Hopefully, after completing this tutorial, you will take your new skills and start incorprating flat design into your own websites and projects.
And besides, the flat design movement is not only aesthetically beautiful, it has a functional purpose as well.
Your Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Unlimited Downloads: 500,000+ Fonts, Web Templates, Themes & Design Assets
Create a Flat Home Icon in Photoshop
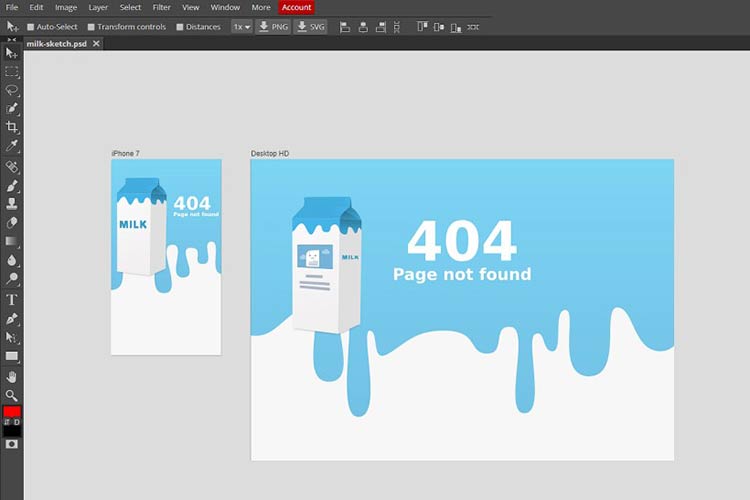
This is what we will be creating:

Open Photoshop. Create a new file using the preset photo (10inches x 8 inches, 300 DPI, transparent background, RGB color).
![]()
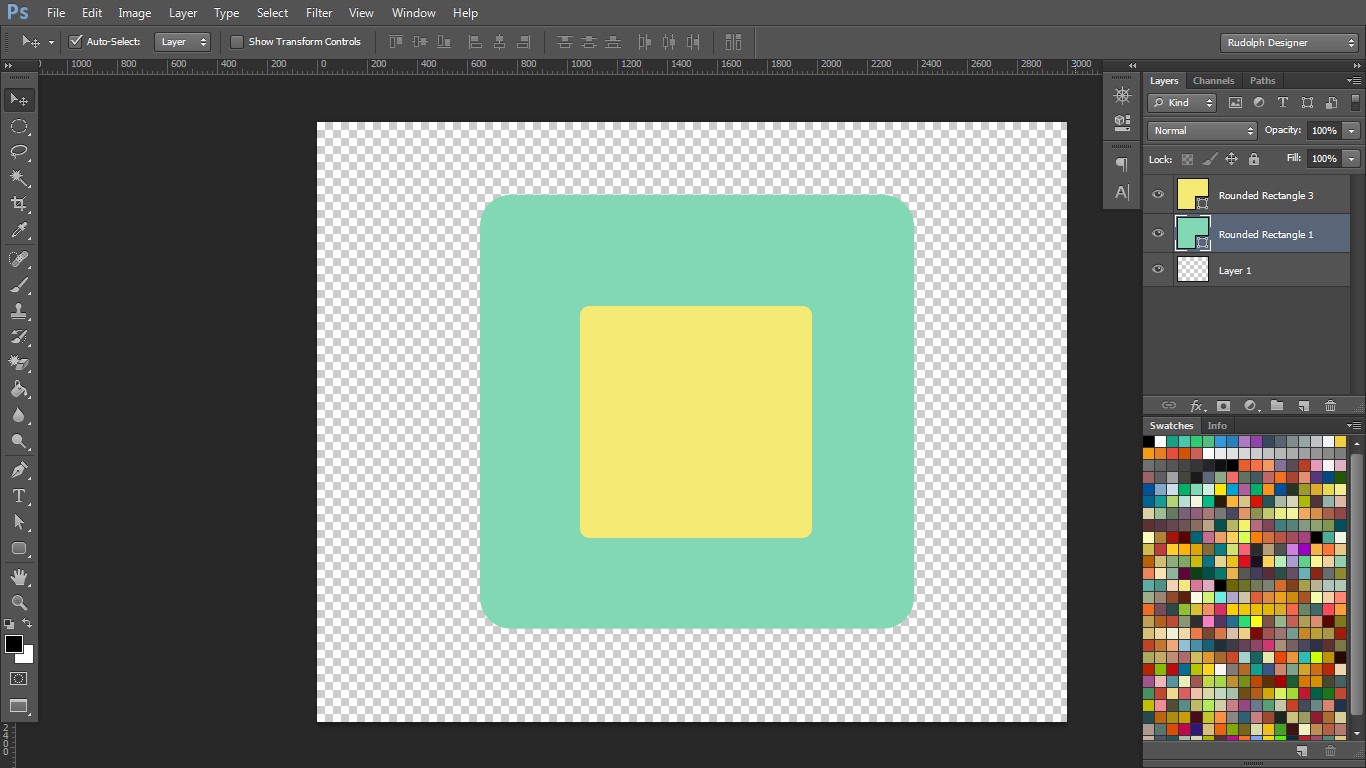
Use the Rounded Rectangle tool and create a new shape with the dimensions of 1736 pixels x 1736 pixels, radius 83px, color #82d8b5 (or choose use your own color for this).
![]()
Using the Pen tool, draw something like the image below. Use the color #a30d00. This will serve as the roof of our ‘Home’ icon.
![]()
Next, still using the Pen tool, draw a rectangular shape like the image shown below. Use the #ffffff color. Also, draw a small square using the Rectangle tool and color it #3498db.
![]()
Next, using the Rectangle tool, draw a 248px x 396px shape with a #fcab3a color fill.
![]()
(You could save it as an image in this part. This could actually be considered as a flat Home icon. But, I still want to add a long shadow, so keep up.)
Next, using the pen tool, with the #000000 color fill, draw a shape. Start it with the right edge of the roof. (At the edge where the red and white and red colors intersect) Extend the drawing to the outside of the bounding rounded rectangle and close the shape in the bottom-left edge of the house image. You’ll arrive into this:
![]()
Send the shadow backwards. Rasterize the layer of the shadow. Using the Magic Wand tool, select the entire bounding rounded-rectangle layer and inverse the selection (you can use the shortcut CTRL+Shift+I). With the selection (marching ants) still on, click the shadow layer and press delete.
![]()
![]()
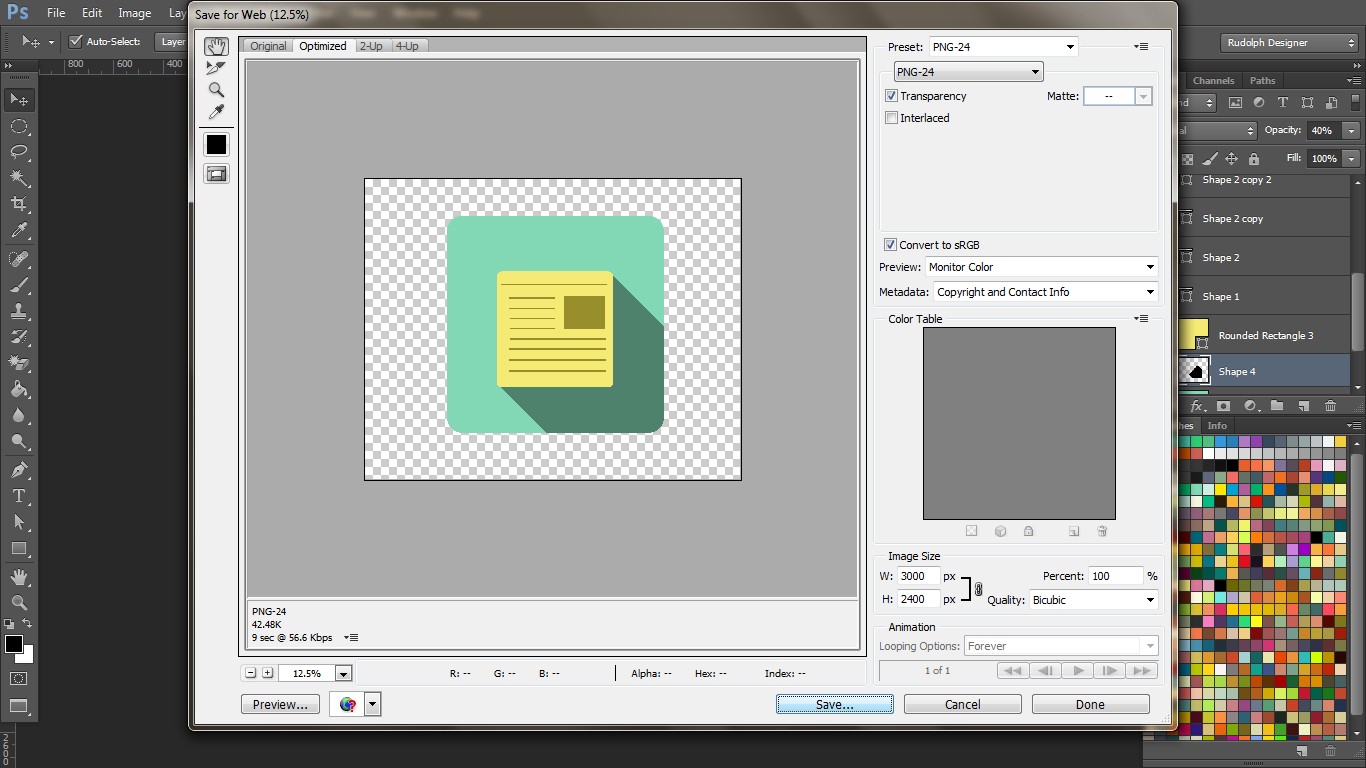
Your icon is done. To save it, click on File>Save for Web (Shortcut is CTRL+Shift+ALT+S). Save it as PNG-24, with transparency checked. We would be wanting everything to be saved as PNG-24 as it supports transparency.
![]()

Next, we’ll be working on the Post icon.
Create a Flat Post Icon in Photoshop
1. I opened Photoshop and repeated steps one and two of the tutorial.
![]()
![]()
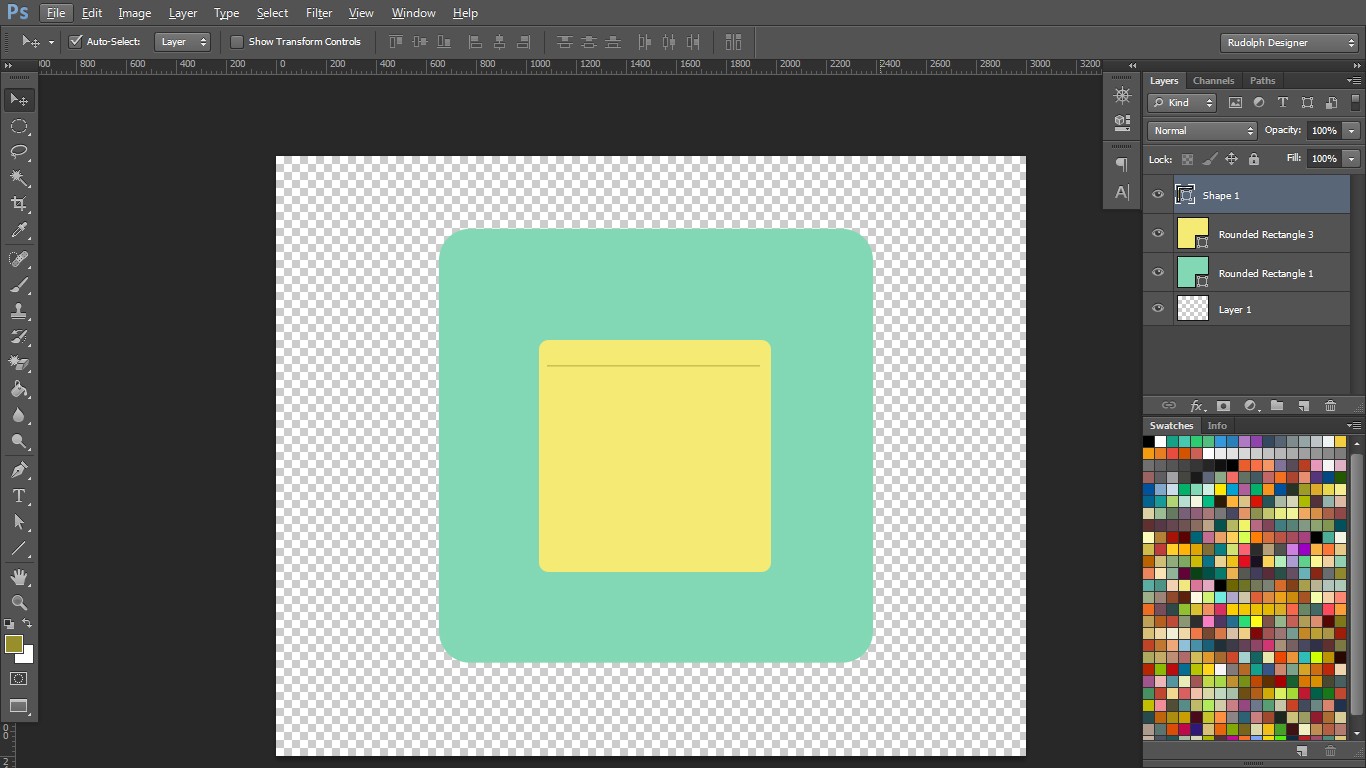
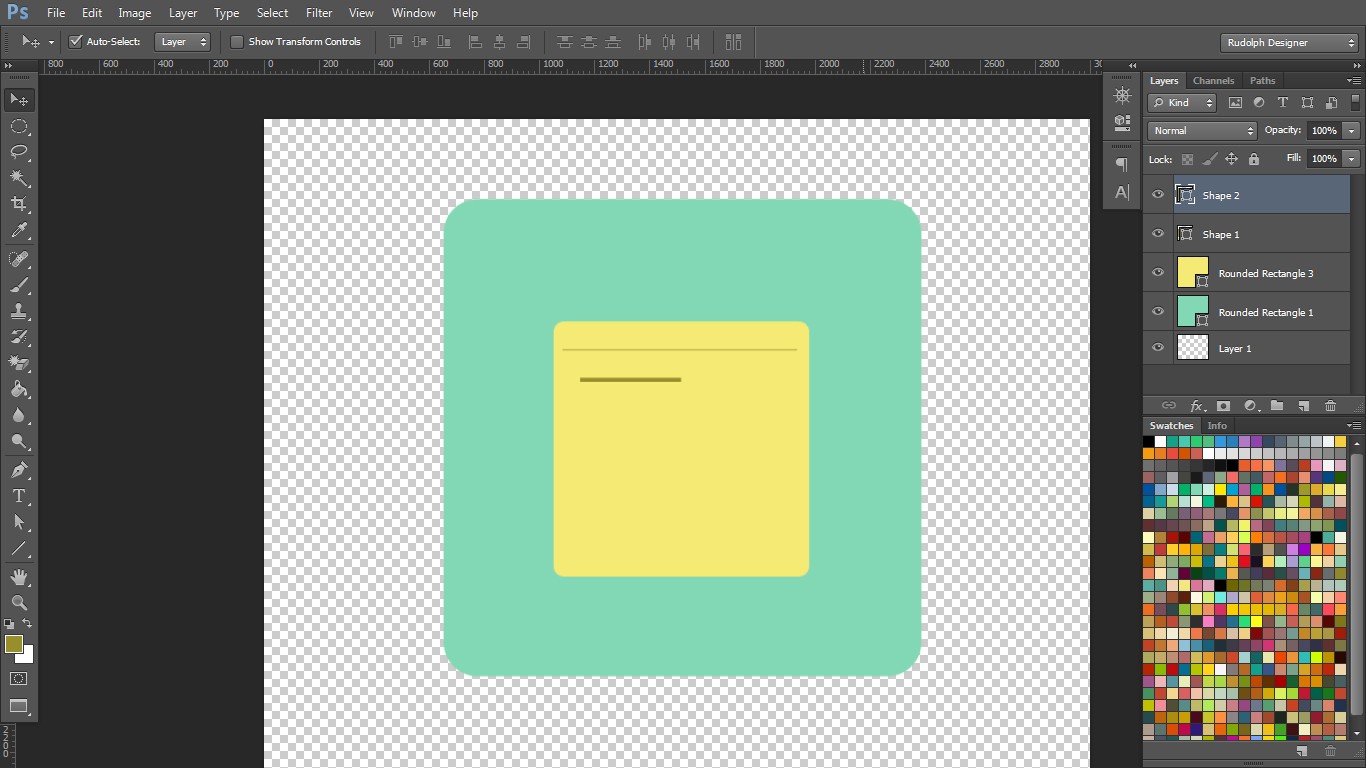
2. Draw a rounded rectangle with the size of 929px by 929px and a radius of 38 px. I used the color #f5ea74 to resemble a sticky note.

3. Draw a 1px line with the color #5d5608. Place it in the top of the sticky note.

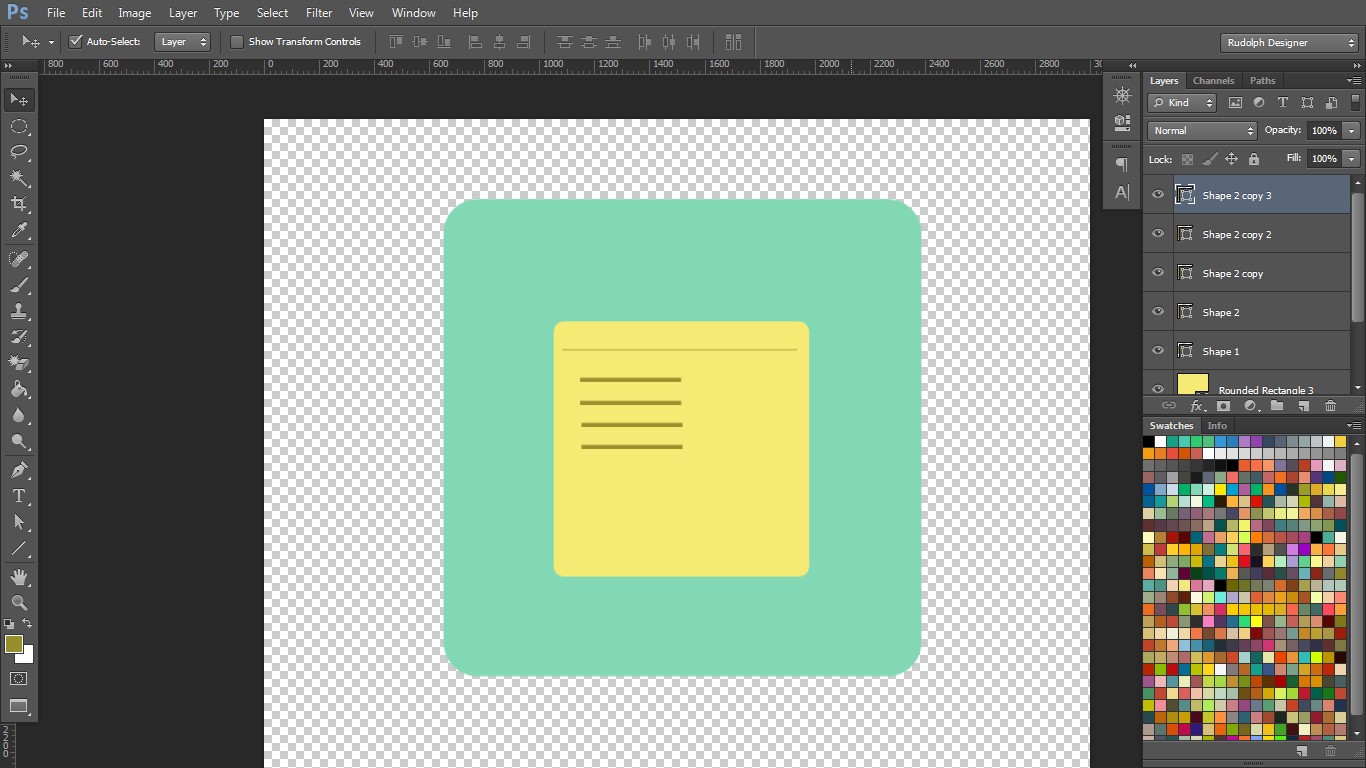
4. Draw 15 pixelated lines as shown below:




Take note of the spacing. I spaced them a little bit wider to give a minimalist feel on the icon. Minimalism is a characteristic of the flat design trend.
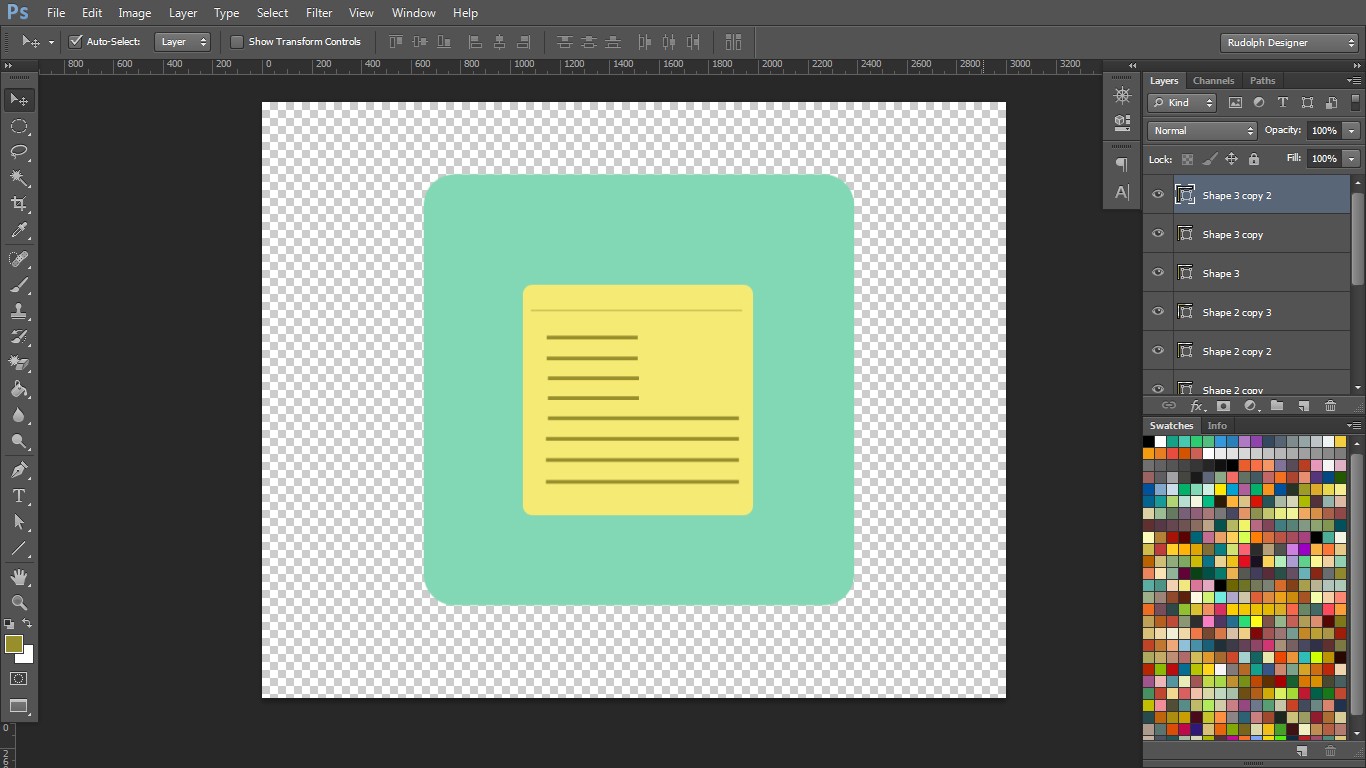
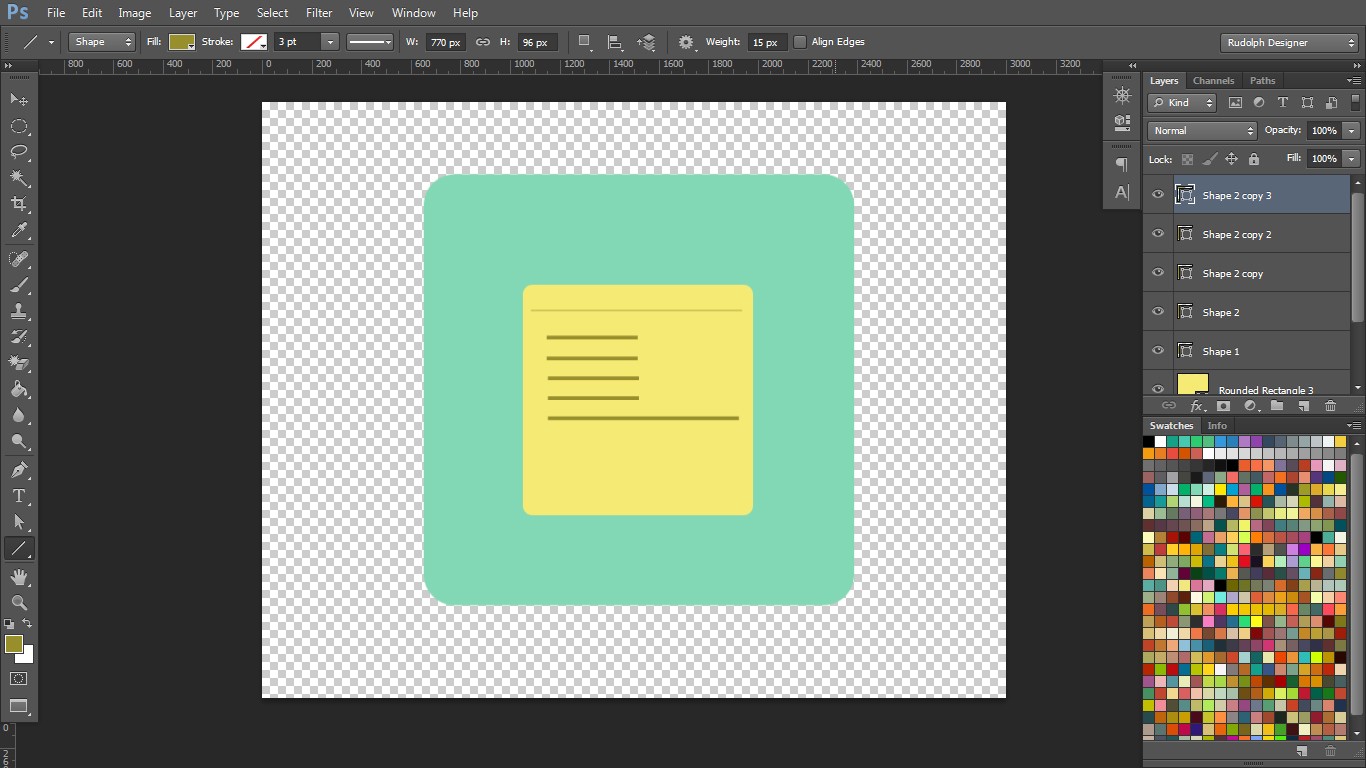
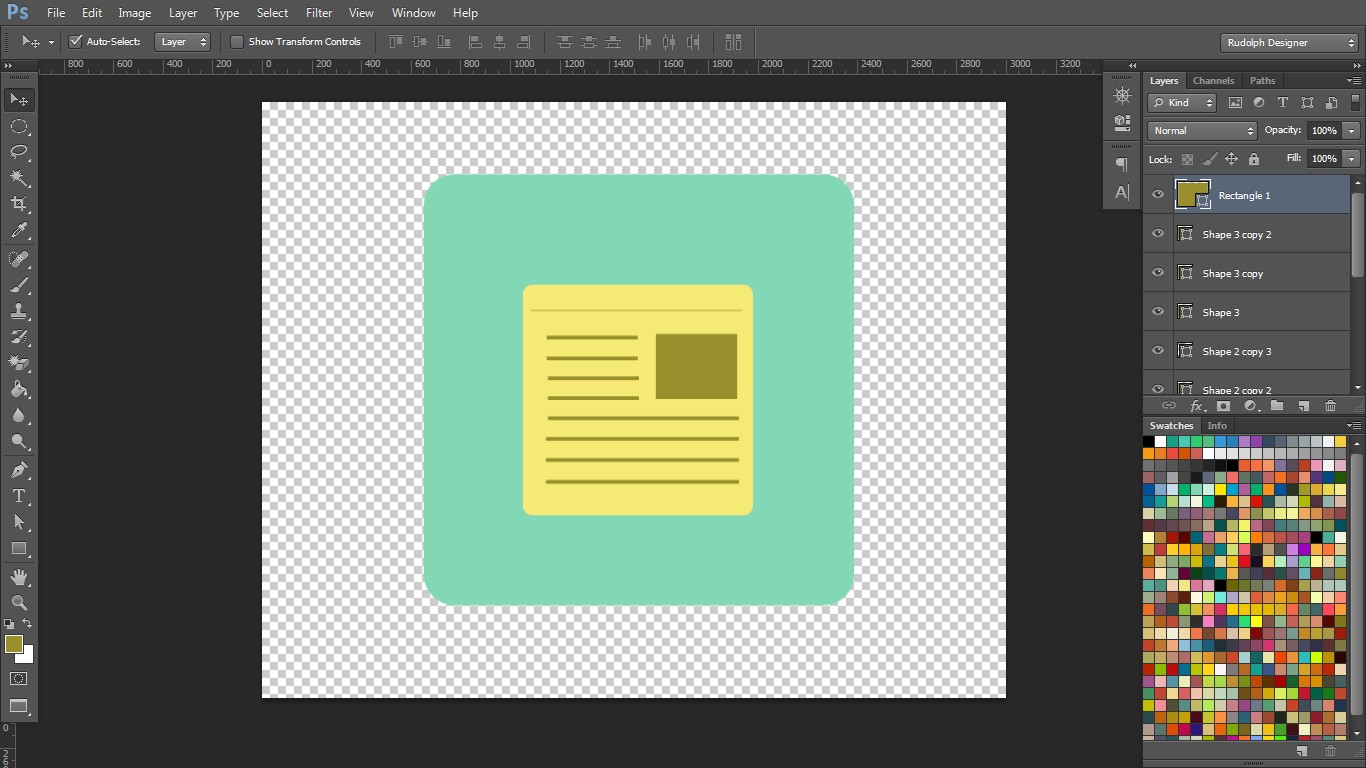
5. Draw a rectangle to symbolize an image in the sticky note.

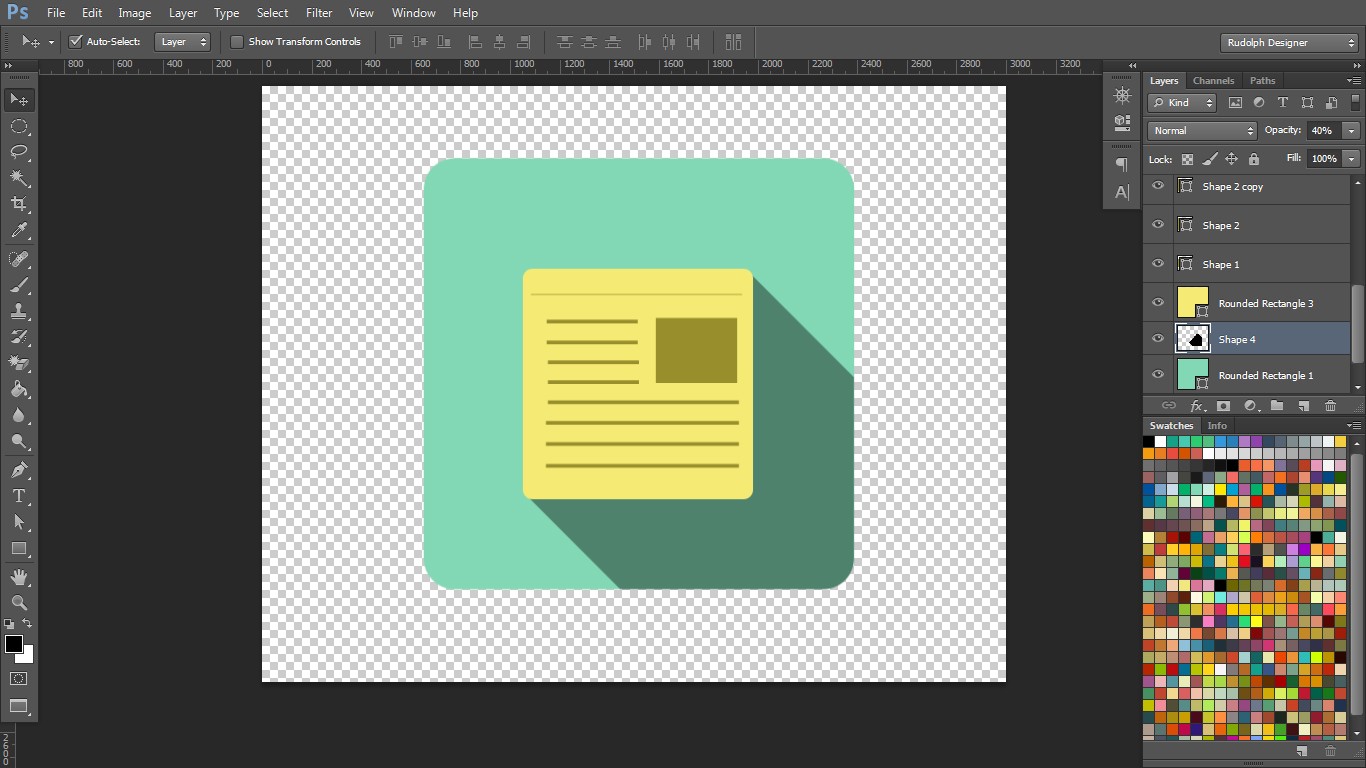
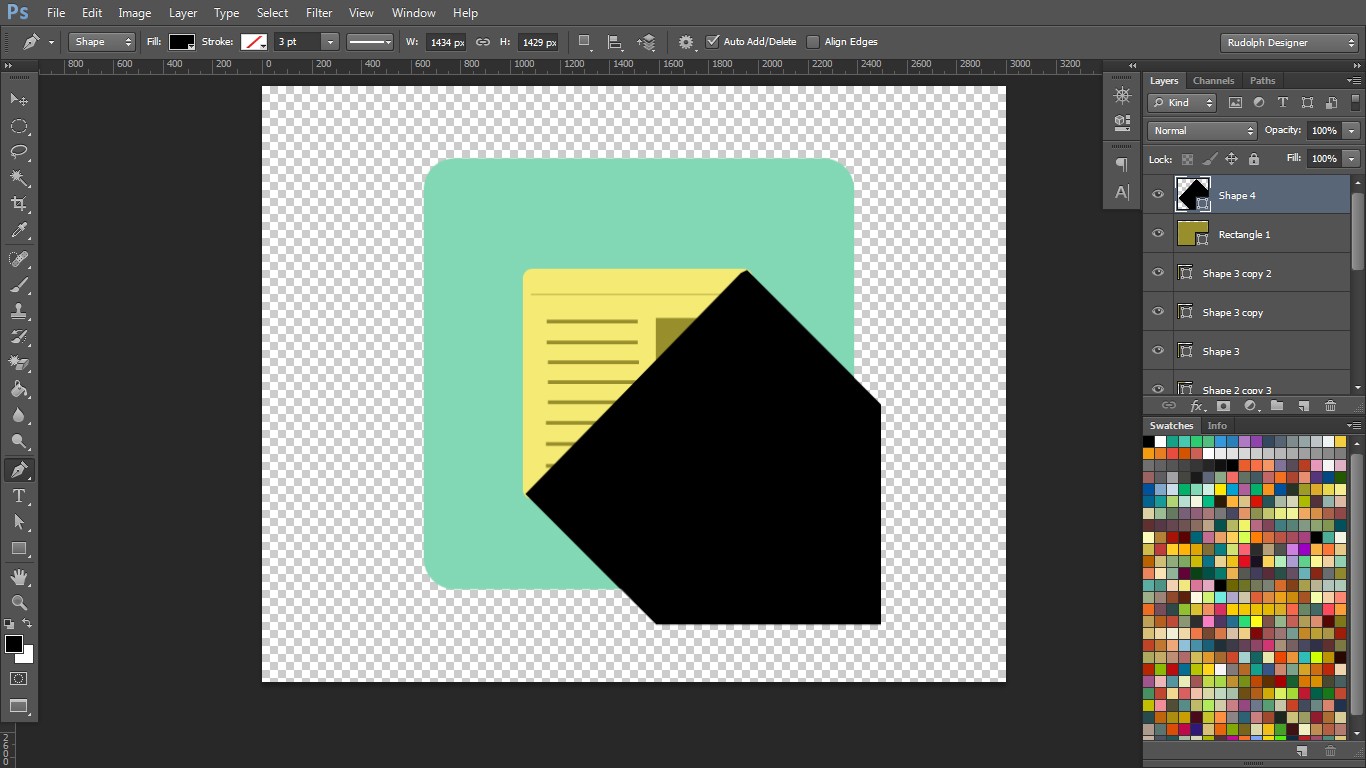
6. Draw the shadow as you did in the Home Icon Tutorial.


7. Save it!

The About Me and Contact Me Icons
You can download the entire pack here.


This post may contain affiliate links. See our disclosure about affiliate links here.