Today, we present 50 impressive examples of single page websites for your inspiration.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
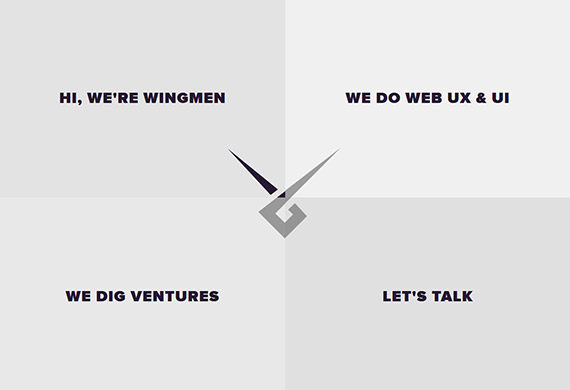
1. Wingmen
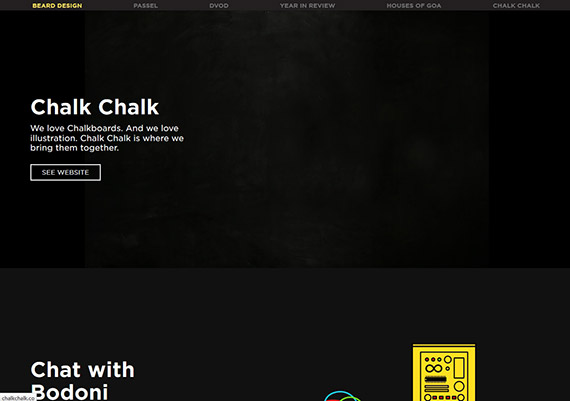
2. Bread Design
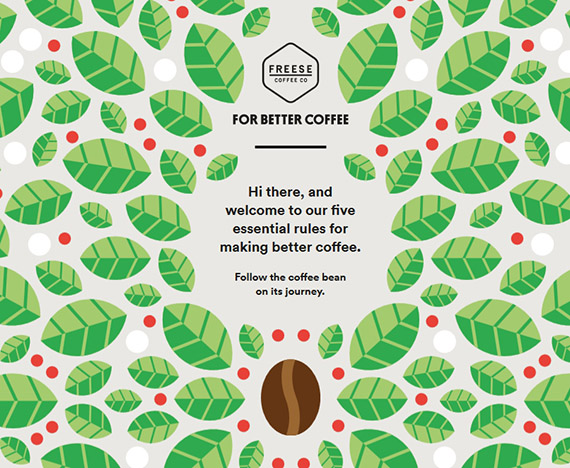
3. For Better Coffee

4. Lionel Durimel

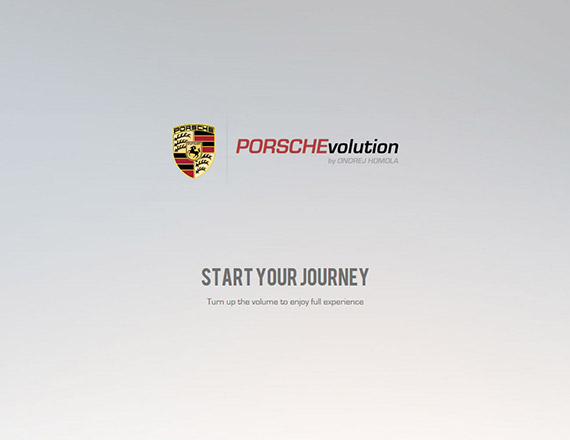
5. Porschevolution
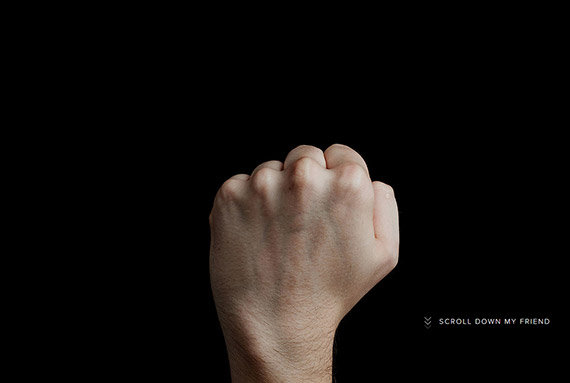
6. Send a Message
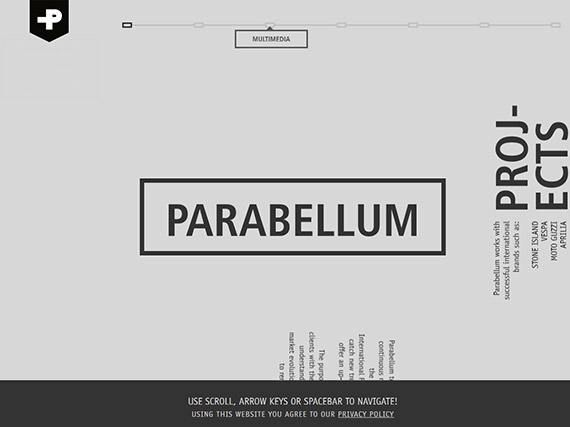
7. Parabellum
8. Google Venture
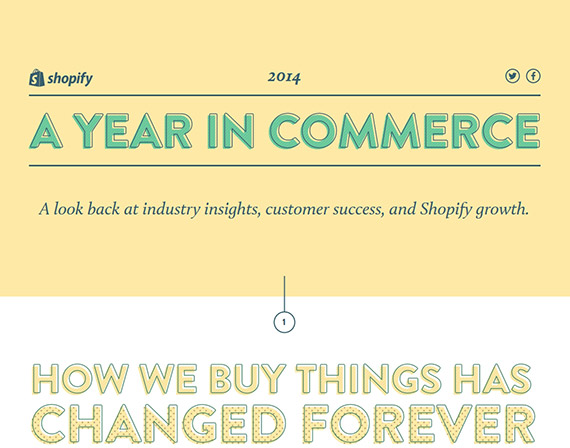
9. Shopify
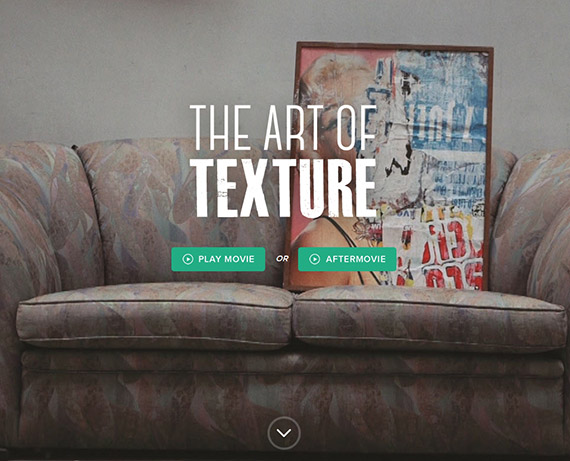
10. The Art of Texture
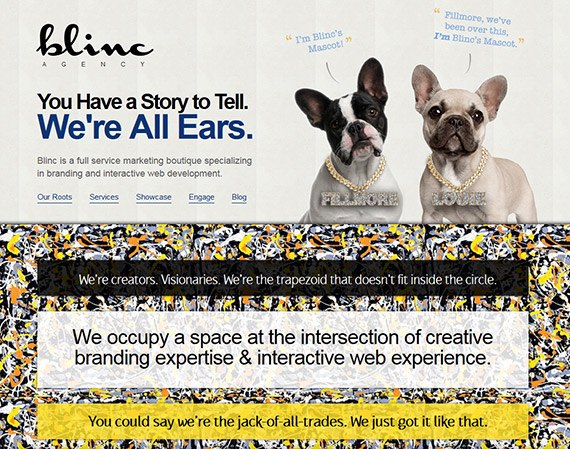
11. Blinc Agency

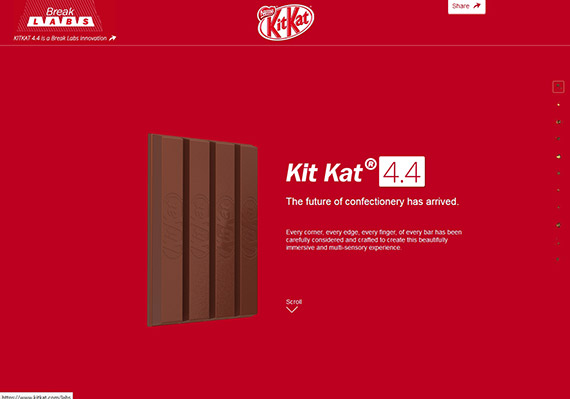
12. KitKat
13. Kocha

14. Barrel + BARC
15. Help Us
16. Catalytic Design

17. We Shoot Bottles
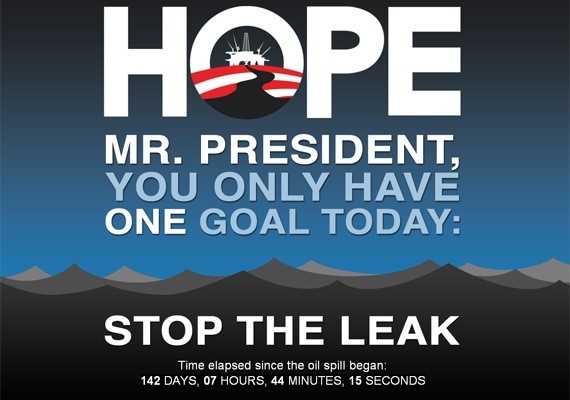
18. Mr. President: STOP THE LEAK

19. Natrashka
20. Third Culture Studios

21. Riot Industries
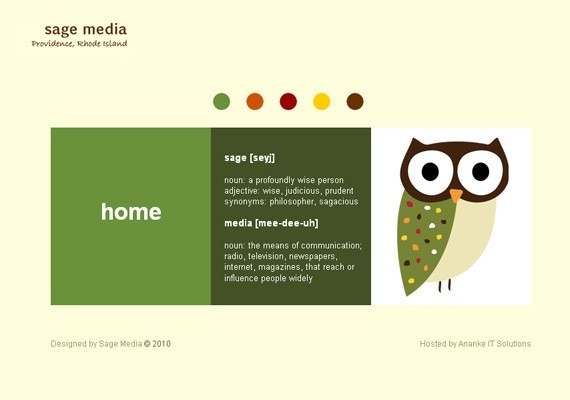
22. Sage Media

23. For The Record
24. Beaver Lab
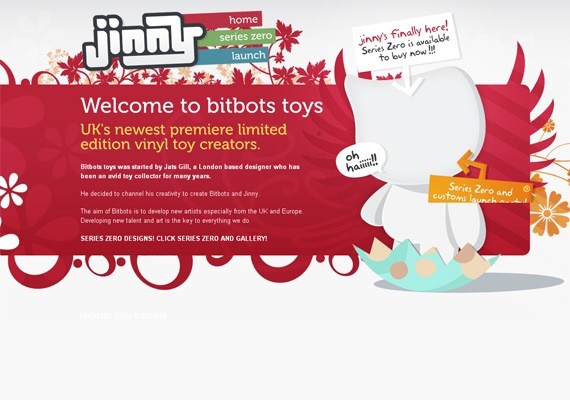
25. Bitbots Toys
26. Iamjamie
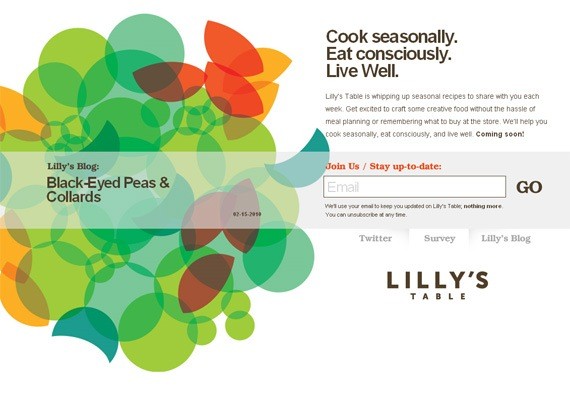
27. Lilly’s Table
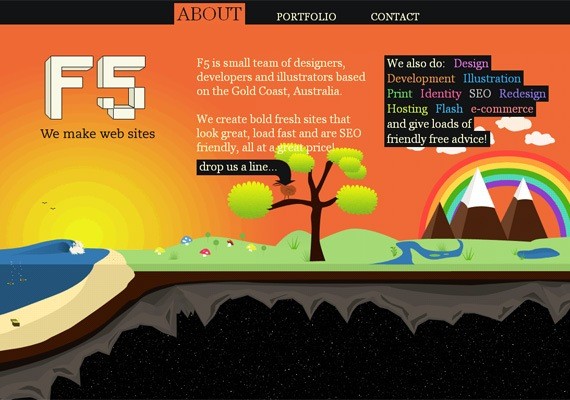
28. F5
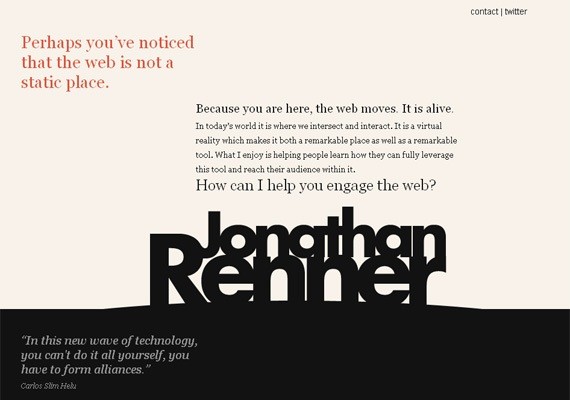
29. Jon Renner
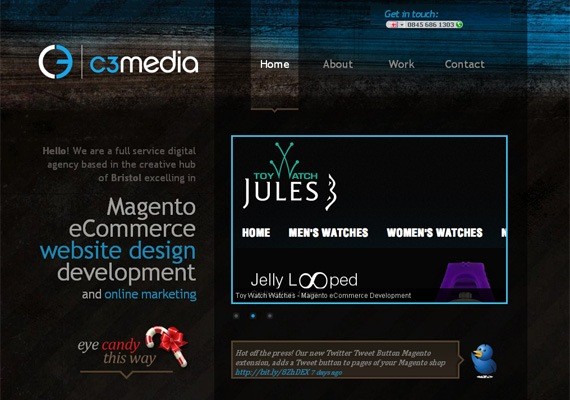
30. C3 Media
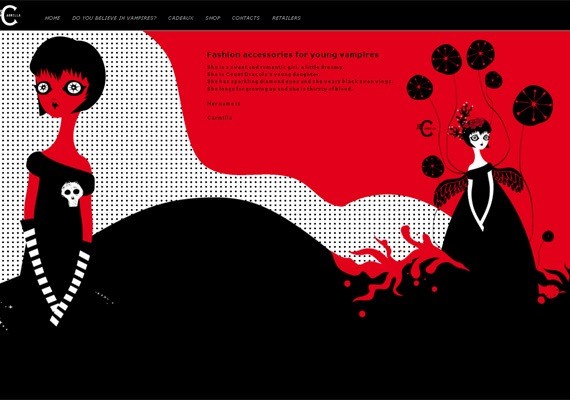
31. Carmilla Vampire
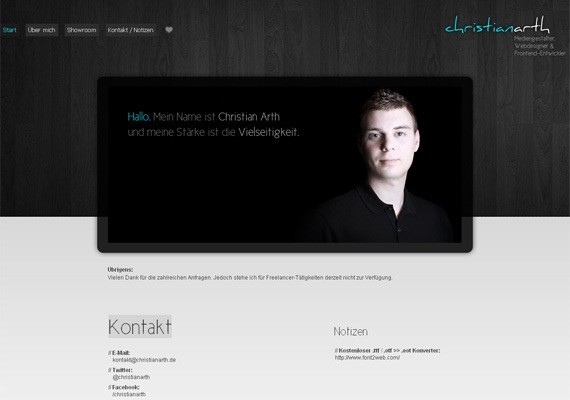
32. Christian Arth
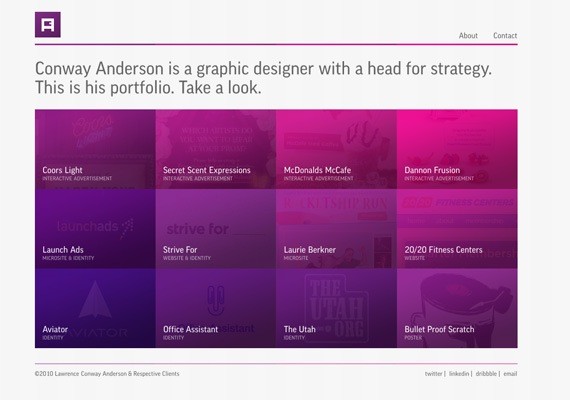
33. Conway Anderson
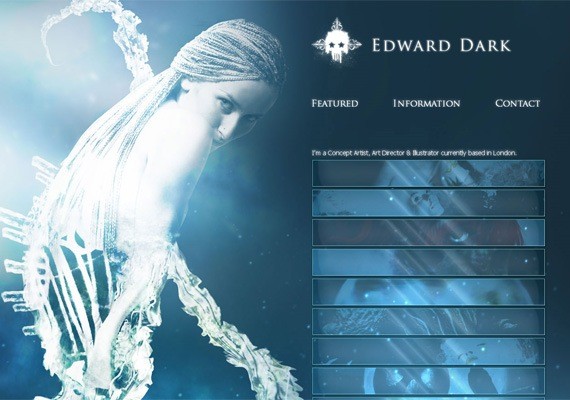
34. Edward Dark
35. DavidSalvatori
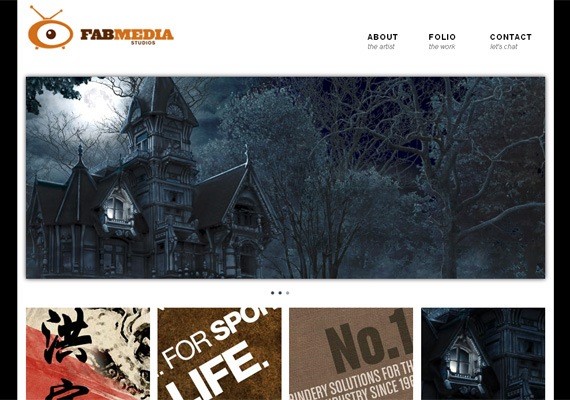
36. Fabmedia Studios
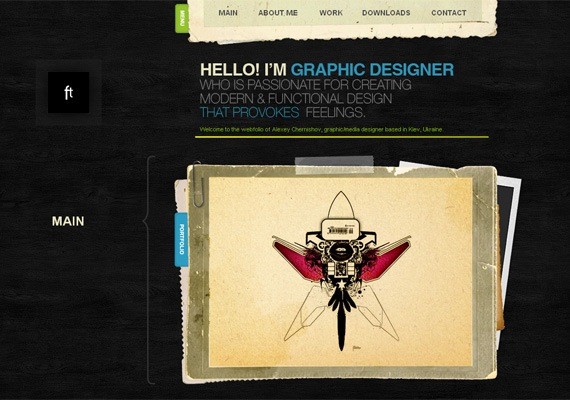
37. Ftdesigner
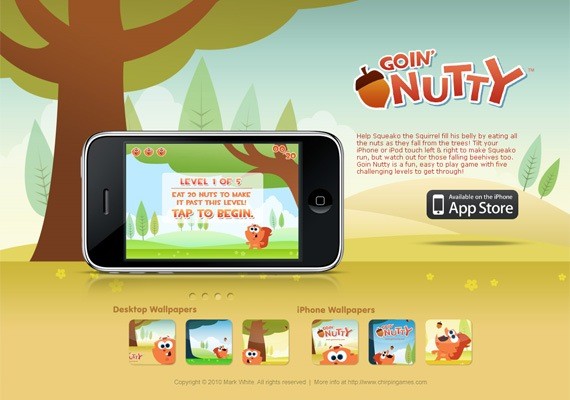
38. Goin Nutty

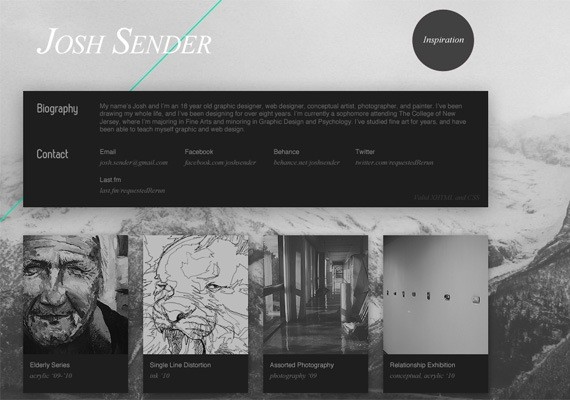
39. Josh Sender
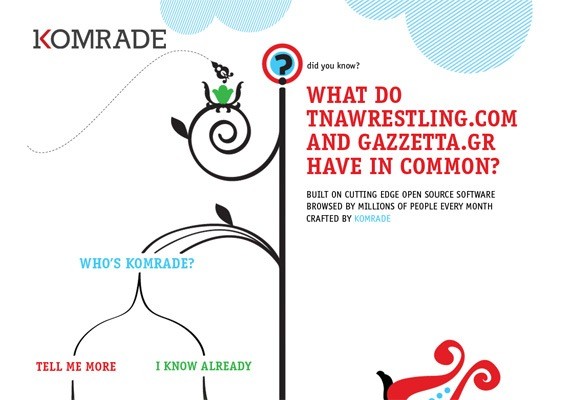
40. Komrade
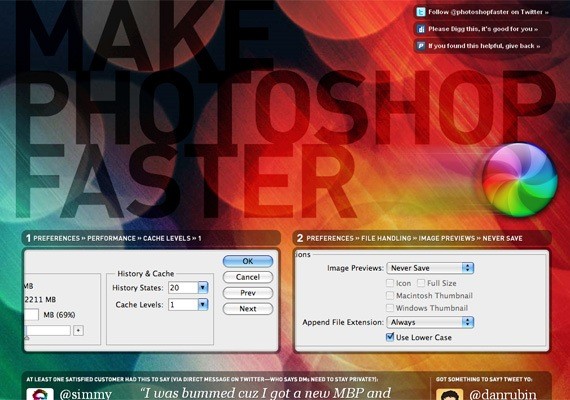
41. Make Photoshop Faster

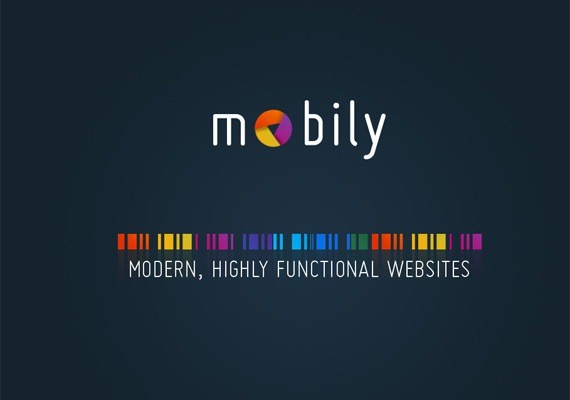
42. Mobily

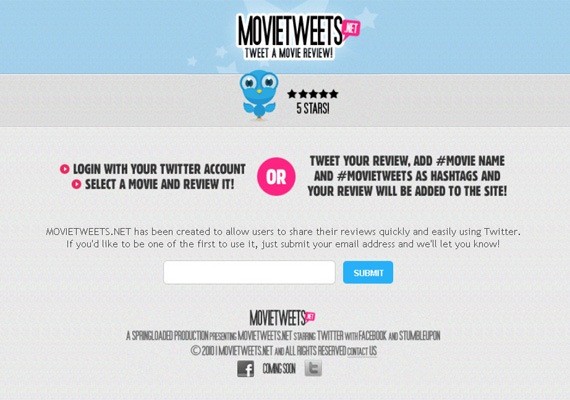
43. MovieTweets

44. Pusulaweb
45. Redesigning Claudiu Cioba
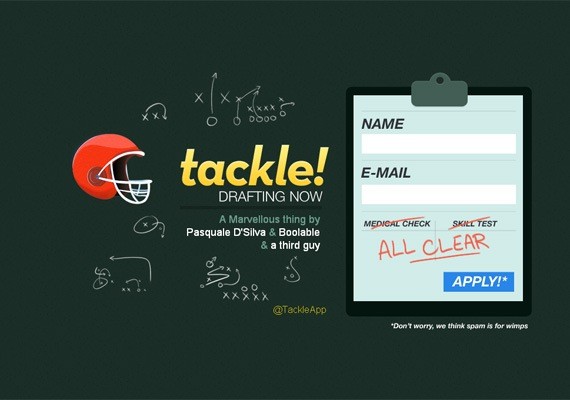
46. Tackle
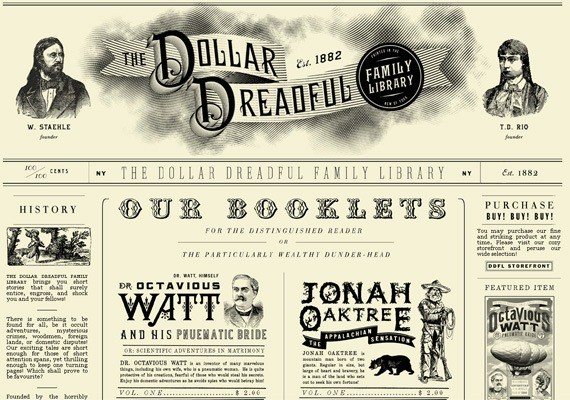
47. The Dollar Dreadful Family Library
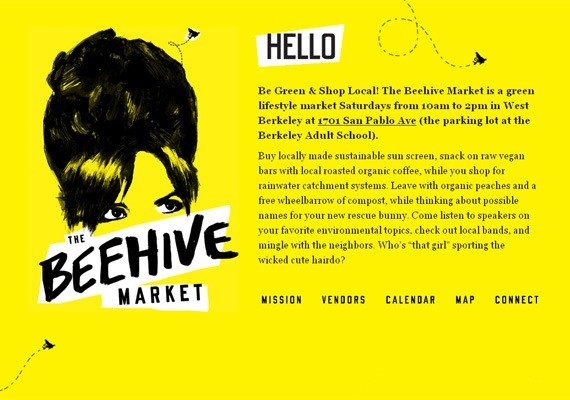
48. The Beehive Market
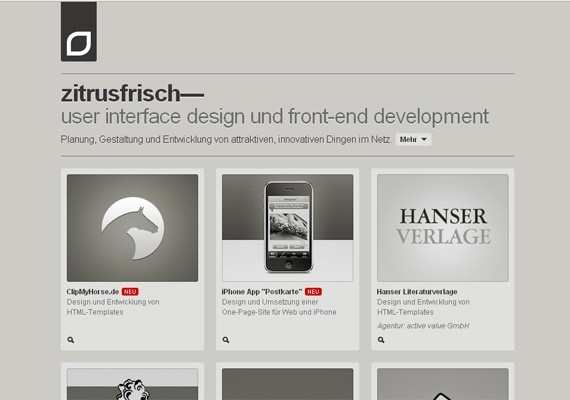
49. Zitrusfrisch
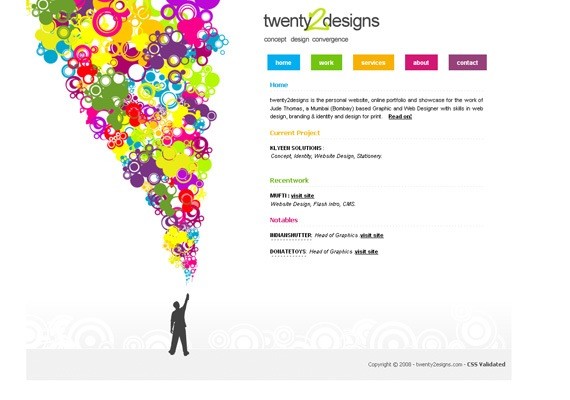
50. Twenty2designs

That is all for this time. Let us know your thoughts about modern single page designs.
This post may contain affiliate links. See our disclosure about affiliate links here.