So you are wondering how to become more productive at your line of work. No matter what you do, if you are productive you get more things done, right. Okay we agree on that. That’s why we have put together this article, that will give you some productivity tips and solutions on how to do just that, get more things done. We will show you what can influence your productivity and what you can do to overcome these things. We have included everything, from music, daily tips and office designs that can help you to increase productivity. Check the table of contents and scroll to the part you are interested in.
Let’s start!
Table of Contents:
- Where are My Earphones? — The Music and Productivity Equation
- 6 Places Where Freelancers Can Work Comfortably
- How To Manage Your Time Like A Pro: Tools For Web Designers
- Improve Productivity and Hack Your Life As A Web Designer
- Internet Is Down: What Will I do?
The Freelance Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
All starting at only $16.50 per month
Where are My Earphones? — The Music and Productivity Equation
Some people view music as something that increases their productivity and makes them work harder and better. You may be listening to the slow strums of Ottis Redding, maybe even threading the waves with Nada Surf but one thing is for sure: subtly, your music pushes you to move, which leads one to think about the correlation of music and productivity.
Music and Your Workplace

UK-based licensing organizations PPL and PRS released results of a study saying 71.2 per cent of business entities which played music in their workplace increased staff morale and performance.
The research was used in order to gather market data and included small to medium enterprises in various industries.
It’s just correct to think that if you get motivated and pushed to sweat your ass of in aerobics, you will surely be motivated by music to do your job as well.
Surprisingly, though, Songza, a music service company, did another research in the US, asking which particular songs made the office staff productive. Half of the respondents said that they got into working when they heard Maroon 5’s Moves Like Jagger. Gotye’s Somebody That I Used to Know followed in a preference of 42 per cent.
However, in yet another study conducted in Taiwan, it was found out that while background music increased the productivity of the staff, music with lyrics often had negative effects. The researchers suggested that music without lyrics is preferable.
Why Does Music Affect Your Productivity?

Have you ever wondered why music affects you so much? How does it basically controls your emotions? Well, apparently, it all traces back to one word: arousal.
Yes, you get aroused when you listen to music because a region of your brains called the nucleus accumbens triggers the release of dopamine, otherwise known as the pleasure chemical.
Dopamine is the same chemical that’s released when we eat cheeseburgers, get a follower on Twitter and, most of all, when we have sex.
It really is safe to say that music can give you actual eargasms.
This may be why we get more productive when we listen to music. Basically, music makes us feel good, physically, emotionally and mentally. It makes us relaxed and thus affecting our productivity.
What Genre of Music Is Suited to Boost Your Productivity?

Now, while there were contradicting statements in the field of research about what particular music genre really boosts productivity, there is a sound argument (pun intended) that says classical music is the best genre to listen to.
This involves the Mozart Effect, which says that listening to classical music such as the works of Amadeus Wolfgang Mozart’s directly correlates with a person’s ability to think long-term and create solutions to problems.
Workplace Experts Have Some Say on This.

In a University of Illinois study, researchers discovered the music increases output by 6.3%, notwithstanding any work or job. This is contradicted by another study which involves 56 employees working on basic computer tasks being more productive without music.
To answer the question about the genre, it would be safe to say that “It depends.” Somehow, it differs from person to person and there are a lot of factors to be considered:
- Your attention span
- How you control your concentration on music
- How your workplace is situated
Productive Noise

While we’re still on the subject of sound and its correlation to productivity, I am bringing this topic up.
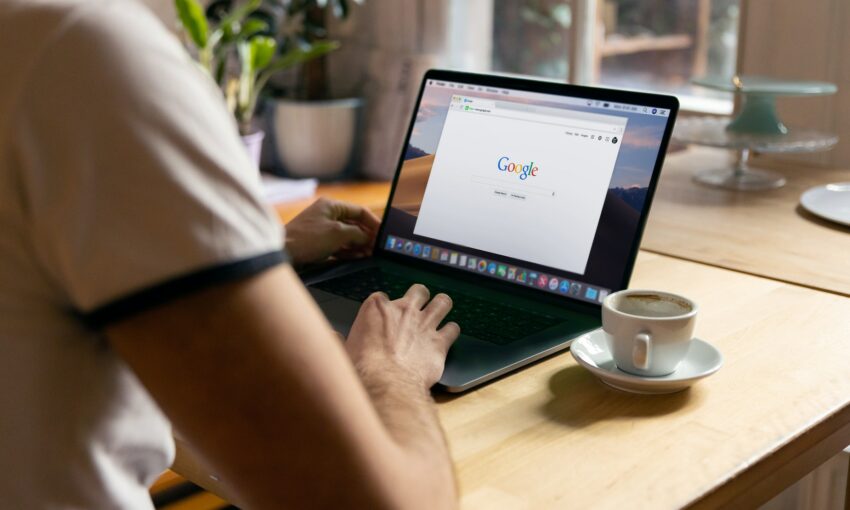
Have you ever wondered why you seem to work better in coffee shops? Research shows it’s difficult to work in a deafening level of silence. Common office chatter can be pretty devastating to.
What’s the lukewarm of noises?
It’s the regular coffee shop hum, or the campus chatter. This particular brand of noise sits just in the middle of silence and loudness. That means it’s not too silent for you to hear your own heartbeat and not too noisy to get too fed up with listening and stop being productive either.
So why are you productive at the lukewarm of noises?
- You are in an ideal situation to concentrate on your job and have a small opening for conversation and foot traffic to give you some breathing room.
- Web design can take a lot of time. Coffee shops provide you the space where you can sit and work with full concentration for hours. Yet, it gives you a sense of urgency because you are in a very tight deadline and the coffee shop has to close.
- You feel working out of your workplace. Sometimes, your workplace gives you so much burden in your shoulders that often results into multitasking. But, in a coffee shop, you’ll feel casual, like you’re taking a long lunch or something.
But I think the best reason is what Kevin Prudy wrote:
…when we are alone in a public place, we have a fear of “having no purpose”. If we are in a public place and it looks like that we have no business there, it may not seem socially appropriate. In coffee-shops it is okay to be there to drink coffee but loitering is definitely not allowed by coffee-shop owners, so coffee-shops patrons deploy different methods to look “busy”. Being disengaged is our big social fear, especially in public spaces, and people try to cover their “being there” with an acceptable visible activity.
You want to simulate working on a coffee shop? Try Coffitivity.
Truly, noise and music can improve your productivity. Science agrees with that. But, often, it’s still a case-to-case basis. Some designers want to work in absolute silence; some can work even in concerts. Every person has a unique time, place or situation to enter into the creative zone and go extract some creative juices. I guess you have to discover that for yourself. All these are just guides, just to let you know that listening to music MIGHT be productive. Or it might not be.
Now let’s have a look at workplace productivity and why it is important to have suitable office space, especially for designers and developers.
6 Places Where Freelancers Can Work Comfortably
Freelancing is now becoming popular as a source of income for many people. There are a lot of reasons why many are attracted to this kind of work. One reason that I find very attractive is I can work anywhere I want! The way you work affects the quality of your output, and your workplace affects how you work. Therefore, you should choose a good place to work from. You need to find a place that will give you comfort while working and where you won’t easily get distracted. I will be giving you a list of places where you can work comfortably. Have fun reading!
Rent an Office
A great place where you can focus solely on your work is at an office. The ambiance makes you want to work, and you can really focus on completing tasks. Renting an office may be an option for freelancers who have a steady source of income. Since you need to pay the rent, the electric and internet bills, you may ask your friends who also work as freelancers to share the space and cost with you. Having someone around when you’re working also gives you a chance to socialize.
Advantages:
- Office is a great place where your focus will only be on your work.
- There are fewer distractions and more productive hours for you.
- Working in an office teaches you to be disciplined to get up early, stay on schedule and go at work.
Disadvantages:
- You are required to pay the bills like the rent and utilities.
- You need to buy things for your office set-up such as cabinets, tables and chairs.
- You need to travel from your home to the office.
 Working At Home
Working At Home
Many freelancers work at home. One thing I like about working at home is that I feel at home. There are a lot of locations in a house where you can do your work.
Working In The Bedroom
I work in my bedroom. What I like about working in my room is that I can do everything I want without disturbing my family and I can lock myself in the room so I won’t get disturbed. Any time that I need time to think for a certain task, I can just walk around my room while thinking.
Advantages:
- You can focus yourself on what you do. In my case, I lock the door so I’m not disturbed.
- You feel free to work since you are in your own comfort zone.
- Every tool you need such as your printer, storage devices, notebooks and pens, etc. are handy.
- There’s no need for you to travel.
- When you want to eat, you can just go to your kitchen. Unlike in an office, where you may be inclined to eat out more frequently instead of packing a lunch.
Disadvantages:
- Sometimes, seeing a bed makes you want to lie down and just ‘catch a quick nap.’
- If there’s a TV in your room, it can be a major distraction as you may be tempted to watch your favorite TV show.

Working From Your Living Room
When I feel that my room feels stale or stuffy and I need a bit more space, I work in our living room. So, what are the advantages and downsides of working in a living room?
Advantages:
- When you get bored, your family members can help you feel energized.
- When you see your family, you’ll be inspired and motivated to work hard.
- Sitting on a couch with your laptop is actually pretty comfortable.
Disadvantages:
- Your family may be a big distraction. They may feel like chatting with you or asking for your help around the house
- TV and other entertainment can be a distraction.

Working In Your Dining Room
Do you eat while working? You may just want to work in your dining room then. When I feel my body craves for food, I just use a laptop and place it on our dining table.
Advantages:
- It’s easy for you to set up your workspace there.
- Eating while working is good, but do not eat too much.
- Family members usually only stay at the table long enough for a quick bite to eat.
Disadvantages:
- If you tend to be careless, you can spill your food or drink all over your computer.
- When you are in a dining room, you tend to eat a lot. When your body feels heavy, you will also feel sleepy.
- There can be distractions such as smells from the kitchen or other external factors.

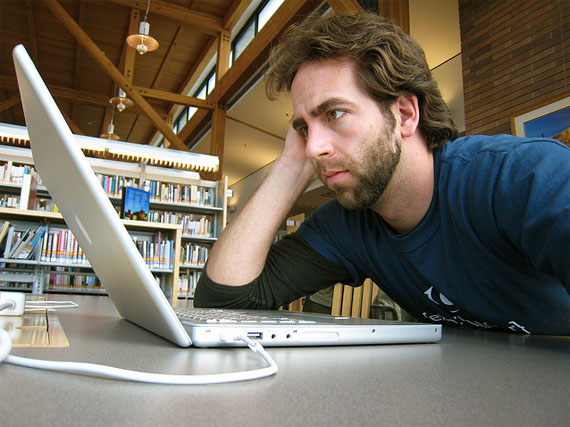
Working From Library
When we were in college, we used to stay in our school’s library. The ambiance is good and most importantly, it’s very quiet.
Advantages:
- The surrounding is peaceful and silent. You can work on your tasks properly.
- If you cannot find a reference on the web, there are a lot of books that you can use there.
- You do not need to pay to get inside and use their facilities.
Disadvantages:
- If you yell at your monitor when upset, you risk getting kicked out.
- Most libraries forbid people from bringing food inside to maintain the cleanliness of the place.
- Sometimes you feel bored because of the silence that fills the place.

In many places, public libraries have wi-fi. So, all you need to bring is your laptop and other personal belongings. Also, do not forget to bring an ID. Most libraries require people to surrender their IDs for identification purposes.
Working At Coffee Shops
I remember from another freelancing job, my friends and I used to work at least twice a month in a coffee shop. This gives us different ambiance and since we love frappes and lattes, we enjoy working there.
Advantages:
- I enjoy working in a coffee shop, because of the energizing ambiance it brings.
- You can socialize with other people and you might meet other freelancers.
- The different people, and the art that most coffee shops display can be inspiring.
Disadvantages:
- You need to spend money, coffee shops won’t let you sit in their coffee shop all day with the same cup of coffee.
- There are times that their wi-fi connection is down.
- It can get noisy and distracting during different periods of the day. You may need to bring headphones to help block out the noises.
Factors To Consider When Choosing a Workplace
In choosing a place to work, you should consider the following factors:
Setup
- The setup of your workplace should give you the motivation to work and be productive each day.
- Make sure that your choice of workplace has all the tools you need to work, especially the internet connection.
- Cleanliness. Be sure to work in a place that’s clean.If you’re working at home, clean up before starting work.
- You should feel relaxed and comfortable where you at. If you’re comfortable, you’re likely to not get distracted as easily.
Distractions
Say no to distractions. A distraction can be the weather, a noise, a person or an emotion. There are many suggested ways to avoid distractions, but for me there are only two things necessary to avoid distractions: focus and discipline.
- Think of your goals each day and focus on them.
- Think of your inspiration and be motivated by it.
- Aim to be better today than yesterday.
Expenses
Expenses should also be considered. Working in a coffee shop or in a restaurant everyday is too expensive. Be practical. If you are earning good money, you can just rent an office and share it with other freelancers. If you think you can just work at home, do that. There’s no better place to stay than at your own home. Before I end this article, I have collected pictures of the workplaces of some of the people behind 1stwebdesigner. Take a look below.
My workplace:
This is my workplace which is located inside my room. I have my PC, my notebook and my planner, a glass of water and a juice drink. I did the setup on where I find myself comfortable moving and working.

Rean’s workplace:
This is Rean’s workplace, he is a writer and editor at 1stwebdesigner. You will see his moleskine, his favorite pen, his laptop, a coffee and the BunnyPeople of Intel atop his books. Very clean and everything that he needs is readily on his table. (Rean’s note: pink walls help me concentrate, swear!)

Saad’s workplace:
This is Saad’s workplace, he is our main editor. In his workplace, you will see two monitors, a book, and a router behind the monitor. It’s very clean! One thing you need to make sure is your workplace is clean. Whenever I find my workplace messy, I ended up cleaning it and the rest of my room instead of working. So before doing your tasks, make sure your surroundings are clean and organized. This applies mostly to freelancers who work at home.

Dainis’ workplace:
This is the office of our CEO. You will find here a Mac book, computers, a calendar, moleskine and other things he and his co-workers need. Your workplace must have a good lighting like this, it gives a comfortable working atmosphere. This kind of office setup where people are near each other is also good. This way, they can communicate well with each other.

How about you? Where do you work most of the time? What made you decide to work there? Share your insights! You can also show us a picture of your workplace 
If you want to improve your productivity you have to have a good management of your time. And that’s exactly what we will be covering in the next section.
How To Manage Your Time Like A Pro: Tools For Web Designers
One of the most common struggles not only of web designers, but also of freelance professionals, is time management. This becomes even more complicated and difficult when you are working with a team. How do you manage all these projects along with communicating with your clients and teammates?
Before we tackle some of the most helpful productivity tools, let’s get some espresso down our throats and take a dive into our topic.
As the workplace becomes more unconventional because of the new developments in technology, freelancers and web design professionals have more opportunities to find work from anywhere in the world as well as flexible working hours. While this gives you more time to pursue things other than work, it has also become a scourge for time management. Suddenly, a lot of web design professionals have difficulty handling the new freedom of not having a boss and the flexibility of time. Therefore, stress isn’t eliminated because the same problems and new ones arise.
Helpful Productivity Tools for Web Designers
As a web design professional, you don’t have to undergo such torture and stress when there are apps and tools which can help you become more productive and more efficient. Here, we have gathered some of the best around the web and you can choose one or more to implement in your practice.

Balsamiq (balsamiq.com)
1. Balsamiq
This is a rapid wire framing tool which lets you to create mock-ups allowing you to remove which are unnecessary and bad in your design.

Marvel (marvelapp.com)
2. Marvel
Similar to Balsamiq, Marvel allows you to create web and mobile prototypes without having to code.

Usersnap (usersnap.com)
3. Usersnap
Usersnap is a visual bug tracker which does not only track bugs, but also tests your browser and allows you to collaborate with clients and colleagues.

Concept inbox (conceptinbox.com)
4. Concept inbox
Concept inbox allows visual collaboration among creatives and their clients. You can track your changes and prototypes as well as discuss designs using this tool.

Proto.io (proto.io)
5. Proto.io
Proto.io lets you create high fidelity prototypes that are fully interactive. Like Marvel, you don’t have to code to use this.

Framebench (framebench.com)
6. Framebench
Framebench allows remote teams to collaborate, communicate, and give feedback in real time.

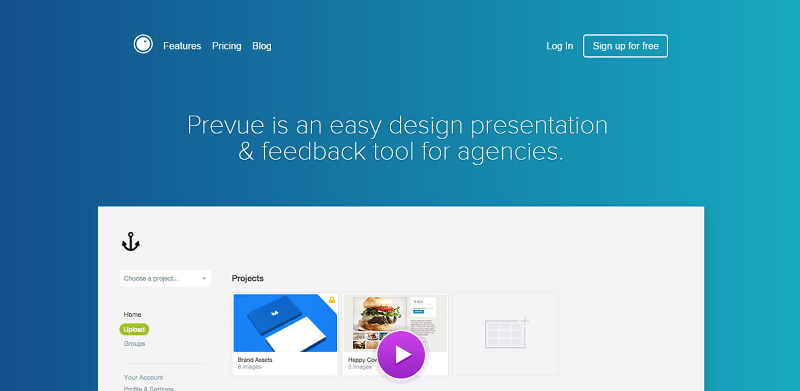
Prevue (prevue.it)
7. Prevue
Prevue allows designers to easily share their designs with their clients.

TrackDuck (trackduck.com)
8. TrackDuck
TrackDuck is a feedback app which allows you to receive feedback from your clients easily.

UsersThink (usersthink.com)
9.UsersThink
UsersThink is a great tool to get feedback from real users. Most of all, it allows you how to have higher conversions on your landing pages.

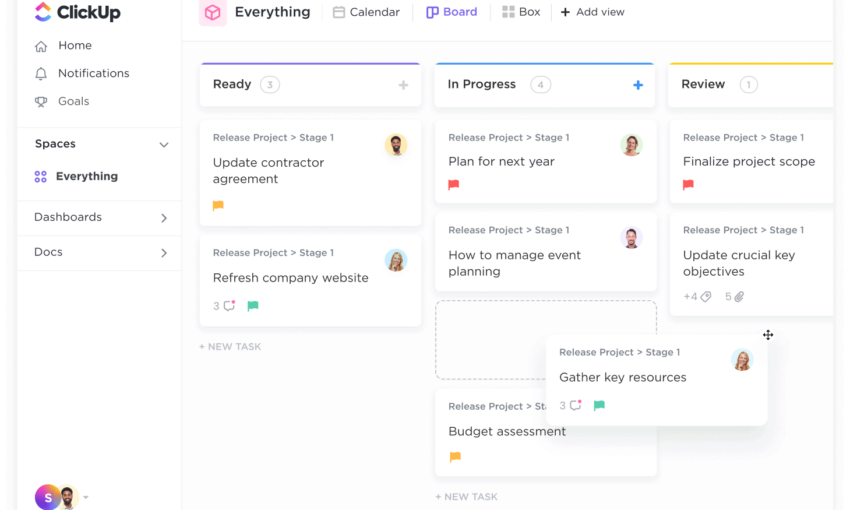
daPulse (dapulse.com)
10. daPulse
It’s a collaboration app which allows you and your team manage and track projects and deadlines.

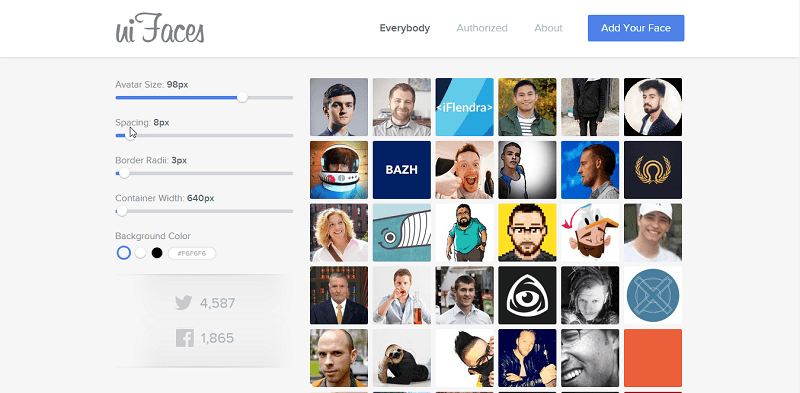
uiFaces (uifaces.com)
11. uiFaces
uiFaces allows you to search and generate sample avatars for user interfaces.

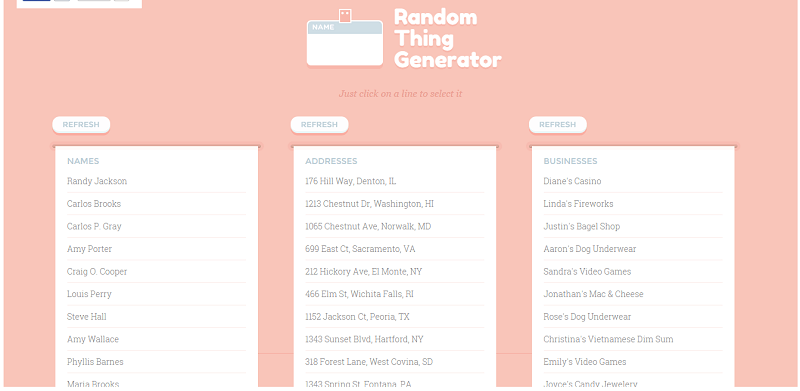
Random Thing Generator (randomthing.me)
12. Random Thing Generator
This is the tool if you are looking for random things, places, and names.
Let’s now talk a bit more about the productivity of web designers as a creatives that absolutely need to be productive at their work.
Improve Productivity and Hack Your Life As A Web Designer
You just have to admit it – that web designers, being creative people, are prone to distractions. Besides, science tells us that our brains only takes some number of minutes to actually focus.
It’s not okay to be distracted, but it’s okay to take a break. It’s foolish to drive yourself to death, but it’s wise to have or create a realistic time management. You don’t over-think as it will drive you to madness.
If you’re a super busy creative who has a tendency to get distracted or have difficulty making most of your time productive, we are more than happy to share some life hacks in this #EspressoMonday episode. So grab your cup of java and begin to spread the Monday happiness.
Everybody, no matter which industry they are in, aims for a high rate of productivity. Web designers are no different. However, we cannot escape the fact that we are affected by external forces, two of the most common are a poorly set up work space and the changing demands of your clients. While you cannot control the latter, you can do something with the first challenge and improve your workflow to free more of your time and earn more in a fast and efficient way.
10 Effective Life Hacks to Improve Your Productivity
Here are the 10 tips we prepared to help you improve your productivity.
1. How to Focus
Our brain can only focus for 90 minutes – that’s a fact. Try going beyond that and you will see that your brain automatically shifts its attention to something other than what you are doing. That’s because your brain can only take as much. So our suggestion is take a break every 90 minutes (we recommend every 60 minutes) to keep your focus as well as your energy higher than working straight through a project. A 15-minute break every 60 or 90 minutes will do wonders to your productivity. And when you take a break, get your eyes off the screen.
Another method is the Pomodoro, a time management technique developed by Francesco Cirillo, where you buy a little timer to break down your work into 25 minutes and have a 5-minute break in between. Again, when you take a break, you have to take your eyes off your computer screen.
2. Realistic Time Management
Every plan always has a contingency plan so that you have a back up just in case something unplanned or unpredictable happens. The same goes true with time management. When you’re plotting your time, you have to put at least 15 percent of contingency time because you do not know what will happen – it could be human error or it could be loss of data. No matter what it is, you will have more edge if you anticipate such things and have an alternate plan or extra time to keep you out of panic mode.
3. Don’t Over Think
This also means don’t over-design nor over-code. As web designers, we have the tendency to make everything excellent (to the point of perfection) just to satisfy our clients. However, you should not forget to balance things. Even if you have great design skills, your goal is to make the design simple, clean, and efficient. It doesn’t mean that you have to under-deliver but rather, don’t spend too much time on something when there is a better way of doing things more quickly and efficiently.
4. Dealing with Tasks
This comes from David Allen’s 2-minute rule of how to kill your tasks immediately. The principle is rather simple – you list your tasks for the day and when some tasks come up during the day, you ask yourself if it can be done in 2 minutes. If it’s longer than 2 minutes, add it to your to-do list but if it is doable in 2 minutes, like replying to an email, kill it immediately by doing it.
5. Feel Your Goals and Tasks
This tip comes from my partner, Dainis Graversi, who said that when it comes to tangible, physical tasks and goals, you need to “feel” them. As a team, we use project management tools, such as Basecamp and Asana, but he also likes to write these tasks and goals on the white board. Once it’s done, he finds the ultimate satisfaction of crossing finished tasks off the board. He describes his feeling as orgasmic happiness or much better than that. So if you can physically remove or erase, or tick off finished tasks one by one from your board, do it and savor the feeling of being able to do it.
6. Automize and Systemize
This goes for the itty-bitty tasks you have, such as answering similar email. For example, I receive emails inquiring about guest posts. My answer is basically the same so what I did is I made a canned answer for such emails and copy-paste it. Saves a lot of precious minutes. On the other hand, if they are bigger tasks, you might consider delegating, outsourcing, or whatever system you have to make the task easier to do and faster to accomplish.
7.Share the Monday Happiness
Most, if not all, people simply hate Mondays. Why not? Just imagine you had a great weekend with family and friends enjoying and relaxing then Monday comes and BAM, you’re hit with the reality. The transition is so harsh – from relaxation and rest to a desk piling up with tasks and responsibilities. You don’t have to hate Mondays. In fact, your weekend can help you become excited with Mondays.
Before going to sleep on Sunday night, set aside at least 5 minutes of your time to have a sneak peak of what you’re going to expect or do on Monday. Look at your emails or your checklist to see what upcoming tasks you have the next day, this way you can condition your mind even before Monday comes.
In addition, there’s our #EspressoMonday episodes you can always look forward to.
8.Ambient Environment
Research have revealed that ambient coffee shop sounds can boost your creativity. We don’t really know how it works but science says that the sounds of people and other things going on in a coffee shop boosts your productivity. I’ve tried it and it works like a charm. There’s a website (they also have an app) where you can get these sounds. Try it and compare how it works for you.
9.Shrink Your Goals
This means that instead of setting a one-year goal, only create a 90-day goal. This is in fact logical because a lot of thing can happen in a year. Of course there are quarterly goals to evaluate these yearly goals but a 90-day goal is more feasible because it is neither too long nor too short. Moreover, you can change or adjust them after 90 days.
10.Stay Accountable
Again, this tip comes from Dainis who recommends that you get an accountability buddy to help you push yourself. It should be someone you trust and someone you resonate with. Have weekly Skype calls (if they are from another city or country) or meetings with them and discuss what you plan to do next week and vice versa. Then, you meet again after a week and discuss/evaluate whether you were able to do what you said you’re going to do. You also talk about the problems and challenges you encounter as well as give encouragement and insights to each other.
We will end this article with some productivity tips on how to be productive when the internet goes down.
Internet Is Down: What Will I do?
I know nothing can really be as infuriating than a down Internet connection. As a web designer, this is very frustrating because most of your tasks are online and you will not get anything done until the connection goes back. Most of the times, you’ll be pictured as the person who observes his router like a hunter observing a gazelle. Sometimes, you are seen pressing F5 every single minute, hoping it would soon load properly. Other times, you try and debate with your ISP over the phone and realize that there is no hope. Heck, you even plan on making rituals for the Internet gods to bring your connection back.

The again, there are other cooler things to do than brood and wait for your faulty connection to get back. I bet they are as cool and productive as they will ever be.
Read a Book
A book is probably your best companion at these times. Reading a book when the Internet is practically non-existent reduces your stress and makes you calm and be in a better mood.
In 2009, the University of Sussex published a study that said reading a book for only six minutes can reduce your stress levels by 68%.

This perfectly suits your situation. You are in a Godzilla-sized type of bad mood, and you need to calm down. Pick up a book and make yourself lost in the ideas and imagination of the author.
Who knows, it might even give you great ideas that you can somehow translate into web pages.
Here are a few books that I recommend you to read. These can be one-sitting books you can finish within a span of hours. Just enough time for the connection to stabilize, I hope:
Review Your Tasks
Because of a down Internet, you now have plenty of time to assess how your tasks are going. Do you have plenty of delays? Are you focusing on the wrong projects at the wrong time?

All of your time-planning loopholes you never bothered addressing can now be solved. Take the time when the Internet is not working properly to look at your tasks:
Where are my tasks?
It’s time to put everything in one place. Your tasks might be all over your house. Either you create a document, or write it on a piece of paper, your tasks should be located in only one place. When you’ll look for something important, you won’t go scrambling over a huge pile of paper for that task list.
Are my tasks actionable?
The faulty Internet connection may give you time to ask this. Are my tasks actionable? Are they realistic?
It’s now time to look at your task list and assess. If you have written “Web Design for Client A”, then you might want to rename that.
- Create task lists that are easy to understand.
- Use specific words. Instead of “Web Design for Client A,” try making it more comprehensible, try using “Create a Responsive ECommerce Website for Client A.”
- Add a short description after the title.
Are my tasks singular?
Do you have tasks that are like “Do this and do that?” Well, if you have, you need to break those down right now. One moment at a time, bro. You only have two hands and one mind.

Re-Prioritize
Take this time to re-prioritize your tasks. Which really needs attending? Which ones should you finish first? You need to look at these quickly because you may be focusing on the wrong project.
Clean Your Workplace
As you know, productivity can be linked towards a lot of factors and cleanliness is one of them. Although I don’t agree that an organized workplace is always conducive for productivity, I support that having a clean office, at the very least, helps.
Cleaning your workplace can reflect your image as freelancer. Imagine if a client decides to pay your home a visit to actually check your performance (I mean, yes, it’s not conventional for that to happen, but heck, what if?)? As he enters your workplace, he sniffs and smells something like a drawer full of dead socks.

Do you think that would reflect good on your business?
No, right? So go on,clean your workplace now.
‘Go Out’ and Talk to Your Neighbors

I know freelance web design can be pretty debilitating on your social life. Because you often stay at home, messing with codes or grids, you miss a lot of social neighbor-y stuff. Take some time to go out right now and try to talk to your neighbors.
Now that your Internet is not working, you’ll have no excuses for avoiding to strike a conversation with your neighbor. Would you want to rot inside your comfy little home without anybody acknowledging your existence? Or be welcomed by the warmth of other people’s embraces.
You may not notice but talking to your neighbors might be a good way to let time pass. Who knows, they might even ask you for barbecues and dinners.
Exercise

When was the last time you had physical exercise?
This might be the right time to start taking care of your body. A few minutes of faulty Internet connection can give you enough time to stretch and be fit. Here are a few things you could try out:
Power Walks
Walking is one of the best exercises. On average, a person burns around 100 calories per mile, just from walking. Imagine how many calories you’ll burn for this simple activity. However, if you start it today, when your Internet is not working, you should do it consistently, at least five days a week.
Stretches
If you’re too lazy to go outside, try stretching. This is a great exercise because you can do it more often than running. You can even do it multiple times within the day. Doing stretches can help you avoid problems with posture, improve blood circulation and relax tense muscles.
Re-organize Your Files

Having no Internet connection can also give you some extra time to reorganize your files. Having organized files saves you from looking and scrambling around for your old documents in case you need them.
Yes, you can just search what you are looking for. But if you begin to organize your files, you will see that when you are looking for a something in your computer, some related files also show up.
Here are a few tips I can recommend:
- Have a separate partition for your files
- Organize files on a specific category (Either by project, by genre, by amount paid or basically any category you would easily follow).
- Change folder icons for easy labeling
- Create a hierarchy or system of organization and stick with it
- Rename files and folders intelligently. No more asdfakjfaijfiergjia.docx.
- Use shortcuts.
Here are a few more tips:
Listen to Music

Music has a capability to sooth our mind. Psychologically speaking, music has a distinct link to our emotions and that makes it a very potent stress management tools. When you listen to music, your mind and body relax. Your pulse rate is slowing, your blood pressure lowering and your stress hormones decreasing.
Listening to music can be a very good way to relax. Take deep breaths and remember that things are okay.
Some people may see this as an utter waste of precious time but truth is, listening to music can decrease your stress and increase your productivity.
Meditate

Meditation is also one of the things that can get you calmed down after you almost threw tantrums over the CSR of your provider. As a designer and a professional, having a clean and worry-free mind can rapidly increase your creativity.
This only means that your mind is directed to only one thing: your work. For that, you need to stop worrying about something else.
Learn to practice the art of meditation. Relax, breathe, empty your mind.
Sleep

This is probably the best thing to do- take a rest. Reserve all your energy for the real actual work when your connection goes back. It’s better to rest now and focus on your task later than to mope around and get no rest at all.
Just go into a quiet space, (your room perhaps) and close your eyes. Slowly, you’ll never know that you are falling asleep.
After you wake up, you now feel refreshed. The Internet is back and you’re ready for action.
Conclusion
There you have it. For every possible situation or distraction there is a solution, that will boost your productivity and help you get your work done. All you need is, to find what works best for you. We have tried to provide you with the best possible tips and hacks for higher productivity when working. A lot of these tips can help anyone, not just creatives. What do you do to be more productive, did we miss anything? Please share in the comment sections.
This post may contain affiliate links. See our disclosure about affiliate links here.