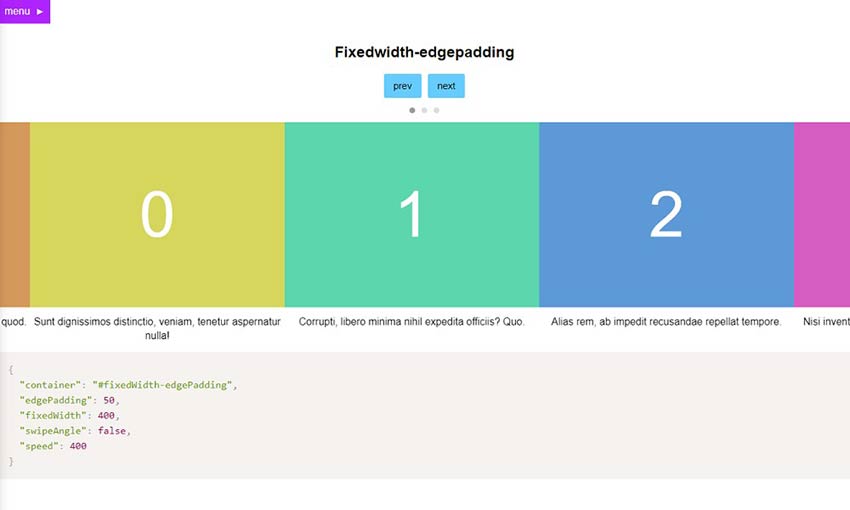
Tiny Slider

This library may be called Tiny Slider, but it includes dozens of demos, each with its own unique functionality. Fixed widget, vertical, even lazy loading sliders; test out each demo until you find the one you want.
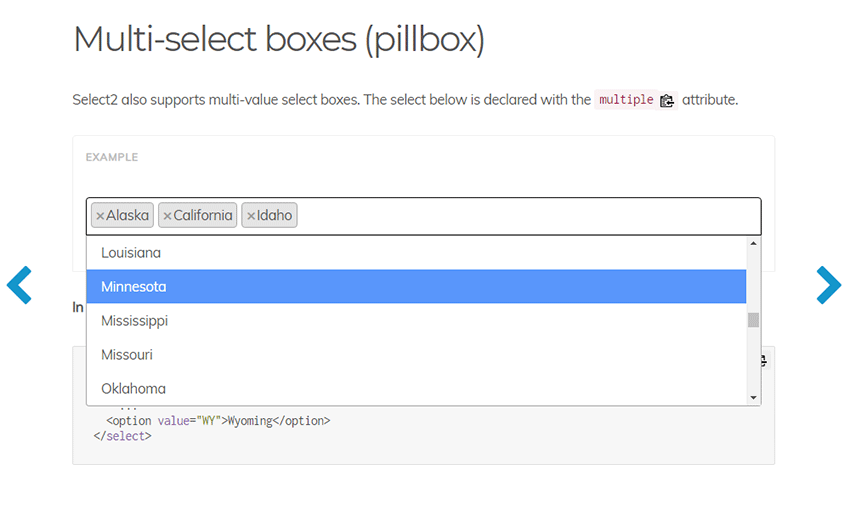
Select2

Is the default HTML select box not doing it for you? Select2 implements an easily customizable, extremely extensible dropdown select box including pages and pages of helpful documentation.
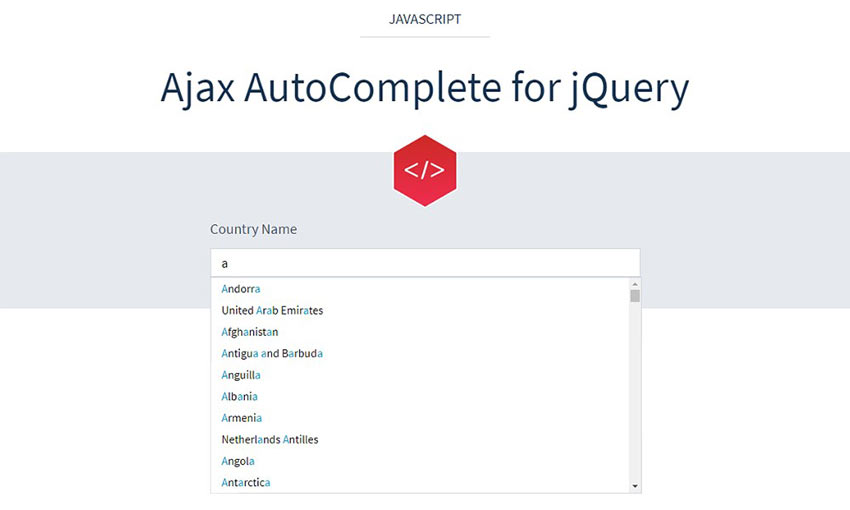
Ajax AutoComplete for jQuery

If you need to add an autocompleting text box to your website, this lightweight file is the way to go. It takes up practically no space, yet provides advanced autocomplete functionality.
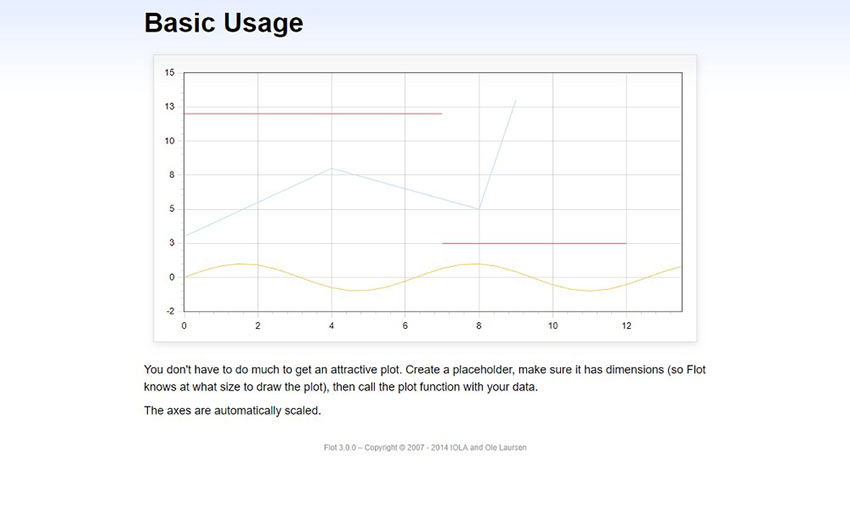
Flotcharts

This is more than just a simple chart plugin. While it’s easy to use thanks to the API documentation, it also comes with advanced functionality like real-time plotting and beautiful aesthetics.
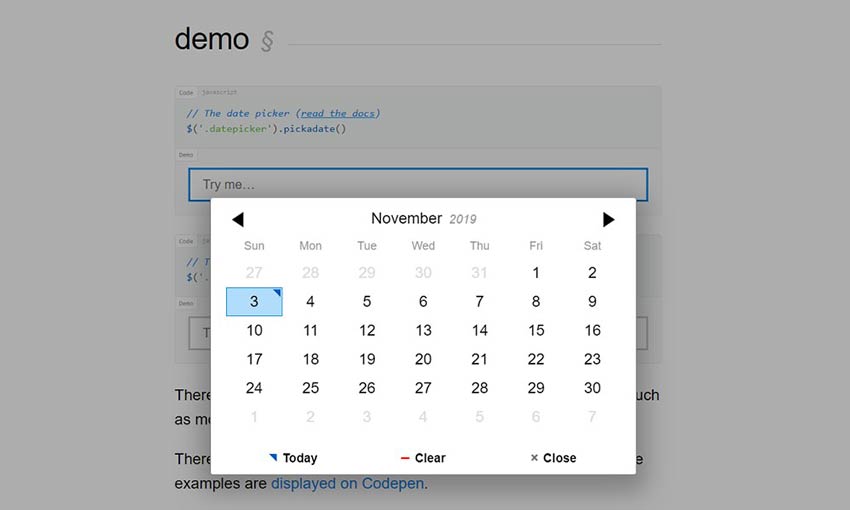
pickadate.js

Responsive and customizable, pickadate.js makes creating a date or time selection box as easy as installing this lightweight plugin. Check out the API documentation to customize it even further.
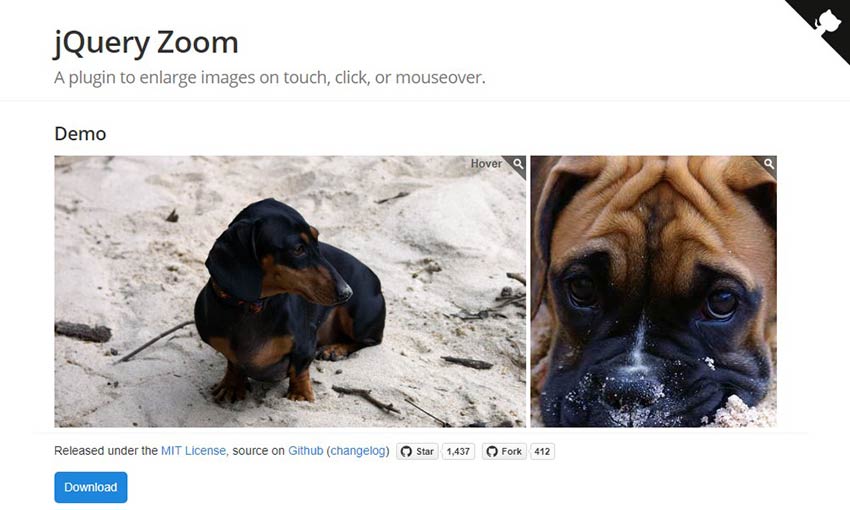
jQuery Zoom

Image zooming is no longer a hassle with this jQuery plugin. Install the files and assign it to an image, then hover or click to zoom in. It’s easy as that.
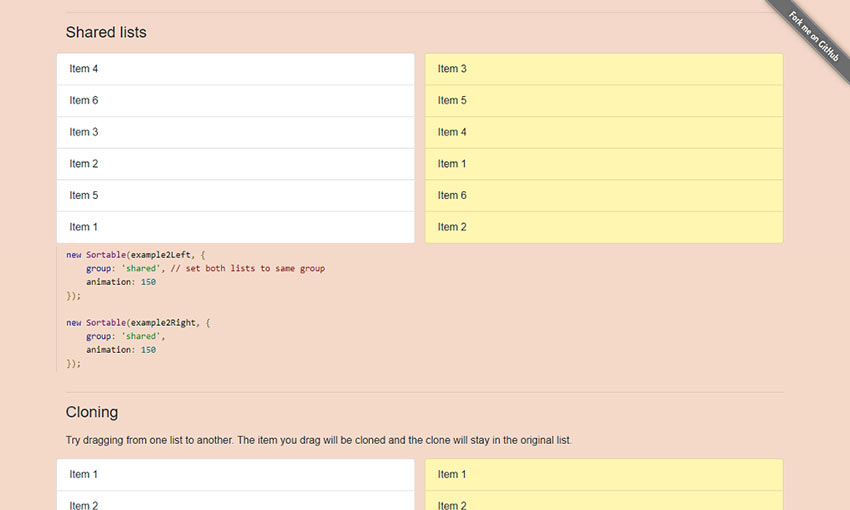
SortableJS

Sortable lists made easy. Drag and drop to reorder lists you define, with features like cloning, multi-list, or image grids included. For a simple concept, this is a pretty complex library.
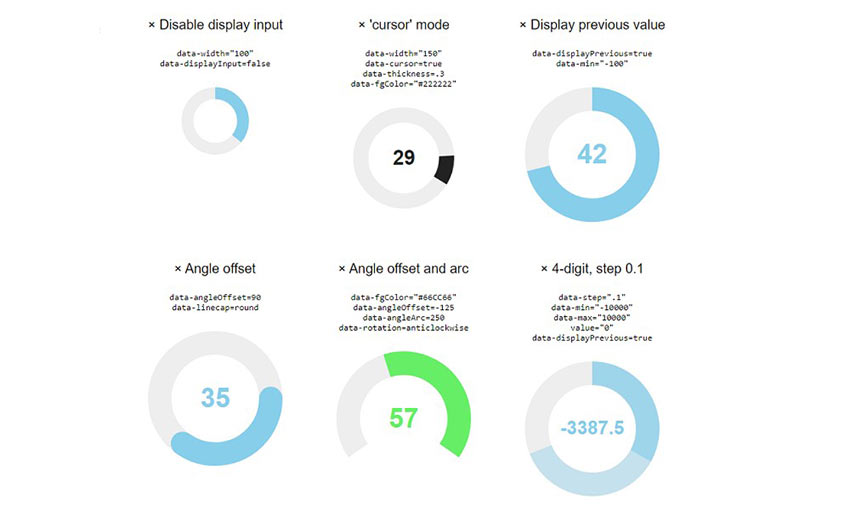
jQuery Knob

Compatible with mouse, keyboard, and mobile controls, these draggable dials will work on almost any platform. There are all kinds of dials built in that turn and count in various ways.
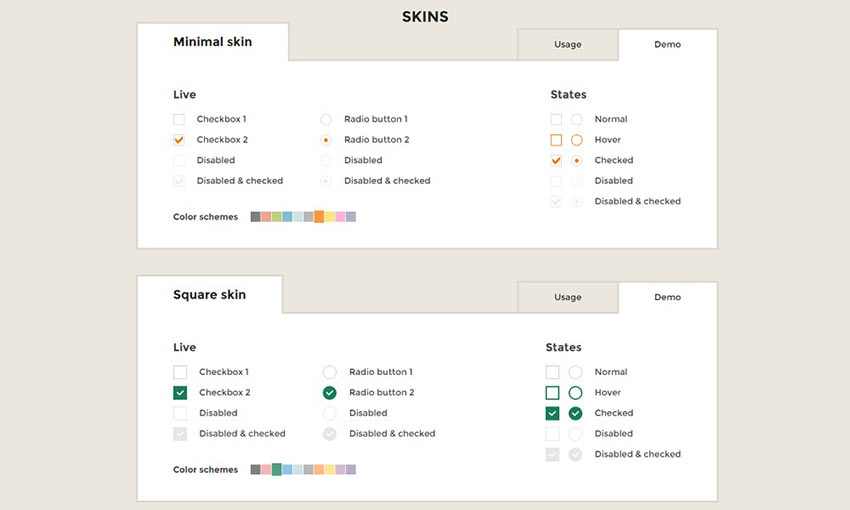
iCheck

Light, accessible, and supported on most devices and browsers, iCheck is perfect if you need to implement checkboxes or radio buttons. It comes with 6 beautiful skins built in which you can easily customize with CSS.
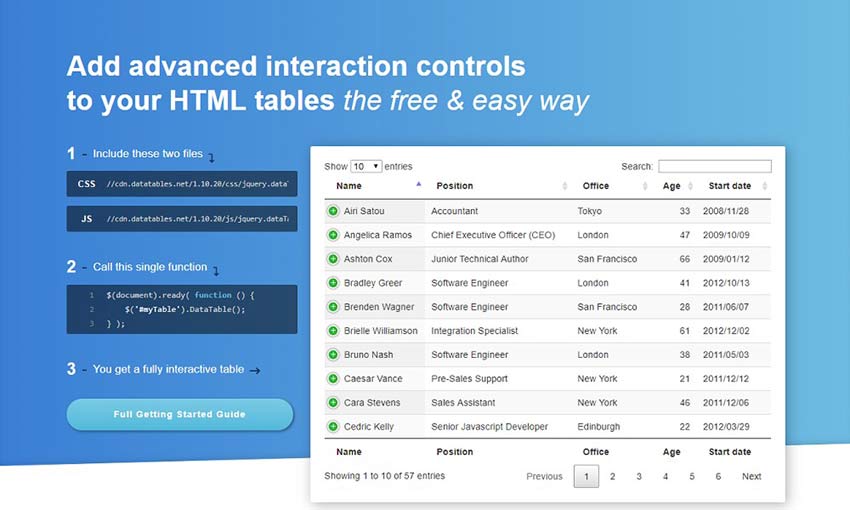
DataTables

Tables are never easy to deal with, but DataTables makes it a total breeze. Just load it up and put in a single function, and you’ll instantly generate a table on your site. Then you can add pages, search, sorting, and more. Plus, it supports both themes and extensions.
Save Time with jQuery Plugins
With web development, there’s no reason to reinvent the wheel. These jQuery plugins and effects have already done all the work for you. All you need to do is paste some code in, and you’ll be able to enhance your site with shiny new features.
Most of these plugins are totally free to use. Implement them into your sites and extend them for your own designs, and shave off what could have been days of programming work.
This post may contain affiliate links. See our disclosure about affiliate links here.