Navigation menus have really important role in any website. For big sites full with a lot of pages and articles, drop down menus and tabs are popular because they can make it a lot more easier to navigate and move through site, also you can save space on website displaying content on dynamic tabs.
Also if you want to create a navigation menu, that really stands out of the crowd, jQuery could be the right choice to choose offering bunch of customisable options. That’s why I present to you 36 really good jQuery menu examples for every need.
Table of Contents:
- JQuery Menu Bar Tutorials
- Create a Sliding Navigation Menu in CSS3 and jQuery
- Customize Your Anchor Link Tooltips Using This Tutorial
- How to Create Anchor Tooltips Custom Shortcode in Minutes!
JQuery Menu Bar Tutorials
In this section you will find some great menu bar tutorials and examples of it. As menus are one of the most important thing on your website, it is important to stand out and give the best experience to the visitors.
1.jQuery Menu Tabbed Interface Tutorial
Tabbed Interface or Tabbed Structure Menu is getting really famous in web design & development. This tutorial will show you how to build your own tabbed Interface using jQuery with slideDown/slideUp effect. Be sure to check out the demo, you definitely will like it.
2.Animated Menus Using jQuery
Learn how to create this amazing animated effect menu just with plain Xhtml,CSS and Javascript help, similar to Dragon Interactive (dragoninteractive.com).

Preview || Download
2. Mega Menu Reloaded
What if instead of going through the hassle of creating navigation menu by your own, you could get super functional and supported menu system for cheap?
Think of the time saved.. Time you can spend relaxing now, because you have this super functional menu in your toolbox you can use over and over again!
It’s no brainer, yes this is a premium menu, but it costs only $6 and you’ll get the most powerful menu you can imagine! How cool is that! This is only an example, you can pretty much buy any menu you want for $5-10$ on CodeCanyon.
3. Create a Cool Animated Navigation with CSS and jQuery (Tutorial + Download)
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with the magic of javascript we can avoid Flash altogether.

Preview || Download
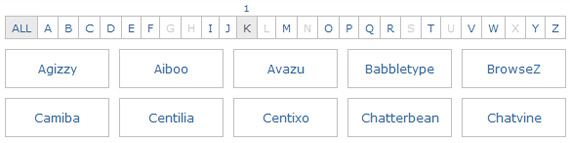
4.jQuery ListNav Plugin
This jQuery plugin supplies an easy way to unobtrusively add a letter-based navigation widget to any UL or OL list. An easily stylable (via CSS) nav bar appears above the list, showing the user the letters A-through-Z. Clicking one of the letters filters the list to show only the items in the list that start with that letter. Hovering over a letter (optionally) shows a count above the letter, indicating how many items will be displayed if that letter is clicked. Other options give you control over the basic functionality.

Preview || Download
5. jqDock menu
Transform a set of images into a Mac-like Dock menu, horizontal or vertical, with icons that expand on rollover, and optional labels.

5.1. FloatMenu
A little similar to the above navigation menu, only more smarter and more pleasing to the eyes. It can float diagonally (both up and down), vertically (left and right), and horizontally (up and down). It is hard to discuss how cool this navigation menu is, you just have to see the live preview. Link below the image. Oh, it works for text links too with cool effects.
6.Sliding Jquery Menu
This tutorial explains and let you download sliding jquery menu and you can see the effect in action over on the PSDtuts webpage in the top right hand corner.

This is how looks finished demo version:

Preview || Download
7.CSS Sprites 2 – It’s JavaScript Time
8. CSS Mac Dock Menu
If you are a big Mac fan, you will love this CSS dock menu that I designed. It is using Jquery Javascript library and Fisheye component from Interface and some of my icons. It comes with two dock styles – top and bottom. This CSS dock menu is perfect to add on to my iTheme.
Preview || Download
9.Kwicks for jQuery
Kwicks for jQuery started off as a port of the insatiably attractive Mootools effect (of the same name), but has evolved into a highly customizable and versatile widget.
7 Examples || Download
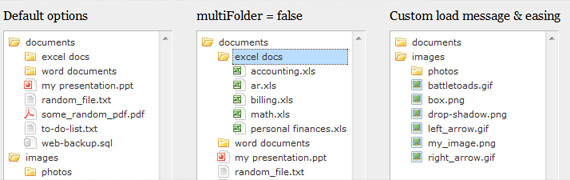
10.Jquery File Tree
jQuery File Tree is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with as little as one line of JavaScript code. Currently, server-side connector scripts are available for PHP, ASP, ASP.NET, JSP, and Lasso. If you’re a developer, you can easily make your own connector to work with your language of choice.
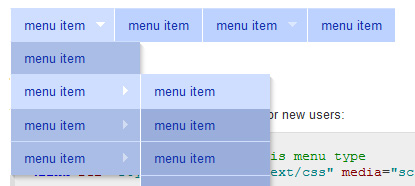
Drop Menu
With this script you can make nice and interactive drop down menus. The advantage of this script is that it not only gives you the ability to make list drop down menu. You can also use a div as drop down element. This way you can create big drop down menus like under the buttons products and tutorials in the live preview. Or you can create a login panel in your drop down like I did in the live preview.
11.Learning jQuery: Fading Menu – Replacing Content
Nice tutorial from CSS-tricks explaining how to use CSS with jQuery, this time he teaches how to use jquery fading options on menu.
12. How to Make a Smooth Animated Menu with jQuery
Ever seen some excellent jQuery navigation that left you wanting to make one of your own? This tutorial teaches how to do just that by building a menu and animate it with some smooth effects.

Preview || Download
13.Create Vimeo-like top navigation
Learn how to create navigation just like on Vimeo site, here is only xhtml,css used, but still I wanted to include this.
Preview + Vimeo site || Download
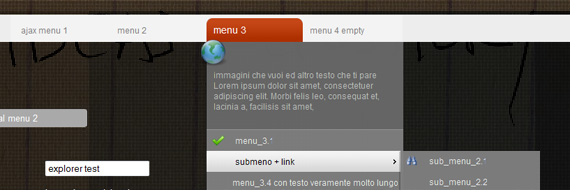
14. jQuery (mb)Menu 2.3
This is a powerful jQuery component to build easily a multilevel tree menu or a contextual menu (right click) in an intuitive way!
You can add as many submenus as you want; if your submenu or menu is not declared in the page, the component will get it via ajax calling the template page with the id of the menu you need (the value of “menu” attribute) the ajax page should return a well formatted code as the example below for the menu voices code.
Preview || Download
14.1.Context Menu Class
Advantage: anyone can use this class even without enough programming experience. Or if you are a master coder but is short of time, this one is for you. very easy to customize. You can even make a website the same as how you see a contextual menu on your desktop!
15. Coda Slider

Preview || Download
16. jQuery idTabs
idTabs is a plugin for jQuery. It makes adding tabs into a website super simple. But it can also open the door to endless possibilities.
17. Create a Slick Tabbed Content Area using CSS & jQuery
One of the biggest challenge to web designers is finding ways to place a lot of information on a page without losing usability. Tabbed content is a great way to handle this issue and has been widely used on blogs recently. This is great tutorial explaining to build a simple little tabbed information box in HTML, then make it function using some simple Javascript, and then finally achieve the same thing using the jQuery library.

18. LavaLamp for jQuery lovers!
Extremely light weighted Lavalamp menu packaged as a plugin for the amazing jQuery javascript library.
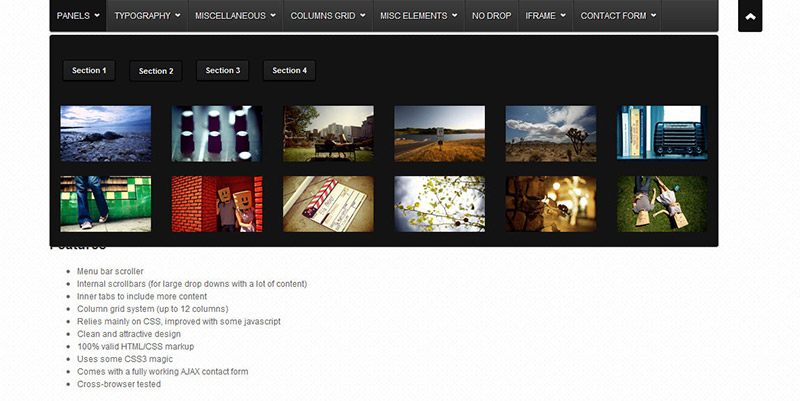
Mega Menu Complete Set
This Mega Drop Down Menu Complete Set is perfect for creating unique menus by using one of the 10+ jQuery effects and one of the 13 color variants.Based on a custom grid, this menu allows you to organize your content into columns (from 1 up to 12) with a lot of typography examples such as headings, lists, images styling, tables, form elements, etc.
19. Animated Drop Down Menu with jQuery
Drop down menus are a really convient way to fit a large menu into a really small initial space. For a long time people have just used a form element for standard drop downs, but with minimal effort you can create a much slicker effect using jQuery and CSS.

Preview || Download
20. Using jQuery for Background Image Animations
Five different ways, how to create background image animations using jquery – very live effect.
21. How To Create A ‘Mootools Homepage’ Inspired Navigation Effect Using jQuery
As you know there are a host of competing javascript libraries around these days. Though I prefer jQuery, I’ve always liked the way the menu on MooTools worked. So in this tutorial we’ll recreate that same effect … but this will be done in jQuery!

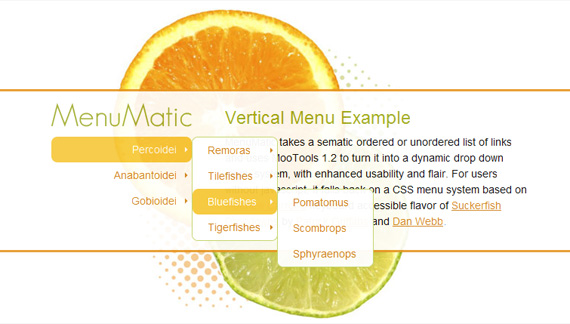
22. Menumatic Mootools
MenuMatic is a MooTools 1.2 class that takes a sematic ordered or unordered list of links and turns it into a dynamic drop down menu system. For users without javascript, it falls back on a CSS menu system based on Matthew Carroll’s keyboard accessible flavor of Suckerfish Dropdowns by Patrick Griffiths and Dan Webb.

Preview Vertical || Preview horizontal || Download
22.1. Super menu pack (10 menus)
Super menu pack is a collection of 10 cool menus, 5 in pure css and 5 using jQuery framework for customize or layout with your websites or applications and projects.It’s perfect for anyone who wants to give a special touch to their designs or find a starting point. Collection is as varied as possible in style and appearance to give you choice. Thinking in design working with code.
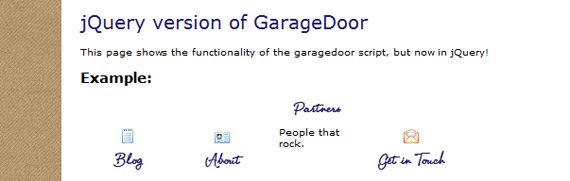
23. jQuery convertion: Garagedoor effect using Javascript
For all the jQuery lovers: Here is the Garage Door effect. Now in jQuery!

Preview || Download
24. Perspective tabs
Perspective tabs is a simple mootools 1.2 plug-in that allows for a lagre number of tabs to fit into a small space.

25. Fisheye Menu
Fisheye Menu is an expanding menu based on the MacOSX doc.

26. HoverAccordion
A jQuery Plugin for no-click two-level menus (or whatever else you want to do with it).

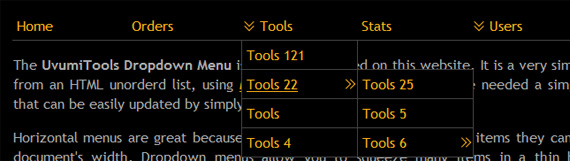
27. UvumiTools Dropdown Menu
The UvumiTools Dropdown Menu is the menu featured on this website. It is a very simple multi-level menu built from an HTML unordered list, using Mootools Javascript Framework, it can be easily updated by simply editing a <ul> HTML element.
28. Create a multilevel Dropdown menu with CSS and improve it via jQuery
29. jQuery & CSS Example – Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly followed suit. This article is intended to describe an extremely basic, yet extremely powerful, technique for adding dropdown menus in your application user interface or website design.
30. Floating menu jQuery&CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and jQuery, and it’s fully W3C-compliant.

31. Superfish – jQuery menu plugin
Superfish is an enhanced Suckerfish-style menu jQuery plugin that takes an existing pure CSS drop-down menu (so it degrades gracefully without JavaScript) and adds the following much-sought-after enhancements:
Now that you know where you can look for some great tutorials, we wanted to give you something more. Check out the sliding menu bellow.
Create a Sliding Navigation Menu in CSS3 and jQuery 4 Easy Steps
There are many ways to create a navigation menu for the Web. One of the most popular navigation menus is the accordion look drop-down navigation that slides up and down, showing its sub-menus when toggled. In this tutorial, we’re going to build a sliding navigation menu using CSS3, along with some jQuery codes to manage the sliding animation.
Let’s get started.
The Final Output

[demo source=”https://1stwebdesigner.com/demos/accordion_nav.zip” demo=”https://1stwebdesigner.com/demos/accordion_nav_/”]
Using Font Awesome (Web Icons)
For this tutorial, instead of using ordinary .png icons for our sliding navigation, we will be using Font Awesome. There are a lot of advantages in using web fonts or web icons:
- There are variety of icons to choose from
- You can save money; you don’t need to pay for the icons
- You can save time; you quickly use CSS to incorporate them in your design
- Faster load time – Web fonts/icons automatically keep up with the new versions of web browsers
- Web fonts/icons are SEO-friendly
There are two ways on how to use Font Awesome in our design project. The first one is by using BootstrapCDN link to your HTML markup and the second one is by downloading the Font Awesome files from the Font Awesome website and then use the Default CSS link to your HTML Markup. To learn more about this, you can check the Font Awesome getting started page.
For this tutorial, I will be using the BootstrapCDN link to access the Font Awesome web fonts/icons.
The Markup
On our HTML file, we will add first the HTML5 doctype and series of links on our head section. This will include our link to the CSS file, BootstrapCDN link and our jQuery library file.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Create a Sliding Navigation using CSS3 and Jquery</title>
<link rel="stylesheet" href="css/style.css"/>
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
</head>
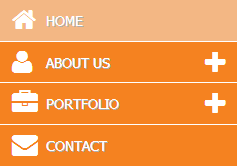
The HTML structure for the menu will be an unordered list where the parent menu element is formatted in an H3 tag. The H3 tag consists of an icon menu span wrapped in a div tag. The parent menu element will have a plus (+) or a minus (-) sign icon (when toggled) if it has sub-menu elements using Font Awesome web fonts/icons. Notice that Font Awesome used the icon (i) tag to show its icons. You can check here the Font Awesome code class database along with its icons.
<ul id="toggle">
<li>
<div class="active"> <span class="menu-icons home"><i class="menu-icons fa fa-home"></i> </span>
<h3>HOME</h3>
</div>
</li>
<li>
<div><span class="menu-icons about"> <i class="fa fa-user"></i> </span>
<h3>ABOUT US</h3>
<span class="the-btn"><i class="fa fa-plus"></i></span>
<div class="clear"></div>
</div>
<ul>
<li><a href="#">OUR TEAM</a></li>
<li><a href="#">OUR SERVICES</a></li>
</ul>
</li>
<li>
<div><span class="menu-icons portfolio"><i class="fa fa-briefcase"></i> </span>
<h3>PORTFOLIO</h3>
<span class="the-btn"><i class="fa fa-plus"></i></span>
</div>
<ul>
<li><a href="#">WEB DESIGN</a>
</li>
<li><a href="#">GRAPHIC DESIGN</a>
</li>
</ul>
</li>
<li>
<div> <span class="menu-icons contact"><i class="fa fa-envelope"></i> </span>
<h3>CONTACT</h3>
</div>
</li>
</ul>
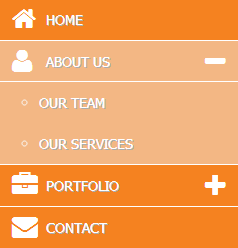
So by this time, if you will check this on your web browser, you will get the same output like the image below.

The CSS
The style for this tutorial consists of displaying the parent element block, and hiding the sub-menus of the parent menus, the background color, menu icons and the plus and minus sign icons.
For this part, we styled the parent menus, giving them width and background colors together with hover and active states and styled the H3 tag, which is the parent menu title.
body {
width: 100%;
background: #fff;
}
#toggle {
width: 240px;
list-style: none;
margin: 170px auto;
}
#toggle div:hover {
background: #f3b784;
}
#toggle div.active {
background: #f3b784;
}
#toggle div {
background-color: #f58220;
cursor: pointer;
display: block;
margin: 1px;
}
#toggle h3 {
font-size: 14px;
margin: 0;
padding: 0;
font-family: Tahoma;
color: #fff;
line-height: 41px;
font-weight: normal;
text-shadow: 1px 1px 0px #adadad;
filter: dropshadow(color=#adadad, offx=1, offy=1);
}
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
}
So by this time, if you will check this on your web browser, you will get the same output like the image below.

Next, we will put the menu icons on the left and the plus sign icon on right.
span.menu-icons {
font-size: 26px;
height: 20px;
width: 22px;
float: left;
margin: 6px 12px 10px 12px;
color: #fff;
}
span.the-btn {
float: right;
font-size: 26px;
height: 30px;
width: 43px;
margin-top: -34px;
margin-right: -10px;
padding:0;
color: #fff;
}
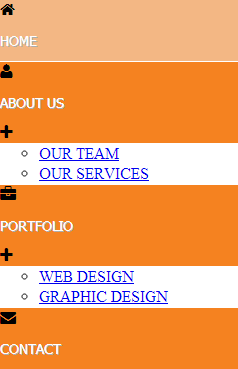
It is expected right now that you’ll have the same look like the image below.

Lastly, we will be putting styles on sub-menus but, by default, we will hide them and then animate them using jQuery later on.
#toggle ul {
list-style: none;
display: none;
background-color:#f3b784;
color: fff;
}
#toggle ul li {
line-height: 41px;
color: #fff;
list-style: circle;
width: 240px;
padding: 0;
margin: 0;
}
#toggle a {
text-decoration: none;
color: #fff;
font-family: Tahoma;
font-size: 14px;
text-shadow: 1px 1px 0px #adadad;
filter: dropshadow(color=#adadad, offx=1, offy=1);
}
#toggle a:hover {
color: #f58220;
}
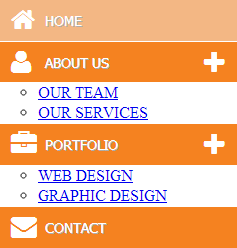
You will get the same output like the image below.

The jQuery Sliding Effect
When the entire block element is displaying properly, we need to create the JavaScript effect. In my jQuery code, I created a variable to take a reference of the current menu icon by using the code: $currIcon=$(this).find(“span.the-btn > i”)
Then, I change all the icons back in the compressed state (the plus icon). Next, using toggleClass, I switch plus/minus icons on the previously stored element $currIcon.
$("#toggle > li > div").click(function () {
if (false == $(this).next().is(':visible')) {
$('#toggle ul').slideUp();
}
var $currIcon=$(this).find("span.the-btn > i")
$("span.the-btn > i").not($currIcon).addClass('fa-plus').removeClass('fa-minus');
$currIcon.toggleClass('fa-minus fa-plus');
$(this).next().slideToggle();
$("#toggle > li > div").removeClass("active");
$(this).addClass('active');
});
Final Thoughts
This tutorial offers web developers and designers a basic relatively simple understanding how to create a sliding menu navigation. There are a lot of styles for a navigation menu out there but this one gives you a foundation on how this sliding effect will bring magic to your CSS. You are free to play around and customize if on your own liking and design.
Check out my live demo link above and see how this works to different browsers and let us know your thoughts about this tutorial.
How about we add some great tooltips to any menu button on a website? Let’s go!
Customize Your Anchor Link Tooltips Using This Tutorial
Tooltips, also referred to as ScreenTips, are a great way to show more information or messages that appears when a cursor is positioned over a hyperlink, icon, images or any other element. There are many ways to create anchor link tooltips. The idea of tooltips came from older Microsoft applications like Microsoft Word. It had a toolbar where moving the mouse over the buttons displayed the tooltips.
Resources you need to complete this tutorial
- Basic CSS3 knowedge
- Time and Patience

[demo source=”https://1stwebdesigner.com/demos/tooltips.zip” demo=”https://1stwebdesigner.com/demos/tooltips/”]
Creating Top, Left, Right and Bottom Position Tooltips
The HTML
Begin by creating simple markups for the hyperlinks. You need a span element to utilize the content of the tooltip. Also, put a class for each hyperlinks and style them later.
<a class="top_tooltip" href="">TOP POSITION<span>This is a top position tooltip!</span></a> <a class="left_tooltip" href="">LEFT POSITION<span>This is a left position tooltip!</span></a> <a class="right_tooltip" href="">RIGHT POSITION<span>This is a right position tooltip!</span></a> <a class="bottom_tooltip" href="">BOTTOM POSITION<span>This is a bottom position tooltip!</span></a>
The CSS
Now that the markup is ready, apply some style to the anchor tag classes.
a.top_tooltip,a.left_tooltip,a.right_tooltip,a.bottom_tooltip {
display: inline;
position: relative;
}
After displaying the tooltips classes as inline link and giving it a position relative, add some styles now for the span elements by giving it a rounded box for the tooltip body. Remember to manipulate the position using margins and position properties to push them to the right positions.
/* TOP TOOLTIP
-------------------------------------------------*/
a.top_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.top_tooltip span:after {
content: '';
position: absolute;
top: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-top: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.top_tooltip span {
visibility: visible;
opacity: 0.8;
bottom: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
/* LEFT TOOLTIP
-------------------------------------------------*/
a.left_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.left_tooltip span:after {
content: '';
position: absolute;
top: 50%;
left: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-left: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.left_tooltip span {
visibility: visible;
opacity: 0.8;
right: 100%;
top: 50%;
margin-top: -30px;
margin-right: 10px;
z-index: 999;
}
/* RIGHT TOOLTIP
-------------------------------------------------*/
a.right_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.right_tooltip span:after {
content: '';
position: absolute;
top: 50%;
right: 100%;
margin-top: -8px;
width: 0;
height: 0;
border-right: 8px solid #2b2b2b;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}
a:hover.right_tooltip span {
visibility: visible;
opacity: 0.8;
left: 100%;
top: 50%;
margin-top: -30px;
margin-left: 10px;
z-index: 999;
}
/* BOTTOM TOOLTIP
-------------------------------------------------*/
a.bottom_tooltip span {
width: 140px;
height: auto;
color: #fff;
background: #2b2b2b;
position: absolute;
font-size: 13px;
text-align: center;
padding: 10px;
line-height: 20px;
visibility: hidden;
border-radius: 10px;
}
a.bottom_tooltip span:after {
content: '';
position: absolute;
bottom: 100%;
left: 50%;
margin-left: -8px;
width: 0;
height: 0;
border-bottom: 8px solid #2b2b2b;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
a:hover.bottom_tooltip span {
visibility: visible;
opacity: 0.8;
top: 30px;
left: 50%;
margin-left: -76px;
z-index: 999;
}
Using the :hover selector, make the tooltips visible. Position them respectively on mouse-over state. The :after selector will insert the contents after the selected element.
Changing the Color of Tooltips
Now that you now know how to create a tooltips, you can change the color of each tooltips. Changing the colors is not really that hard. First, you need to go to the span element’s style and change the background to the preferred color.
a.bottom_tooltip_red span {
background: #cf1c1c;
}
Next, you also need to change the border color of the position of the tooltip under :after selector styles.
In the example below,the bottom position tooltip will be changed. First, you need to change the border-bottom color to your preferred color, similar to the color used above.
a.bottom_tooltip_red span:after {
border-bottom: 8px solid #cf1c1c;
border-right: 8px solid transparent;
border-left: 8px solid transparent;
}
Adding Animation Effects to Tooltips
With the new CSS3 features, you can add some cool effects to the tooltips. For this part of the tutorial, you will learn how you can add some plain fading effects and a sliding effect.
To create plain fading effects, you need to manipulate the opacity of the span element on its normal state and mouse-over state using the transition property. Add the code below to the tooltips.
a.left_tooltip_fading span {
transition: opacity 1s ease-in-out;
-moz-transition: opacity 1s ease-in-out;
-webkit-transition: opacity 1s ease-in-out;
opacity: 0;
}
a:hover.left_tooltip_fading span {
opacity: 1;
}
Notice that ease-in-out as the transition-timing-function was used to create a smooth fading in and out effect.
Now to create a bouncing effect, you need to add translated3d value and a smooth transition on its mouse-over state. This will add a nice sliding effect to the toolkit appearance. Add the following code to the tooltips span element.
a:hover.bottom_tooltip_sliding span {
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-webkit-transition: .3s ease;
-moz-transition: .3s ease;
transition: .3s ease;
}
Displaying Images to the tooltip
There is really nothing special in adding images on tooltips. You just need to put the image link and give it the preferred height and width. If you prefer to put a text on it, then, you can customize the style of the class for that specific tooltip. As an example, see the markup below.
<a class="images_tooltip" href="">IMAGES<span><img height="100" src="img/cat.jpg" width="70"></span></a>
Final Words
All done! You just made an awesome custom tooltips using HTML and CSS3. Although these tooltips were made manually, there are also other ways to do it like by using a CSS library like Hint.css or using a jQuery plugin like tooltipser.js.
Please feel free to play around with the codes above. If this can be improved in any way, I want to hear from you. Please share the ideas on the comment section below. Hope you enjoyed this tutorial and see you again on the next tutorial! But what if you want to use tooltips in WordPress? Just keep on reading.
How to Create Anchor Tooltips Custom Shortcode in Minutes!
Wouldn’t be great if you can also integrate tooltips on your WordPress site? Great thing there is a solution for that: WordPress shortcode. Shortcodes are WordPress-specific code that lets you do nifty things with very little effort. By just inserting something inside square brackets, it will replace that content with some other content and usually being driven by a series of PHP functions.
Note: If you want to understand in-depth understanding about shortcodes, you might want to check this tutorial regarding the Theme Options Shortcodes.
Resources You Need to Complete This Tutorial
- WordPress Installation Version 2.5 or higher
- Knowledge about PHP and WordPress Codex
- Time and patience
Shortcodes Variation
Shortcodes comes with two variations. Additionally, shortcodes can be created with or without attributes.
Shortcode usually comes with this simplest version:
[tooltip]
The Shortcode API makes it easy to create shortcodes that support attributes like this:
[tooltip class="top_tooltip" title="This is a tooltip!"] Tooltip Text [/tooltip]
There are two steps involved in creating a shortcode
1. Building the Primary Handler Function
2. WordPress Hook for the Handler Function
Regardless of how dynamic or complicated your shortcode is, these steps are the foundation.
Building the Text Tooltip
STEP 1 – Creating the Shortcode file
You can place your shortcode snippets to plugins folder (on your theme directory) and then activate. But take note that it is commonly added on the functions.php file. However, for this tutorial, let’s create an additional file to keep the code clean without affecting the theme’s built in functions.
Go ahead and create shortcode.php file on your theme’s root directory.

STEP 2 – Building the Primary Handler Function
For this part of the tutorial, add the primary functions. Since tooltips can also contain images aside from just pure text, create two functions namely: tooltip and tooltip_image.
function tooltip(){
//Do something here
}
function tooltip_image(){
//Do something here
}
STEP 3 – Adding Attributes and Returning the Result
One of the great things about shortcode is that handlers are broadly similar to WordPress filters: they accept parameters (attributes) and return a result (the shortcode output).
There are three parameters that can be passed in to the shortcode callback function and they are the following:
- $atts – an associative array of attributes, or an empty string if no attributes are given
- $content – the enclosed content (if the shortcode is used in its enclosing form)
- $tag – the shortcode tag, useful for shared callback functions
For this tutorial, you’re going to use the $atts and $content attribute to display your data. Basically the $atts will contain an array for your class, title and links and the content will refer to the item or text that these shortcodes will be wrap.
//Text Tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
}
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
}
Next, return your result using a variable $html, which will contain the content format.
//Text tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
$html = '<a class="' . $atts['class'] .'" title="'. $atts['title']. '" href="#">' . $content . ' <span>' .$atts['title']. '</span> </a>';
return $html;
}
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
$html = '<a class="' . $atts['class'] . '" src="'.$atts['src'].'" href="#">' . $content . ' <span> <image src="'.$atts['src'].'" width="100" height="70"/> </span> </a>';
return $html;
}
STEP 4 – WordPressHook for the Handler Function
In order to execute the primary functions, you will tie it to WordPress’ initialization action. The name of the function will be the same to the name of the hook Shortcodes but feel free to change it to your preferred name.
//Text tooltip
function tooltip($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'title' => ''
), $atts);
$html = '<a class="' . $atts['class'] .'" title="'. $atts['title']. '" href="#">' . $content . ' <span>' .$atts['title']. '</span> </a>';
return $html;
}
add_shortcode('tooltip', 'tooltip');
//Image Tooltip
function tooltip_image($atts, $content = ''){
$atts = shortcode_atts(
array(
'class' => '',
'src' => ''
), $atts);
$html = '<a class="' . $atts['class'] . '" src="'.$atts['src'].'" href="#">' . $content . ' <span> <image src="'.$atts['src'].'" width="100" height="70"/> </span> </a>';
return $html;
}
add_shortcode('tooltip_image', 'tooltip_image');
STEP 5 – Testing the Shortcode
Now, with the CSS added from the previous tutorial regarding the CSS3 Anchor Tooltips and some new set of the same CSS for image_tooltip shortcode, let’s test the shortcodes.
Insert the following code on your page or posts if you want to display text tooltip:
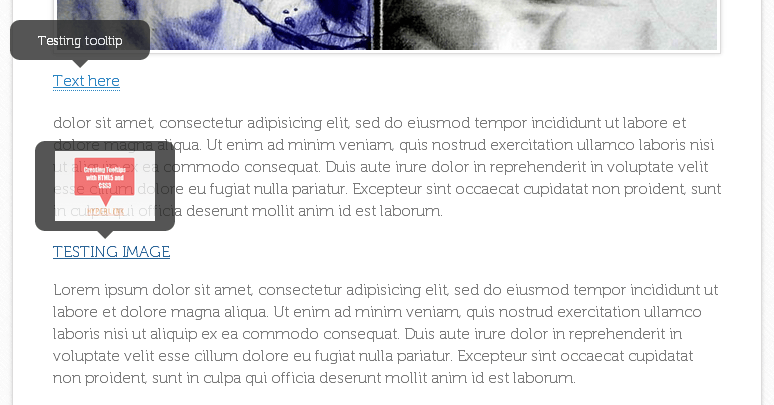
[tooltip class="top_tooltip" title="Testing tooltip"] Text here [/tooltip]
And if you want an image tooltip use the following shortcode:
[tooltip_image src="your image link here"] Text here [/tooltip_image]

Conclusion
You did it! Now you can easily create all kinds of custom Shortcode functionality and integrate it into your WordPress site.
Hope you learned something on this tutorial and don’t forget to always check the WordPress Codex for changes in the rules in creating a shortcode.
Have you created the same shortcodes before? Share it with us on the comments section. Now you’re equiped for you task as a pro.
This post may contain affiliate links. See our disclosure about affiliate links here.