How many forms are filled out each day across the web? Billions of them, for sure. From small household blogs to government portals, it’s hard to imagine a website not having at least one form.
You might also like to read about the history of Adobe Photoshop, Apple, Google Doodles, Online Shopping, or Social Networking.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
And this comes naturally, since forms are the quickest way of having users:
- subscribe to a newsletter
- add comments to an article, pose questions or ask for support
- fill out applications (e.g. job applications)
- answer surveys
- perform purchases
- join clubs and forums
Let’s see the evolution web forms over the past 10 years. It’s simply a lot of fun!
1. Pre-web era forms – the prints that we all despise
Yes, yes, these ones do bring bad childhood memories of endless queues at public administration desks. Perhaps this is the reason most of us don’t enjoy filling out any kind of forms. Hopefully, those prints will become out of fashion before we run out of wood.
2. The early days of WWW: 1991 – 1998
The first years of the Internet (1991-1996) remain obscure as far as web forms are concerned. Since we don’t have NeXT software on hand anymore, there’s no possibility of taking screenshots from back then to see how forms looked (if they existed at all).
As we all know, in a short time WWW became a mass medium and electronic forms made their way in. However, they were awfully rudimentary. Customer feedback was processed through executable files running on the hard disk. It was hard to find anything like an online contact form. For subscribing to a service, you most likely had to download a form, fill in a hard copy and send it to the webmasters via postal services.
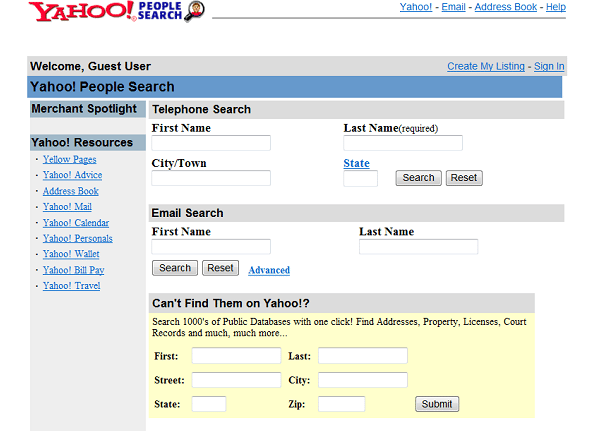
The web forms at that time mainly performed search and submission tasks. The interface was dead simple and dull, HTML based with no CSS of course.
Back Then:


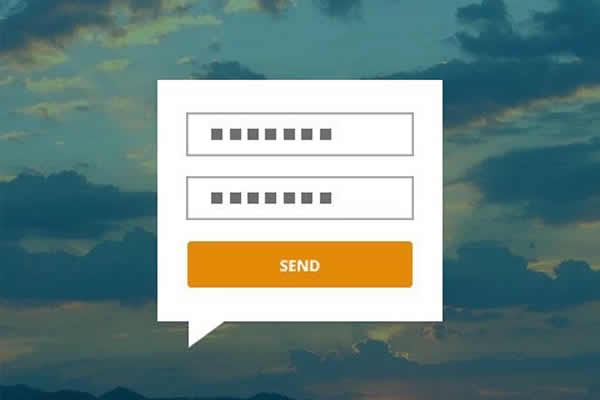
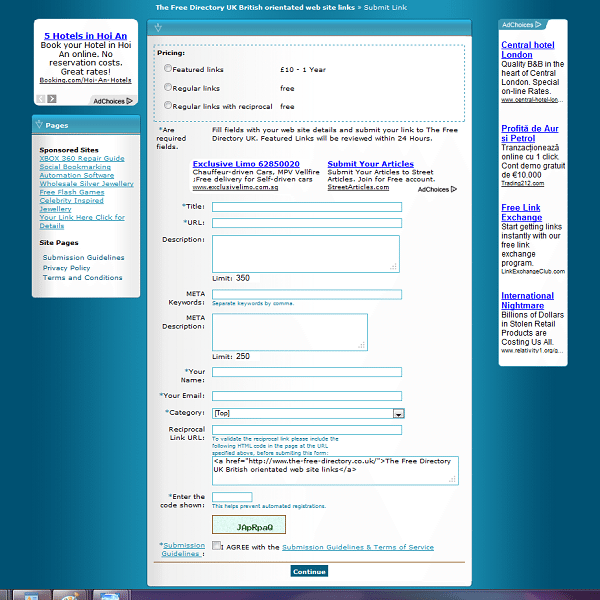
Now:


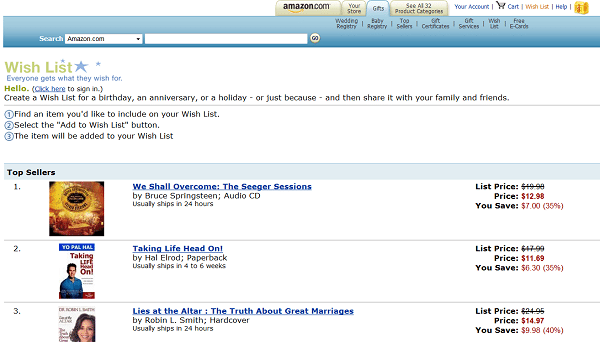
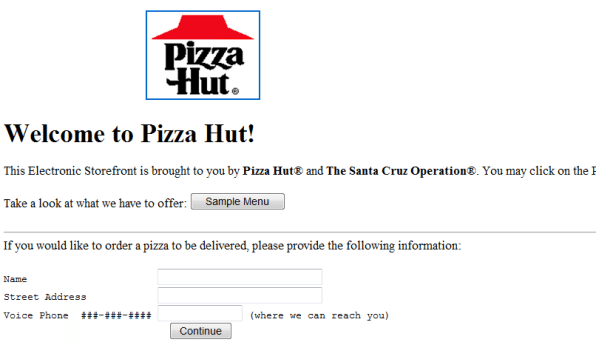
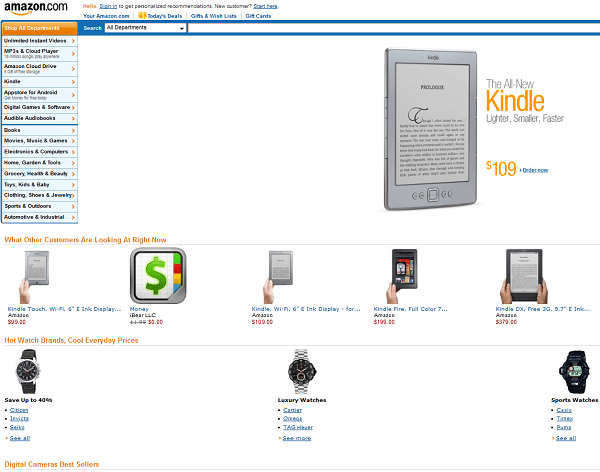
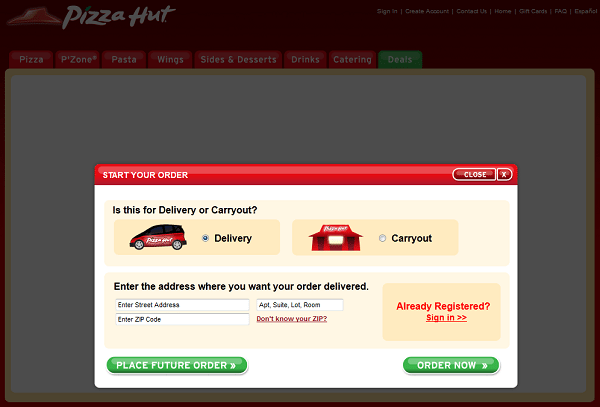
3. Form use in online sales: 1994 – present
1994 brought two major enhancements in the web arena: e-banking and online ordering (pizza, as you may guess). Shortly after, Amazon launched its online shopping service in 1995 and eBay the next year. Naturally, all of them were using web forms.
Those days, e-commerce was hindered by the limitations of credit cards that didn’t support online transactions. The issue was solved around 2000, once online payment processors appeared.
Web forms could then exhibit products for sale and then direct submitters right to the payment gateway where they could complete the transaction.
This was a major leap for the internet making its entrance in the day-to-day life of regular people.
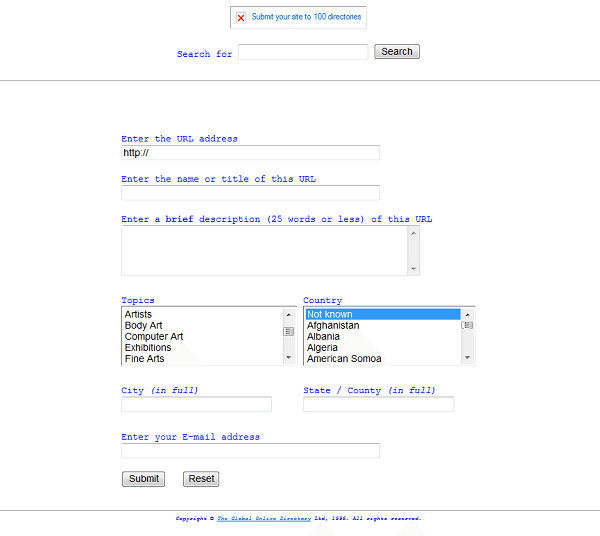
Back Then:


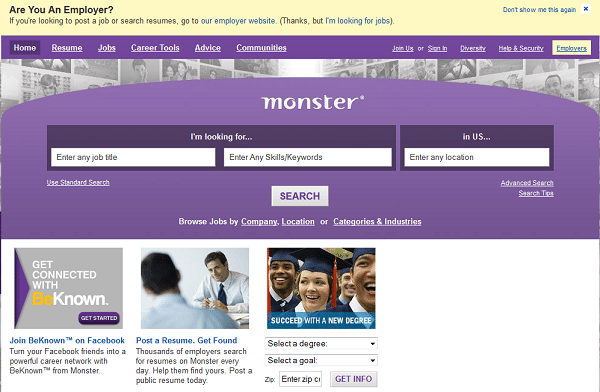
Now:


4. Web forms in the days of social media: 2004 – present
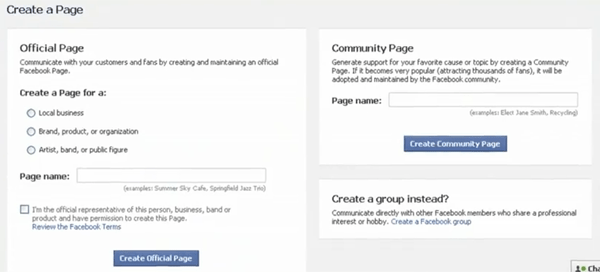
Two major landmarks for social media are 2004 (the launch of Facebook) and 2006 (the birth of Twitter). Facebook had the most interesting evolution in regards to web forms.
From the very beginning Facebook provided its own tools for creating simple polls and for planning events. However, the original Facebook forms were simple ones, they had security issues and as for styling they used to hold the blueish standard skin of FB.
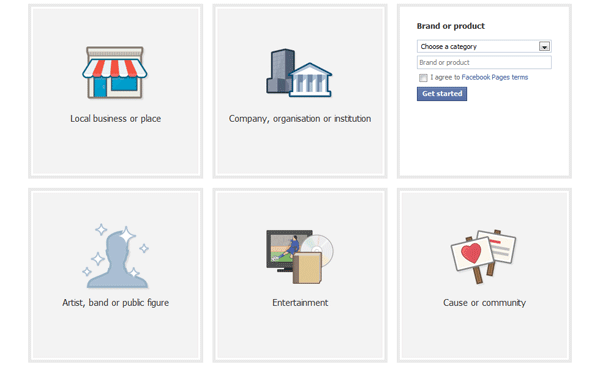
Things got better though. In August 2006, Facebook launched the free Developers API, which led to a burst of applications, widgets and tools. Around 2010 came the first form management apps for Facebook.
Users could now have their own signup forms for fan pages, reuse personalized forms brought from outside and build specific mailing lists. Since then, Facebook forms and surveys are among the most popular tools for businesses that perform social media marketing.
Back Then:

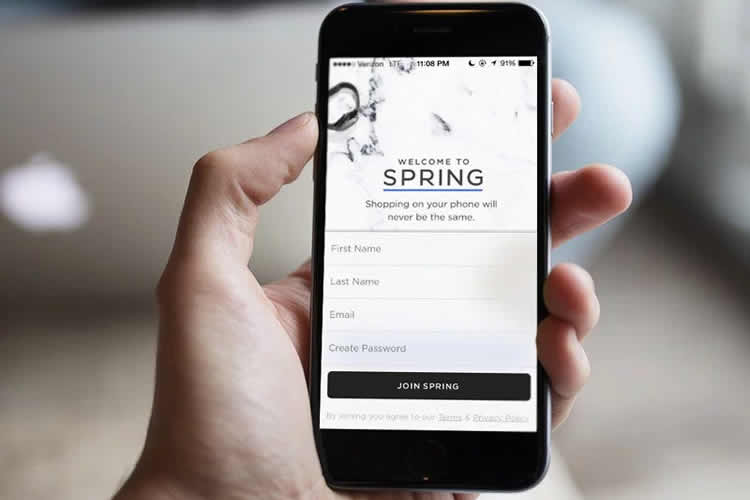
Now:

5. Web forms and security
SSL protocol for data encryption was released by Netscape in 1994. Anti-spam tools for web forms such as CAPTCHA and password protection have only been available since 2000. In the dark ages before, there were knight battles with hackers and spam.
How could you prevent bots from signing up countless times? Using IP validation methods that aren’t by far infallible. One famous hijack of a web form occurred in November 1999, when slashdot.org had the idea to run an online poll asking what was the top graduate school in computer science.
Even if the IPs were stored in order to prevent duplicate entries, the students of Carnegie Mellon managed to create a program that voted thousands of times for their university.
The next day, the competitors (students at Massachusetts Institute of Technology) put up their own program and the two rival bots took over the poll, leaving the valid submissions in shadow. Fortunately, security options we have today are by far more efficient.

6. Contemporary profile of web forms
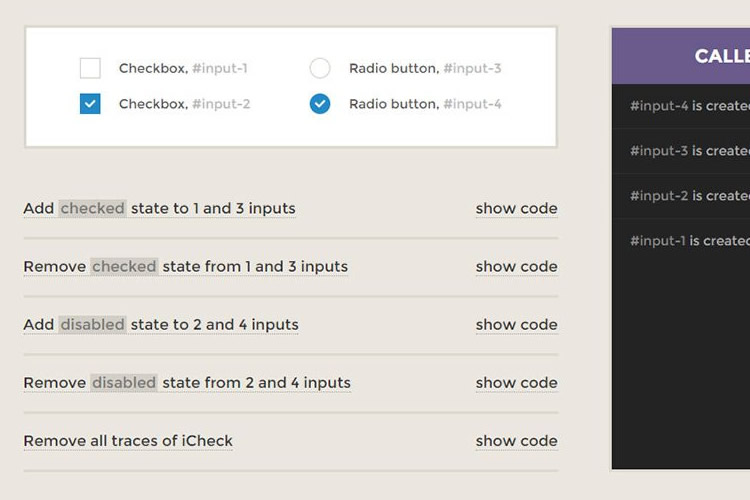
An important improvement came around 2007 when the first WYSIWYG form builders made their way in. Any internet user could then create forms. HTML knowledge is not mandatory anymore, since the remotely hosted form generators provide wizards with intuitive interfaces.
The portrait of a form that stands at the top of the evolution chain includes, by case:
- slick design, CSS customizable
- various publishing options: on blogging and social media platforms, on regular websites
- e-mail submissions received, secure data transfer and storage
- capacity to draw reports over data
- payment processing
- integration with 3rd party apps to extend its functionality.

Finished!
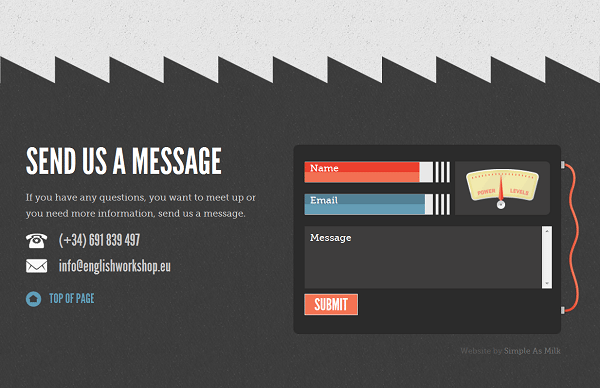
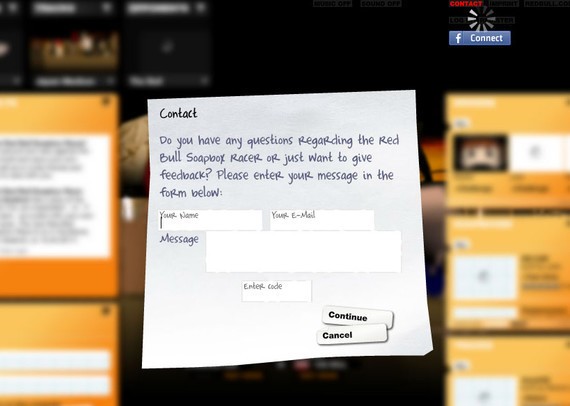
Today’s websites are bursting with creative web forms. Contact pages aim to be both visually appealing and efficient as lead generation tools.
Forms are successful in performing a wide variety of tasks: online ordering, event registration, research across the web, feedback. With CSS and HTML 5 at hand, forms can be successfully styled so that they blend in with the overall look and feel of any website.

This post may contain affiliate links. See our disclosure about affiliate links here.