White space are those spaces without content. Although they are called white space, it doesn’t have to be white. It can be in any color, it just doesn’t have any content.
Even if your website has great content but will have a poorly designed layout, it just won’t work – you will fail to create an effective website, I think good layout design and native navigation through it is even more important than content!
Quick Jump:
- What is Negative Space?
- Negative Spaces Revealed! – Examples
- Negative Space in Web Design
- Negative Space in images
- Considering Negative space in Making logos
- Negative Is Actually Positive!
Negative Spaces Revealed!
Here’s an example of an optical illusion that uses white space.

It’s a chalice but with the white space you see the faces of two people facing each other. This is how you spot negative space, with only 1 object but can be interpreted as two or more different things.
Negative Space in Web Design
Designing a webpage layout includes objects, text and images in an attractive manner. This also includes negative space – the spacing of objects from one another.
You don’t make a webpage layout with images that overlaps with another image right? That is how negative space is used. It keeps the viewer’s eyes focused on the objects. Negative space should be used to balance or align objects in a design to make it more appealing to the viewers.
Filling your navigation with big fat buttons might be a good idea but just because there is a space that could be filled doesn’t mean you should place something in it. For navigation I would suggest just to use small icons with little but noticeable text just to make it sleek, simple..and don’t forget to use nice spacing.
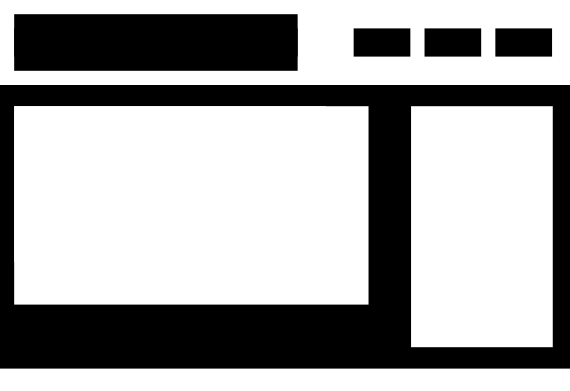
Here are two images that I made to demonstrate how negative space can affect web page layouts. It’s a typical webpage template that has a navigation bar/buttons, logo, content area, and Latest News part. I simplified it to black and white so that we can easily spot negative space.
Let’s identify the parts:
- The upper left black box is where you put your page title or logo.
- The three boxes are your navigation buttons
- The rectangle on the left is where your main content are.
- The rectangle on the right is where your latest news are.
Here is a negative-spaced layout. See the consistency of the spacing? You can see the objects neatly and can focus on them with ease. The spacing between the objects is consistent, producing a good design.

Now here is the not-so-negative-spaced design, although a bit exaggerated. The navigation boxes aren’t aligned on anything below, the part where you put your page title or logo is a little large and occupies the upper left of the page, the main content occupies the left to the center portion of the page and the latest news part might be distracting for the scrollbar.
This is just an example of how negative space can destroy a web layout. You can easily spot the inconsistencies in the spacing of objects, it might create distractions to viewers.

Negative Space in Images
Here are two images that I also made, one with much negative space and the other not so much.

You can focus on “the box” easily on this image because the object is not occupying the whole page.

You find it difficult to focus on “the box” since you can’t look at the square and the text at the same time because the object is too large and it occupies the page completely.
That is how negative space works, it should help viewers focus on the objects that they should see instead of making their eyes look all over the place. If that happens they might not see what they are looking for in the website making them close their browser tab or go to another website.
Negative Space in Logo Design
Nothing can beat a logo with a clever mix of design and negative space, you include 2 or more objects in only 1 logo.

See the negative space between the E and x that looks like an arrow ?
Here are some logos that uses negative space effectively.
1. Martini House
Two wine glass combined forms a shape of a house.

2. Wooden House
A tree with a negative space shaped like a chimney and a roof.

3. ATACK
An upside down tack and a triangular white space forming a letter A.

4. Babelfish
Letter B with a white space in the middle that is cleverly shaped to look like a fish.

5. Paint the City
White space that is shaped like skyscrapers while the red color forms the shape of a bucket.

6. Yoga Australia
The shape of Australia’s territory/map is formed inside the leg and the arched back.

7. Helping Hands for Pets
Here shows the shape of pony and a cat in green portion, a dog and a bird formed by the white space.

8. Wiesinger Music
Piano keys that forms the letters W and M.

9. Spartan Golf
An arc that looks like what’s on the top of a Spartan helmet and a golfer that forms a Spartan face.

10. Quotekid
Single opening quote and a single closing quote combined to form a face.

This post may contain affiliate links. See our disclosure about affiliate links here.