Have you ever wondered how to start your web designer career? Well, I am sure you did. As we know we did, when we started out. We had bunch of questions. Where to start learning and where to find jobs? That’s why this article was created. We are going to try and reflect those questions.
Maybe some of you are looking for a new career and don’t know how to start or where to get knowledge. That’s why we are here. Look at the table of contents and scroll to your interest.
Your Web Designer Toolbox
Unlimited Downloads: 500,000+ Web Templates, Icon Sets, Themes & Design Assets
Starting at only $16.50/month!
Table of Contents:
- Start a Web Designer Career
- The Elements of Design in Modern Web Design
- Are Web Design Schools Losing Their Magic?
- Teaching Old Dogs New Tricks: Does Age Matter in Learning Web Design?
- What is Spec Work and Why You Should Say No
- Master the Core: Web Design Code of Ethics
- 5 Career-Threatening Mistakes Web Designers Make and How to Fix Them
- 5 Killer Tips that Will Get You Clients: Copy-writing for Web Designers
- Save Your Ideas for a Rainy Day
- Don’t Be a Bad Designer And Don’t Make These Mistakes
Start a Web Designer Career
Before starting out you should learn the basics of web design. So that you can offer something to your potential clients. That’s what this section is going to briefly cover.
Want to learn HTML and CSS in order to become a great Web Designer or Web Developer?
Nah, that’s a very boring, ineffective AND time-consuming learning method! We have a better tool for you, something that will make you learn HTML, CSS, and even PHP at the same time, slash your learning time!
This article will answer two questions:
- What can you do with your current web design or web development skills?
- What is the best way to succeed as a web designer or web developer?
Imagine this scenario: you’ve just arrived in a country you’ve never been to and everything’s a mess to you. You don’t know where the nearest coffee shop is, where the nearest train is or what schedule they have, heck, you don’t even have friends yet!
You have an advantage. You speak their language.
And that’s a great thing because you’ll soon find your way around by just asking people.
The question now is: are you asking the right people?
Knowing who to ask will speed things up. That is where we enter. Consider us, 1WD, the locals of that new country you are in. We’ve been here for some time now and we know the places you can go, shortcuts to take, safe and dangerous areas and a great deal of things that will be beneficial to you.
I’ll end the analogy at that, since I’m pretty sure that you’ve made the connection already.
So, what can you do with your current skill set?
Ever wondered how freelance web designers (including smart beginners) manage to take on large projects all the time, or never run out of projects to work on? Even the average web designer or web developer earns hundreds of dollars per project or several thousands of dollars a month. How about you?
If you are thinking, “well, how do I do the same?” then you are asking the right question!
Well, you see, we’ve worked with wonderful people whose focus is on WordPress – and mind you, they did not become successful without a reason!
So, if you’ll ask us how can you do the same, the answer is: WordPress!
Learn HTML with what, exactly?
WordPress.
Remember, always remember, that it’s not about you, but your client. Everything should revolve around your client. Even during your first pitch, ask, or tell, them about the benefit they’ll gain from using your service, be honest and be precise. You are the Moon and them, the Earth.
Before answering why you should focus on WordPress, let us first lay out the points that make potential clients go for your service, what are they looking for:
- Speedy service – why would anyone want a slow turnaround time? Everyone wants to get the job done as soon as possible…without sacrificing.
- Quality solutions – clients will pay good money to fix their problems, or for their needs to be addressed, and they will always go for the quality solution. True, there are easy fixes like add-ons and free plugins or scripts or themes that can be found online, but having a solid foundation of design and codes created by someone – a real person – is much better.
- Future proof – technology is changing rapidly, but your future clients don’t need to change their site every three or six months, that is impractical. This is where WordPress comes in, it has become too big to fall – supported and used by everyone, from hobbyists to large corporations, because they know it is future proof. And here you are, someone who knows how to design and develop for WordPress.
- Solution flexibility – clients will not keep you for as long as their website is running, harsh but that is reality and it’s practical. Now, do not be surprised if clients ask you to make it easier for them to make adjustments on their websites, in fact you should offer this as an extended service.
- Technical support – in case the above point can no longer accommodate your clients growing needs, needs that are complex enough that they will need to touch the entirety of the design or code, then you should always be there to help and provide your service once more. After-sales is very important, you need to work on that, on keeping your connections open even after they paid you for your services. This opens new paths to more projects, it’s proven and tested.
For the unordained, WordPress is a Content Management System (CMS). A CMS is software that makes it easy for people that are non-technical to manage content such as text, images, videos, music, social media, and almost every aspect of a website without touching a single line of code. While there are CMS’s that are specifically crafted for web developers, WordPress is one of the most user-friendly CMS’s and was made primarily for blogging.
With WordPress you can easily create blogposts. Over ten years ago people blogged by editing their website’s HTML – or even adding more HTML files. With WordPress those hassles are eliminated because they are automatically done for you, all you need to do is provide your content.
Qualities of WordPress
- Speedy service – WordPress is an open source software that you can develop from straight out of the box. It’s basically a pre-made website, no need to reinvent the wheel. You can straight out jump to designing and coding extra elements and features that your clients will ask from you.
- Quality solutions – there are thousands of plugins and themes freely available at WordPress.org and anyone can improve them anytime they want. There are also big groups whose focus is to create quality plugins and themes with support.
- Future proof – there are thousands of developers constantly improving WordPress. You will learn how future proof WordPress is just after this section.
- Solution flexibility – WordPress is easy to use, I even taught my cats how to use it! On a serious note, minor changes on a WordPress website can easily be done with just a few clicks by your clients, whether it’s a change on the navigation menu or even colors and font size. Which means your clients won’t be bothering you every other hour.
- Technical support – there is a wide selection of WordPress support groups out there, one of which is WordPress.org’s support forums. Whether you’re new to WordPress or have been using it for several years now there will always be people to ask and help.
WordPress and Numbers
It’s easy to learn, it’s continuously growing, and repeat the numbers above – present in a different way. Then include the benefits of using WordPress, like many serious news websites are using it now, many websites have made the shift to WordPress, etc.
There is an estimate of 70,000,000 (yes, millions) of WordPress blogs out there, which is equivalent to 20% of all the websites on the internet.
Since May of 2012 there have been 123,510 WordPress jobs posted under WordPress Designers on Elance.com and the trend shows a continuous demand.
At WordPress.org’s forums, there are 385,000 topics so far and thousands are being added to it daily – and it’s worth noting that this is just under one category. That is the number of people actively looking for help with their WordPress websites.
How Can WordPress Benefit You
As a Learner
If you’re new to everything web design related, do not fret. We’re here to help you get started! All we ask from you is that you actually set aside time for yourself and go through our materials. Give it a week and you will be rocking your world with Photoshop, HTML and CSS. Add another three days and you’ll be rocking it with PHP and soon you’ll be on your way to becoming either a web designer or web developer. This works, we know, because we’ve had readers and members tell us of how well the program worked for them!
Ok…couldn’t wait to get home and post this. I got my first $600 check today (installment 1 of 2) for a site and it was from using the SIMPLE steps in the bootcamp!!!! BOOYAH. I think this is going to be a simple project with a nice turn around time and I can’t wait to have the client tell her friends and customers how easy it is to work with me. Keep you all posted. Thanks again.
– Leon Clinch
As a Web Designer
Just take a look at the numbers above and think, “how many of those will want a redesign? Or how many of the new people are coming in looking for new WordPress themes to use? Everyday thousands of people both old and new to WordPress blogging are looking for themes that they can use, be it free or premium. And daily there are hundreds, if not thousands, of new designs..and unfortunately not all of them are great ones!
So, there you go, millions of bloggers looking for WordPress themes that would fit their websites perfectly; millions of people looking for a custom design that is built just for their own brand – need I say more?
As a Web Developer
Web developers are notorious. They bite at every opportunity and they have discovered WordPress very early. Many of them have partnered with web designers (designer designs, developer develops design) and are earning several thousands of dollars monthly, some even daily. But there are those who simply do “patch up” works, fixing small problems here and there or adding new features for WordPress users.
Why Do We Recommend WordPress?
Imagine this: there are over 70 million WordPress websites in existence (fact), which makes up 20% of all the websites on the internet (another fact), and then there’s you – a web designer or web developer looking for extra money. And yet many people still think and say that WordPress is just for blogs and it’s a cheap market to hop on to.
I’m telling you right now, WordPress can drive you to riches. Whether you’re designing or developing an e-commerce, corporate, personal, or just a simple landing website, WordPress can handle all of those.
WordPress has long stopped being just a blogging platform. WordPress has evolved to take on just about anything you want to throw at it. It has become a framework that you can design and develop for.
Joomla? Are we still in the 90s?
Ready to Jump?
Ready to jump but you don’t know where to start? We’ve got you covered, we have collected all the best content ever published on 1stWebDesigner in one place. Learn everything from start..to building WordPress websites. And we even throw some freelancing business training in!
Common Misconceptions
WordPress is often related to blogging, and rightly so because it was made for blogging. But it only took a few months before people discovered that it can do more than what it was originally intended for. Right now, WordPress can be used to create e-commerce sites and other forms of websites, not just for blogging. And it’s much easier to manage.
Again, WordPress isn’t just for blogging anymore.
But perhaps I was wrong, maybe it’s not confusion at all but people just don’t know it yet. And my goal for this article is to make people udnerstand the beauty of WordPress, what it really is and what it can do.
True, the use of WordPress right now is mainly for blogging, news and entertainment websites, but over the years many big corporations have converted to WordPress as a solution to their online presence.
What WordPress Can Create
Blog
Well, it’s obvious, isn’t it? There are many blogs in different niches: web design, entertainment, news and personal blogs. Millions of people choose WordPress over other CMS’s because of its flexibility, scalability, and simplicity.
NFL Blog

Social networking site
Crazy, right? How can you even do that? Well, as I’ve mentioned earlier, you can transform WordPress sites into what you want depending on the themes and plugins you use. You can either create an entire forum site where people of same interests just huddle around and spent countless hours discussing stuff, or
OOiZit

Photo gallery
With WordPress, you can even create a photo gallery for photographers and artists.
The perfect theme for this is Photocrati. It’s a specialized theme solely for displaying works of art. Of course you can customize your own theme with plugins and some hacks.

Membership site
With the right plugins and theme you can build your own membership website, either for selling premium content or just for a closed group website. See? It’s not just for blogs!
Here’s an example:
GigaOM Pro

There are service providers for this kind of WordPress website, and one thing we can recommend is LabVidz. In just a few minutes you can create your client their own membership website, complete from the theme up to bill management.
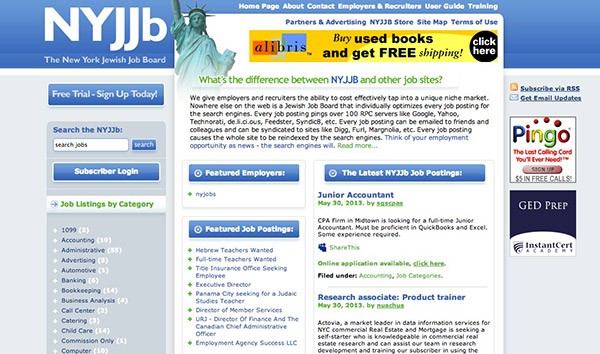
Job board
New York Jewish Jobs

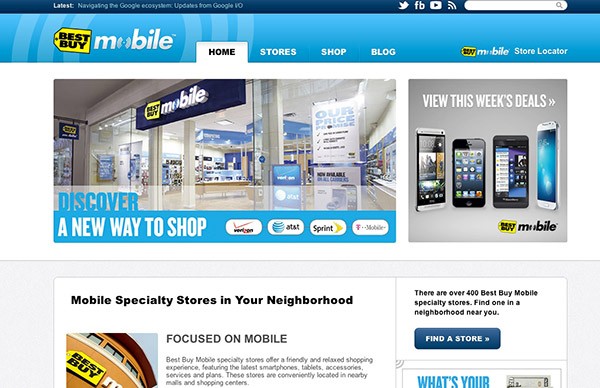
Online store
You can even turn WordPress into a fully functional online store like eBay or Amazon.
Best Buy Mobile

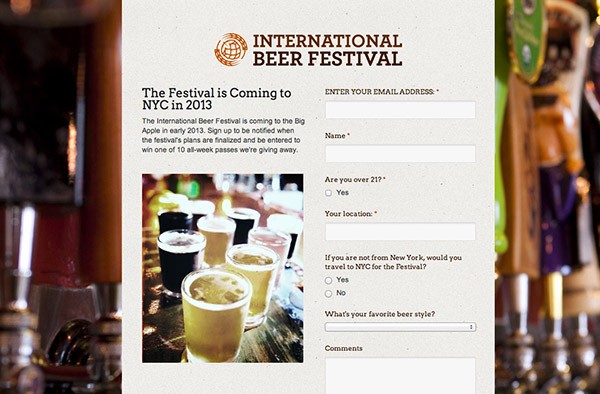
Landing Page
A landing page is a single web page that aims to capture a visitor’s attention and and ultimately lead them to action. It’s a marketing tool that many people use to create interest in their products and services before they fully launch their business.
Launch Effect App
A perfect, and 100% customizable, WordPress theme is Launch Effect which is specifically for landing pages. Check out their demo page to give yourself an idea of what WordPress can do.

Learn WordPress for Free and be an Expert!
When it comes to coding, WordPress probably is the easiest CMS that you can develop on. Design wise you won’t have a problem at all since it will mostly be just HTML/CSS conversion from a PSD template. That being said, if you have a good working knowledge of HTML and CSS you can easily apply changes through the WordPress dashboard without accessing any FTP clients or your web server. It’s all in one place. If you want to add more features, you’ll just need to learn JavaScript (which is quite easy to learn) and PHP (if you want to add major functionalities to your website.
All in all, you can start learning HTML/CSS within one week and head straight on with WordPress.
But don’t jump straight to WordPress especially when you still don’t know how to fiddle HTML and CSS, but basics will do!
Here are some important tutorials that you need to study hard.
Step 1: Photoshop, HTML, and CSS
- Wireframing, Photoshop Tools & Panels, and Designing [Part 1]
- Create a Responsive Website Using HTML5 and CSS3 – Video Tutorial
Step 2: WordPress
Check out these videos once you’re ready to jump into WordPress.
But the truth is, you can just spend 10 minutes reading about HTML codes and not learn HTML to mastery at all, then jump on to WordPress to expose yourself to what it can do. Sounds challenging? Yep!
In fact, James Richman and I learned HTML, CSS, and PHP this way! We just familiarized ourselves with the usual HTML tags and jumped straight to editing WordPress themes, making them bend to our will!
Can you do that?
I bet you can! Below are two video tutorials that deals with exactly that!
So, learn HTML with WordPress!
1WDnotes.com Site Design Process Part 1
1WDnotes.com Site Design Process Part 2
To End
So, that’s about it!
We are on a mission to help people realize that the road to riches – for web designers and web developers – is WordPress.
It is fairly easy to learn, it has a massive userbase, stable, and there’s no signs of it stopping soon.
Obviously, prospective clients don’t care about this, but if you are going to build something from the ground up, this is the best way to go. We highly recommend WordPress!
So, do you have any stories that you want to share regarding this tool? You can learn even more in one of our other article, free web design course.
Now let’s get some more basics here and let’s look at elements of modern web design.
The Elements of Design in Modern Web Design
The elements of design are pivotal in creating an eye-catching, harmonious design that speaks to your audience and shouldn’t be overlooked. They are the fundamental elements of design which can be called upon when you reach a tough part of the design process. Becoming familiar with these elements means you have the knowledge to make sound decisions in regards putting a design together.
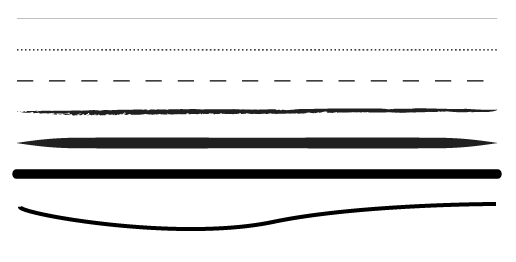
Line
Perhaps the simplest element you can use is a line. A line is a form with width and length, but no depth. The type of lines you use can convey different feelings, moods and add strength to your ideas.

Each of the lines above conveys its own emotion. By varying thickness, curves and stroke width we can produce different feelings or ideas.
Lines for Organization
In regards to web design, lines are used abundantly to divide sections of content or to join sections that are related to each other. On websites and in magazines we see lines used to frame photographs, separate sidebars and join articles together.
The Grid
Consider using a grid to better position elements on a page. The grid itself is invisible on the final design, but sometimes grid lines are drawn to strengthen the effect of the grid. This can help maintain consistency throughout a website.

The website for Things that are Brown uses a 16-column grid as a foundation of their design.
- Lines convey different emotions. Think about which type of line best suits your design: Thick, thin, wavy, dotted, dashed, hand-drawn.
- Decide the purpose of the line. Is it to add two related parts together, or separate elements? Do you want to add a border around an image?
- A grid can be used to organize information more effectively, as well as streamline the development process.

Unfinished Business School is an example of a site that uses a lot of curved and dashed lines to indicate movement and energy.
Form
Forms are three-dimensional objects within a design, like a sphere or cube. Forms are common in actual three-dimensional graphic design, of course, but are also seen in web and print design. Website designs that use 3D techniques are making use of forms. A form can be geometric, organic, natural, realistic, abstract and non-objective.

Ultimate Interactive Studio uses shadow to create form, giving the viewer the illusion that a line is elevated in space.

Gold Coast Web Design uses shadow to give the illusion of the page coming forward.
Shape
Shapes are two-dimensional. A shape is formed when a line encloses an area. Shapes can vary endlessly and can suggest physical form and direct eye movement. Simple shapes are remembered and understood more easily than complex shapes. Circles, squares, rectangles, triangles, and any other kind of polygon or abstract shape are shapes. Using shapes allow us to control or guide the viewer through the layout as we want.
- Think about what is the most appropriate way for you to use a shape. Is it a photograph, illustration, block of color or a block of text? Remember, less is more, don’t drag you viewers eyes all over the place by using too many shapes.
- Are the shapes you’re using leading the viewer’s eye to the right places?
- Long blocks of text can often be broken up using shapes, lessening the strain on the viewers eyes.

Quen Estuda Faz uses shape throughout their site to clearly delineate information from the next.
Texture
Texture is a great way of establishing a mood for a design. Whether you use them subtly, or more pronounced, texture can establish a feeling or conjure up memories to the user. The most commonly seen textures, apart from flat or smooth, are things like paper, stone, concrete, brick, fabric, and natural elements.
We can give the impression of texture by using background images of various material, for example, stone, cardboard and scanned old paper or cloth are used frequently by web designers to bring a tactile element to their website.
- Don’t use texture for the sake of it. Use it when it supports the message your communicating
- Texture is not limited to backgrounds. Use images, either Photographs or Illustrations that show elements that are in complete contrast to each other. Use strongly contrasting type such as grungy, rough or distorted type with a smooth, elegant font.

The use of texture on the website for Havana Club adds a layer of authenticity to the design.

Prologue Advertising uses texture as a background element in their header.
Color
In addition to being one of the most obvious elements of a design, color has the ability to create strong emotional reactions. A user can consciously and subconsciously apply certain meanings or emotions to different colors.
Color Theory is another important aspect of design and one you should be familiar with. You should know the difference between:
- shade (when black is added to a pure color),
- tint (when white is added to a pure color)
- tone (when gray is added to a pure color).
Keep these pointers in mind when using color in your web designs:
- If too many colors are used in a design, the viewer will become visually confused and will reject the image. Conversely, if not enough color is used, boredom results.
- More harmonious effects can be achieved by using colors that are close together on the color wheel.
Color Scheme Designers
Color Theory For Designers
The website for Indofolio uses color generously on the bold, eye-catching site for the designer.
Value
How light or dark a particular element is can be referred to its value. Value can be used for emphasis. Variations in value are used to create a focal point for the design of a picture. A light element on a dark background will be immediately recognized as the center of attention, similarly for a dark element on a mostly white background.
- Value can be described simply as the relative lightness or darkness of an object. Like contrast, value can add depth and dimension to your designs.
- Value is used to describe objects, shapes, and space.
- If you can’t tell the value of something just by looking at it, convert it to grayscale in Photoshop to get a better idea.

Web is Beautiful uses value to delineate hierarchy on their website.
Additional Resources
Shape – Basic Elements of Design
The Elements of Design
Now you see the basics that are needed to start out as web designer and build your web designer career. We encourage self learning, however school still plays a part in your path. Still don’t be afraid if you are a self thought designer as you are able to succeed equally as someone that has finished school. You can even subscribe to our free course with the form above the content.
Are Web Design Schools Losing Their Magic?
Just a few months ago, 1stwebdesigner released its Flat Design course, teaching web designers the secrets in mastering the beautiful art of flat design and putting it in WordPress.
That got me asking: Now that online education is becoming more and more popular, is it still relevant to go to web design schools these days?
This question is perfectly normal to ask. With the advent of web design blogs that teach beginners and experts alike, some people may feel that going to a web design school might no longer be relevant at all.
Why Go to a Design School?
Going to a design school helps in some degrees and cases. It trains you for the basics of web design. Commonly, design schools teach you some basic knowledge like color theory, basics of typography, composition and basics of design.

Some schools also give you a peek at the basic coding languages like HTML, CSS and PHP. In addition, schools train you to work hard on deadlines. Projects, assignments and term papers condition your mind for the future you will face.
You will learn that this will be a great amount of help for you as you will be dealing with clients. You will learn how to work with tight schedules to a point where you no longer sleep. Somehow, this is foreshadowing to your future fate as a web designer.
One more thing that would make you consider going to a design school are the mentors. Some universities are packed with wonderful professors who do not only teach you but train you as well.
In design schools, you submit projects and professors either critique or appreciate your work. This gives you a lot of leverage because you can readily improve your work without risks of staining your reputation.

Lastly, design schools give you time to tweak and tinker. You may have those designs which may make you hit your face with your palms but those are left at schools. In the course of your stay, you can continually hone your talents and, eventually, become better.
Why Design Schools Are Irrelevant
Online education is now booming. With the Internet becoming a part of daily human activity, pretty much everything can be done online: arranging tasks, ordering food, paying bills and even learning new skills.
-
Diplomas no longer matter
The first reason why going to a web design school might be irrelevant is that diplomas are no longer instant passes for jobs. This goes true despite what most parents say. According to Adecco, a job placement firm, 60% of US college graduates do not find a full-time job in their chosen profession.

What does this mean?
Andrea Campbell, now Art Director of Orange Element in Baltimore, may have summed it all when she said that employment decisions are based on interviews and the applicant’s portfolio, and that’s all of it.
This may well be supported as Janna Haggan, a Toronto-based designer said,
“Despite what your teachers or parents tell you, your diploma won’t necessarily get you a job. Proving what kind of work you are capable of producing through your portfolio or demonstrating passion and potential to an employer will more likely catch their eye; compared to a student who has more formal education. Having a killer portfolio and personality will land you a job anywhere.”
-
Experience is the best teacher
One more thing that they don’t teach at design school is real-life experience. Most classes would just teach you theories on how to deal with clients and you will never know the works until you get one. Sometimes, as a rookie in the world of design, you will have difficult times adjusting from one client to another.
-
There are alternatives now
Unlike engineering or architecture, the online database for information on web design is very rich. With countless design blogs out there, you will never run out of ways to learn. Nowadays, more and more courses are offered where you can learn things that you’ll never learn (or will take a lot of time to learn) in school. All of that, for a more reasonable price, of course.
-
Web Design is a rat-race
Years ago, when you were at design school, flat design probably hasn’t been born yet. You may have never heard of responsive design, either. You probably adjusted a bit in terms of knowledge and style to fit the trend.
Web design is a fast-paced rat-race. You chase the technology and the trends as it move in a constant speed as you are traveling. You can never keep up. That makes sitting on a classroom irrelevant. Your chosen path is continually expanding and you can’t just sit in a classroom forever.
I am a web design student. Shall I drop out now?
For students, this is a pretty difficult question. Honestly, I would sit in a fence regarding this matter. The answer as to whether you should quit design school totally depends upon you.
There are cases where people who quit school turn out to be successful. Take our founder, Dainis, as a great example. However, this doesn’t work all the time.

For this, here are a few questions to ask yourself:
- Am I financially ready to start working?
- Is my portfolio ready? (or do I even have one?)
- Am I willing to struggle for long periods?
- Am I efficient in self-studying?
- Do I know people that might help me get clients?
You should at least be ready with all of these items before dropping out. But it totally rests upon your hands to steer the wheel.
Alternatives to Design Schools
If you have already quit design school and you want still want to learn, there are great websites that might help you:
My Take
Let me argue that these schools are no longer relevant. With the continuous development and expansion of the uses of Internet, learning new tricks and techniques concerning web design becomes easier, more convenient, and less costly. Imagine this: you can spend thousands of dollars over a four-year education plan that would teach you web design. But then, you can just visit a course, buy it for a hundred dollars or so and learn the same thing for a span of weeks (or even days).
Pondering on this, ask yourself, where would you like to be? In a place where you bury yourself with bills you will pay for in the future? Or in a place where you could learn the same thing in the most comfortable and less costly way possible?
Conclusion
Remember, Web design is a fast-paced race. You will keep on chasing a pot of information that goes constantly increases speed as you run towards it. Will you keep up if you just stay in the four corners of the classroom? Or will you start running?
Next section is going to answer if the age matters when learning web design. We don’t think so. If you are here and are thinking of a new career, you should be reading on. Because you should not be cemented in your daily job that makes you unhappy. You should be enjoying your work and with that your life. The age does not matter!
Teaching Old Dogs New Tricks: Does Age Matter in Learning Web Design?
A lot of people say you can’t teach an old dog new tricks, that old people have nothing to learn and should suit themselves just watching sunsets and daisies blooming while sitting in an old wooden rocking chair at the porch of the house they bought at the countryside.
I, for one, believe that this notion is not always correct. Older people have their own places in the realm of web design. In fact, they could still learn, given the opportunity, access to information and of course, an unbreakable will. In fact, I strongly feel that they can even attract clients and make this craft their new source of income!
Learning Web Design at Age 30, 40, or 50 – Does it Matter?
You see, the good thing about web design is that it chooses no age. Web designing, unlike other fields of employment, does not really constitute a lot of physical stress. It means that web designers need not to be physically strong to design a website. Truth is, you might not even need to move a lot to design the page. (Well, except perhaps, if your back aches at times so you have to stand up). Just an open mind and a creative brain will do.
No matter the age, learning the ropes of web design is still a good option. But how?
First of all, we have just put together our best content ever published here as an ultimate free training course about topics starting from graphic design theory to web design, to freelance business training.
Now that’s a different thing:
Brainstorming
The first trick to learn about web designing is thinking. Yes, to successfully design web pages, you need to picture it in your mind first. You need to know how it will look like, what colors will you use, what themes are better to go with your design concept, what icons to utilize and many others. Having a forethought on what your website looks like will help you actualize it. Remember that we can only create what we can imagine. So it might be seemingly impossible to design a website accidentally of out of nowhere. The source of all designs is, of course, the mind.
Now, you might be asking yourself, ” I’m 50 years old; how can I possibly think of new designs?! I’m old, my designs would just be retro.”
The answer is pretty simple. Look, observe, learn. Since designing is a facet of art, it is very difficult to teach, like the way technical and scientific fields do. As a student of design, you have to learn the theories and see their actual applications. You need to take out what is important and learn from what is not needed. This skill will surely boost how you work with your designs in the future. From now on, you should start looking at different websites. Browse the Internet correctly. Never fancy yourself in being swarmed by Facebook notifications or Twitter updates all day. Just let them be and think of how you could improve yourself. Visit websites; be inspired.
For further reading on website inspirations, you could look for :
- 45 Insane Game Website Designs for Your Inspiration
- Make Everyone Jealous with Green Themes, Palettes and Artworks
- 40+ Beautiful Flat Web Designs for Your Inspiration
- Forget About The Classics: 75 Crazy And Creative Textured Websites
Wireframing
The next thing you should learn is how to put those thoughts into your screen by making a wire-frame or a mock-up. A wireframe is the skeleton of the design. Wireframing enables you to properly place the elements you have thought of. This makes your designing process easier because you already know where to place them. As the design’s skeleton, the wireframe is very much needed for starting designers. There are a lot of wireframing resources on the Internet. You just need to select one and Kazam! You can now start designing.

Here are a few wireframing links for you:
- Beginner’s Guide to Wireframes and Tools to Create Them
- 18 Wireframing, Mockup And Prototyping Tools to Plan Designs
- The Power of Paper Prototyping
- 10 Completely Free Wireframe and Mockup Applications
Designing
After having successfully finished your wireframe, you can now place the elements. In this step, you should remember the design you thought of and try to improve it along the way. You can start placing text boxes, images, texts and other design elements. Most web designers use this step to be able to slice the documents properly. Note that in this step, you should know the basics in color combinations, iconography, logography, typography and other design basics out there. Now this step becomes challenging because you need to use Photoshop, a very complicated software to some.
But never fret, you can still learn by reading these:
- 25 Excellent Photoshop Web Design Layout Tutorials
- Create a Clean Modern Website Design in Photoshop
- How to Design a Website Layout in Photoshop
- Burnstudio: Create an Amazing Personal Website From Scratch Using Photoshop
- 60 Web Design Photoshop Layout Tutorials From 2010
- PSD to HTML Tutorial: Code a Photoshop File to a Working Website
- Create Really Detailed Dark Web Layout Using Photoshop
- 90 New And High Quality Photoshop Web Layout Tutorials
Coding
Here is another complicated step: you need to transfer the design into code. Writing codes can be crazier than you think. But, provided the proper guidance and remembering the most important and basic codes, it won’t be as hard as it really seems. As a starting web designer, you should first acquaint yourself with HTML and CSS codes since these two are the foundations of a webpage. But as you traverse the world of web design, you will begin to learn other coding languages.
Here are a few tutorials:
- Basic Web Design Video Course – Basic HTML Tags, Structure & CSS
- Creating a Custom HTML and CSS Framework for Rapid Development
- How to Create a Responsive Website in About 15 Minutes
- Convert Portfolio Layout From PSD to HTML [Very Detailed]
- 50 High-Quality Free HTML/CSS Templates
- 17 CSS/HTML Effects with Cross-Browsing Alternatives
Once you know enough about HTML and CSS, it’s time to start learning WordPress, because it is one of the easiest and fastest way to start building professional websites for clients.
If you are a bit more experience, definitely consider taking a look at Genesis WordPress framework, to really step up the way you build websites. It’s a super time saving tool, theme shop for developers. No need to start from scratch, put website together like Lego bricks.
Releasing your website
So given that you already finished your first ever website, you know that this won’t be the end. Of course, after finishing it, your website should be known by the people. It should be marketed towards every place possible so that future clients might see your work. Now this becomes easy when you have your Facebook or Twitter accounts. Just post and post updates to your website. Tease them. Let them be hooked to your website and until you are successful with that, your website would just be another of those forgotten domains in the world.
The Truth
After designing, coding and releasing your very first website, of course you will wait for clients. You might be under the impression that this comes easy, like a walk in the park. But I must warn you that this could be a pain in the arse. Worse comes worst, no one will hire you. You’ll just be frustrated that no one ever noticed your page. All those nights of thinking about design concepts, designing, coding, revamping, thinking again, designing again, coding again and on and on will seemingly be thrown away out of futility. Yeah, that is very frustrating but these are roadblocks you’re supposed to expect.
Some will not hire you because you’re old, and just started designing. That’s true. It happens all the time. Older people are stereotyped as people who have old ideas. People who can’t offer something new, who can’t learn new knowledge. It can happen, yes. But you should remain true to yourself. Never be shy when your clients ask for your age. If they turn you down, start again.
But the thing is, you never stop trying. You revamp and revamp, commit mistakes again and again, be dumped a lot of times and you learn. Never stop learning. Read tutorials, visit websites, observe! Take all the lessons of the past and be mature enough to know which to take and which to forget.
I remember a friend who just started photography. He actually studied Social Sciences. One day, his aunt gave him a DSLR camera. Not knowing what to do with this, and considering he was 34 years old, with two kids, this was not something he should learn. But then, I gave him a photography book for Christmas. He was inspired. He read, read and read, took a thousand photos, even broke one of his lenses. And after a few years, he became a good photographer. Now, he’s one of the best in our town.
The moral of the story is, anyone can learn new tricks if they let themselves learn. In technology, age is just a number. It’s how you think. Young people are open to new knowledge. That’s what makes their ideas fresh. You could do that, even if you’re sixty years old.
The thing I have learned about web design for the past years is, sometimes, you have those roadblocks, where a code seems to be malfunctioning or anything of that sort. Or a design seems to be very unachievable or when time becomes so limited. But if you’ll not look where the error in the code is, or how to work around that design and stretch time, you won’t go anywhere. So better try to fix it.
It doesn’t matter if you are young or a bit older. The only thing you have have is persistence. You have to get stuck in to it and just learn, try things out on your own. That is all you need. Dedication is everything. We know, that when you start it can be tough, however on the long run it will make you happier, as you will be doing something that you love to do.
Now let’s learn more about spec work. Ready? Alright!
What is Spec Work and Why You Should Say No
Spec work means producing a piece of work for a client without any guarantee that your work will be published in any way – or will be paid for.
Lack of general understanding
One of the biggest issues with these types of clients is that they don’t have any idea about what works well for them or what doesn’t. They know they want a nice logo and obviously don’t know their company as well as they should if they start up a contest where a hundred people enter, but only one gets paid. Understanding “what works” as a company or business, is not something everybody is capable of, and unfortunately in these situations, more often than not, the company chooses a design that “looks good” rather than one that represents their brand. If you do Spec work, all that you do is encourage choosing designs based on what “looks good” instead of what “works well”.

Image by Coastline Windows & Conservatories.
Plus, let’s face it, if you’ve been submitting design concepts for years and never won, at some point in time you will start submitting work that is not original – that is if, for who knows what reason, you will continue doing this. So the client doesn’t benefit at all, as you give him is work that is recycled.
Spec work is something new designers go for very fast, because they hope to “catch a big fish” and get some experience and build a portfolio at the same time. Well, I would not encourage you to do it, not even in the beginning. If you want to do something good, find a volunteer organization, a small business, a charity, something or someone you can do good for. They will appreciate your effort much more – we will talk about this point a bit later on.
Taking the shortcut
What Spec work is can be translated into taking a shortcut instead of going the long, safer road. This is because most of the clients asking for Spec work don’t offer to pay up front, milestone payments, contracts or meetings – they are not the type of client we are used to working with.
As said earlier, they know they need a logo and ask for it. You are the designer so you should know how to make it – but they have no idea that even behind a black & white typeface logo there is much more than the looks. And they also want results really fast and as cheap as possible. They might even choose a cheaper version just because it’s cheaper, not because they like it more.

Image by giveawayboy.
A client who uses this method to get their designs created is clearly not an expert, so he will not notice a difference between an original piece of work and something plagiarized. This is why asking for Spec work is also harmful for them. Spec work is something beginner designers do, or designers from poorer countries. They do not want to invest two weeks into creating a visual identity. They spend two days and move on. The probability of paying for something plagiarized is high – and when the original artist comes and asks for money from you, where will you, the client, find that guy who won your contest?
As mentioned earlier, clients don’t always know why we take so much time for a “simple logo”. It should be much easier in their opinion. And today they found out design is something many people do – and there are some of them who do it fast and cheap. Why not start a contest and see if one of them pops in there? Nobody wants to be “over charged” by someone who actually spends time thinking about potential solutions and concepts, right?
No client relationships
Another thing designers long for is good relationships with the clients we work with. Even months after delivering a complete project to a small business they might come back to us because they want something new. Knowing how to always leave the door open for former clients is something all of us need to be better at. We all know there are some people out there who we just love working with – probably because they appreciate us, they follow our advice and are always kind. You will not find this in the Spec world.

Image by Bes Z.
Even if you are a successful Spec worker, doing this for a long time might get you into an unhealthy working rhythm; submitting one design after another, finding another client and moving on – this is all you do. And there is also the uncertainty of not getting paid. Productivity and confidence might also have to suffer if you meet the wrong client. If you want appreciation for your work, the Spec world is not where you should be.
Always keep the rules in mind
There are some things which you definitely need to take care of when working with a client. Never work without a contract, it is crucially important. If you can’t write one on your own, there are plenty of well written templates on the internet which are free to download, modify and use. That’s where everyone should start.
If you do some work for someone you don’t know, ask for a deposit first. If the client doesn’t want to give you anything, then move on. It is probably a client whom you don’t want to deal with anyway. If he doesn’t pay a small fee at the beginning, how do you expect him to pay the full price at the end, when you already hand in the project?
Oh, about handing in the project… never do it until you get the full payment. There are clients who might not be willing to pay until they have the product. Offer them a preview or show them the finished product on your computer, then after getting the money release the work. It is less risky and it will get rid of headaches for you.

Image by NobMouse.
The copyright for your work is owned by you until there is a clause in the above-mentioned contract specifying otherwise. Make sure clients know that adapting your work in any way can only be done with your approval if you still own the legal rights. However, most of the time designers prefer to offer full legal rights to the client for a small fee on top of the one for the project – make sure to stipulate this in the contract.
Pro bono vs. Spec work
There is a huge difference between Spec work and Pro bono and I promise to come back with another article about it soon enough. People should understand that there is nothing wrong with doing pro bono or volunteer work, but the reasons behind it should be different.
While most communities, charities or small businesses will give you something back for your work (maybe some references or advertising), the ones in the Spec business will most likely not, even when you win a contest and get paid. But I will get back to you with another article about pro bono work some other time.
Bottom line
The only way of solving the Spec work issue is by not taking part in it. There are clearly very few (or no) advantages of doing Spec work for people who won’t acknowledge your efforts. Just think how proud will you be of your design career in ten years if the only thing you do is Spec work. Let’s face it, Spec work is for people who are not acknowledged as professionals worth paying for. You are not one of them. Act professionally and avoid partaking in Spec work.
Next up the web design code of ethics.
Master the Core: Web Design Code of Ethics
Web design, like any other profession, should always be ethical. It should always adhere to a set of norms set by the whole community. These codes guide designers to perform their tasks in the most honest and professional way possible. But for the world of web design, being dynamic and fast-paced as it seems to be, still has not recognized a single set of ethics, the web design code of ethics.

That is why we propose these codes in this particular character:
- I will uphold honesty and fairness in treating my clients by giving my best effort in finishing projects within agreed time and budget.
- I will protect the interests of my clients and refuse to disclose confidential information.
- I will play with competition honestly and professionally and never resort to spreading scandalous, libelous and malicious information against others.
- I will scrupulously ensure that the designs I publish are not, in any way perceivable, misleading to potential customers.
- I will not distribute, use and collect unlicensed or pirated software in my projects.
- I will protect the Internet, and its users, against copyright violations, property theft and plagiarism to the best of my abilities.
- I will not make use of any spyware, inject codes within websites for my own interests.
- I will stay away from looping or using codes to disable the “Back button” and trap the visitors to view a page they don’t want to.
- I will not use techniques such as “Web Rings”, and “Black Hat” to optimize my search engine popularity.
- I will do away with pop-up windows and technologies that intrude private data for advertising.
- I will code in the simplest way possible.
- I will not participate, link to, or even provide my services to sites that promote, develop and showcase pornography, exploitation of women, children, racial and ethnic minorities, violence, hate groups and terrorist organizations.
- I will design while putting in mind the easiness and speed of user experience.
- I will not participate in website redirecting to pages users don’t expect.
- I will design not, in any way, destroy a competitor website.
Honesty and Fairness in Treating Clients
Honesty to clients should be the premier concern of web designers. As a professional, you have to say the truth about what you think and feel about the client and the project. You need to be fair to them and never resort to overpricing, misleading work and all those shenanigans.
If you want your clients to be honest with you, you have to be honest with them first.
Things you should be honest:

- Pricing
Some clients are cheated in terms of pricing. At times, in the web designers’ wanting to earn more money using the least of efforts; they resort to overpricing their clients.
As a responsible web designer, you should remember to be honest about money. You should be paid at the rate of your work. Don’t put hidden charges. Be clear about additional payments for revisions and more.
How would you price your clients? These articles provide great insights:
- How Much Should You Charge for Design Work?
- How Much Does a Website Cost?
- The Truth: How Much You Should Pay for a Website

- Deadlines
Deadlines are probably one of the things most designers lie about. Normally, clients have two ways in setting deadlines:
- They set the deadlines by themselves.
- They ask you how long will it take to design.
Scenario 1.The client sets the deadlines. This option can be pressuring for a web designer. Your client gives you a certain time to finish your project and you have to deliver on or before this said day ends.
That is a privilege you can’t take away from them. They, too, have their own deadlines to meet.Now, what will you do if the client gives you a deadline you’re not sure you can finish?
Most greenhorn designers will surely choose to take on the project, compress the time, cram and rush their task.
Some other experienced ones will still take the project on. But when the deadline approaches, they are unable to finish it.
So, what you supposed to do?
- If you say yes to a deadline, be sure you can finish it.
- Plan your time wisely.
- Ask yourself: Is the payment for this project worth the rush?
- If you feel you need some extra time, negotiate.
- If you can’t finish it, don’t take it.
Scenario 2.You set your own deadline. This option gives the designers some flexibility with how will they finish the project. Most designers want this because they will be able to work at their own timeframe.
In this option, designers have choice how to juggle their own time.This gives the designer some flexibility on finishing the projects because they can work at their own timeframes. However, doing this will be prone to procrastination.
This gives the designer some flexibility with how the designer can finish the project. Most designers want this because they will be able to work at their own pace. Because of this, the designer has the ability to juggle his own time. However, being able to set your own deadline can lead to procrastination.
So, what are you supposed to do?
- If you set it, then finish it.
- Plan your time wisely
- Set some extra time just in case things don’t work out.
- Craft a productive schedule
Client Confidentiality
Privacy has been a well-discussed issue online nowadays. With risks in the divulgence of unsolicited information, confidentiality has become a pressing issue in web design.
An ethical designer will:
- Always adhere to protect the identity of the clients
- Not divulge information that the client has requested to remain secret

Some clients state these things in the contract, and web designers should follow it by the dot.
Following this code would mean that you will not, in any way, discuss to competing clients and other designers the specifics of your project. Doing so might jeopardize the company and you! So, better be careful with what you blurt out.
Here are some articles that you would want to read:
- DesignBiz: Take Client Confidentiality Seriously
- You Need These Must-have Clauses in Your Freelance Contracts
- The Importance of Client Confidentiality
- Balancing Client Confidentiality and Applying for Work
Honest Competition

Of course, you are not the only person who is into web design. Whether you want it or not, there will be competition. There are some designers who came before you and they could be way better.
The best you can do is to improve your skills and talents to a point where you can compete fair and square.
Ethical designers play by the rules.They don’t engage in dirty tactics like smearing on others’ reputation. They also don’t involve themselves in hacking other designer’s works to destroy them.
To be an honest competitor, you should:
- Play by the rules
- Continue to improve your talents
- Build bridges not burn them
Avoiding Software Piracy and Idea-Theft
Responsible designers are not thieves. Because they know how precious ideas are, they do not support piracy and copyright infringement. To them, using someone else’s work without giving the creator enough credit is an abomination.

What is Software Piracy?
Software piracy is the unauthorized use and replication of software. It’s the act of using a for-one-computer-use-only software to other computers as well. This is illegal because it cripples the industry that develops the programs.
Imagine if you worked on a software for so long only to find out that days after you released it in the market, it had been copied by pirates. Your efforts, ideas and frustrations would be all for nothing.
Despite the efforts of the government, the stakeholders and programmers, software piracy is impossible to contain. There are existing laws that cover such act but with the great number of Internet pirates, it’s impossible to keep up.
Common types of software piracy are:
- OEM unbinding
- Softlifting
- Hard disk loading
- Corporate software policy and internet software policy

What Is Idea Theft?
Idea theft is the act of snatching ideas, using and popularizing them before the victim does first.This act may include code plagiarism, copyright infringement and patent stealing. Idea thieves cripple the industry as they destroy originality in business.
There are a lot of ways to prevent this. Let’s enumerate a few:
- Don’t reveal too much.
- Use Non-Disclosure Agreements.
- Apply for patent (companies or products), register your domain (web development and design) in advance.
- Trademark your brand.
- Document everything!
Spyware, Unsolicited Advertising and Black Hat Techniques

Aside from stolen ideas and software, there are techniques some web designers use to harm others. As a responsible and ethical designer, you have to be knowledgeable of these practices because for all you know, you are practicing them.
Spyware
According to Microsoft, Spyware is:
“A general term used to describe software that performs certain behaviors, generally without appropriately obtaining your consent first, such as: advertising, collecting personal information, changing the configuration of your computer.”
Spyware is often paired with software that uses adware or software that tracks your personal and sensitive information.
How spyware affects you:
- Often created for different uses, spyware is very difficult to remove.
- They commonly alter settings in your computer causing it to crash or slow down.
- They may either change your homepage, search tool or add bookmarks and toolbars without your consent.
Black Hat
Black hat is a famous word in SEO. However, it touches web design too as it is often used in connivance with web designers. When we say Black Hat, we refer to the aggressive use of SEO techniques and schemes to fool search engines and put a certain website in the first pages.
Popular examples of this act include:
- Keyword Stuffing
- Invisible text
- Doorway pages
- Addition of unrelated keywords to page content
Protection of Women and Children

As a web designer and a responsible human being, you have to protect the causes of children and women. Designing web pages that can be debilitating for the reputation of women and children should be avoided. As much as possible, you shouldn’t agree to designing pornographic, pedophilic and violent websites.
Remember!
We build websites to make the world a better place. We adhere to norms that guide us to become better web designers. For after all, we are responsible for what we build. The team here at 1stwebdesigner is one in following this code of ethics. Are you up for the challenge?
In the next section we want to warn you of some mistakes that some of web designers do in their careers.
5 Career-Threatening Mistakes Web Designers Make and How to Fix Them
Web designers are a great mystery and a source of awe for regular people. They appear to be great individuals who can create just about anything! But in reality, there are a lot of mistakes web designers make that could threaten their careers.
It doesn’t matter if you are a beginner or an experienced web designer, a lot still fall on at least one of the five career-threatening mistakes.
Are you curious if you’re doing something wrong with your career?
1. Zero Online Presence

Since being a web designer means working for the web, having little to zero online presence is one of the biggest mistakes, ever. It is the era of social media, where trust is built around how many people actually know you for what you do. Do not expect to receive projects or join a good team if you don’t have a robust portfolio to show.
Sure, there are hundreds of thousands of web designers out there, but are they even noticed? I’m pretty certain that only a few thousand are actually enjoying their careers, and that’s because they have the necessary connections.
Some web designers compensate for this by blogging, building up a great social media following, creating an outstanding portfolio that just about anyone can enjoy.
Check out DeviantArt and browser through their Interface section and you will see what I mean. Submitting your designs to CSS galleries is also a neat way of generating interest, of spreading your name out there.
So, in a few words, how do you actually combat zero online presence?
- You can either start a blog of your own, very much like 1WD and share your neat tips and tricks.
- Hop on the social media train and be fun – people should learn a lot from Sam Spratt, a great illustrator. You can apply the same thing he’s doing on his fan page. People love visually appealing designs!
- Join online communities like DeviantArt, Dribbble, and Behance.
- If you’ve done all of the above, consider creating a central portfolio site for your works.
It is a tedious process, especially for beginners, but this is what makes a solid foundation.
2. Not Learning New Things
I personally know a couple of web designers who didn’t actually bother learning how to code, even just the basics, because they’re designers and not coders. Umm, what? If you do this then consider your career already ended.
Web design isn’t just about using Adobe Photoshop! Well, before it surely was, but right now people are looking for the whole package. “If you can design it I’m pretty sure you can code it too, right?” is what most employers would ask. You can’t just stay too isolated in your own world that you begin to forget the world is changing. It’s a sad truth, but all-rounders are getting more and more successful by the day than those who just focus on one thing.
If you are a designer who doesn’t know how to code, then you should start learning how to code right now!
For those who know how but are reluctant to learn new things like jQuery, JavaScript CSS3, and HTML5 (relative to those who only know HTML and CSS – the basics), you would do yourself a great favor by at least touching these topics a little. You don’t want to get caught off-guard!
- Learn how to code, or at least read and understand the basics to give you a whole new perspective of things.
- Follow web design blogs to be always updated.
Since in the world of technology nothing is permanent, and only those who can adapt survive the longest.
3. Too Ambitious

I once made the mistake of accepting too much projects simply because I want tons of money. Bad decision.
Remember the age-old adage, “moderation is the key”? That applies here perfectly. If you are a one-man team, never take in everything. Fix your schedule and tell your clients about it, so that they won’t expect you to deliver as soon as possible.
Overloading yourself with a lot of projects is the best way to burn yourself. Ouch.
Spreading your wings too far will hurt you, for sure. Take item one for example. If you decide to boost your online presence, if you overdo it, you might actually hurt yourself instead of helping. “I will blog, then accept projects, then write an eBook about web design!” Whoa there, buddy. One at a time, or manage your time carefully!
In order to combat this fever, you need to have a solid action plan for every day of the week!
- Use an application that will enable you to see your current and pending tasks, I recommend Trello.
- Take a vacation and meditate on what you really want to achieve.
Because you can only do so much with two hands!
4. Zero Ambition
If there are people who get their hands on everything, there are also people who don’t want to do anything at all. I mean, come on, you don’t want to spend 2 years doing the same thing, right? This isn’t exactly a career-threatening mistake, but it might turn into a life-long regret. I know it’s annoying, but YOLO.
Take risks, step on new territories, and create new things that you haven’t even dreamt of doing.
Things you can do right now to give your world a boost:
- Write an eBook about the things you know and earn passive income from selling.
- Record video guides and create a membership website much like TeamTreeHouse.
- If you’re working alone, find like-minded individuals and build a team to take on new and bigger projects.
- Learn a new piece of technology!
In fact, you can do the first two even if you have a full-time job!
Related article: 5 Easy Things Designers can do to Generate Extra Income
5. Onion-Skinned

Among the four items above this one is the deadliest. You are the expert and you should know better than your clients, but quite often you will find the need to bend to their will.
When talking with a client, never chime in your personal feelings. Always expect that people will always find a fault, ask for revisions, and totally reject a design and ask for another. This is common, and if your method of dealing with this is with anger or passive-aggressiveness then, buddy, you’re in for a deep burying.
A few tips to combat this is by thinking ahead. Mentally prepare yourself by thinking that not everything you do is the perfect solution. There will be revisions, there will be criticisms, and those things will help you grow more as a web designer.
Well, sometimes it’s not your fault, but the clients. That’s why there are things you need to teach your clients too in order to avoid personal problems.
- Never think that you are the best.
- Listen to criticisms and figure out the best way to deal with them.
- Open communication is crucial in order to understand clients better.
Being susceptible to criticisms is what everyone needs to overcome. Everyone will arrive at that point, but not everyone passes through it.
Is That Everything?
Being a web designer is not an easy task, there are a lot of pitfalls involved. Since it’s your design that people will be looking forward to, the pressure is really high. As web designers you take pride in everything that you do, and people will always find things to set you off track. That said, do not let yourself get left behind, seek new and bigger things while being vigilant!
Feel free to share your thoughts below and add more items!
If you want to start your web design career you will need clients. Right? That’s why below you will find some great tips to convert visitors of your website to your clients.
5 Killer Tips that Will Get You Clients: Copy-writing for Web Designers
Do you want to convert browsers into clients? I bet you do. That’s the purpose of your portfolio site, yes? To attract more clients. To make them want to get a bite out of the dish you are offering. And it only takes one topping: copy-writing. I know, I know, you are a web designer, not a copywriter. But applying these tips to your portfolio won’t hurt one bit!
Just a quick note before we begin. Copywriting is the art and science of persuading people to take action by means of writing. It is the best form of advertising.
I need you to stop reading. Do not continue if you cannot promise that you will at least try one of the tips written below.

1. Have a Catchy Headline
Design agency inTacto’s tagline is “We take your brand into the Digital Age.” If you are a business owner with a brand that is still on the Stone Age, this seems like a great deal, right? And it instantly promises a solution to your problem.
That’s the key to writing catchy taglines or headlines. You need to make a promise. People are in pain and you have the cure.
While we’re at it, what do you think about this?
[note]Discover Four Secret Strategies and Tools You Can Use to Find and Build Trust with Your Clients NOW![/note]
Is it catchy enough? How will you improve it?
2. Don’t Be A Nameless Hero
Do you know who is Spence…The Evil Genius? I bet you do now. Want to hear how he says it?
My point here is, you need to make yourself memorable to people. Invent a nickname for yourself and give it an unforgettable attitude. Clients do their research; they will look at several services before making their decision on which one to pick, and often…wait, who’s that guy again? Ah, I already forgot. Let’s just move on to the next guys.
I’m betting that you have experienced something similar. Say, your password. It wasn’t memorable enough to the point where, seconds after setting up a new one, you’d have to reset it again. It happens to everyone, don’t cry.
3. Highlight Benefits over Features
Understand your target market. You are a web designer. You are THE web designer. Your target audience sees web design as witchcraft. They do not care about how it works; all they care about is how it will benefit them. Don’t tell them about your jQuery sliders and responsive websites, but tell them about how you can help improve their online presence which will lead to increased sales.
Which one sounds better? “I build retina-ready responsive websites using HTML5 and CSS3” or “I will help you gain more sales by scientifically designing a website for you.” Scientifically, that in a sense your design is backed up by case studies, A/B testings, and standards that actual people worked on.
Since not all web designers are copywriters, I should tell you that by following this tip, you will (and I want you to read the following very slowly) attract more clients by telling them the benefits they will get from your features. Repeating things also help.
But if your target clients are developers who can’t design well, then you will have to highlight features over benefits. They already know how a certain feature will benefit them; they only need to know that you offer the service.
4. Talk to Your Clients…without Actually Talking to Them
Browsers are prospect clients and they are browsing your website because they need something. They are not sure if you offer what they want, though.
Picture this: an angsty teenager wearing his school uniform with a fedora goes to Walmart for some bacon. Five minutes passes by and he still can’t find the bacon. He would ask where but his teenage mind says that’s too low for his dignity, so he decides to leave instead.
First, your prospect clients are not teenagers and no, they’re not angsty. They maybe wearing a fedora and love bacon, but they will not spend five minutes in your portfolio site if you do not talk to them. Think of them as confused buyers, with you being the salesman. Go and ask them what they want. Help them find what they’re looking for.
- “Do you need a website?”
- “Want to modernize your website?”
Try to include these questions, and its variaitons on your homepage. Hit them where it hurts. Ask them what’s hurting. Ask the right questions, let them know that you have an idea of what they are looking for…and that you have the solution.
5. Keep It Short but Sweet
You are awesome for reading this far.
The final tip I want to share is to keep everything in your website short. Keep it short while applying all of the tips above. I know, you are amazing; you truly are, and I bet you can write an entire novella about how you successfully satisfied a client from hell. But don’t.
Write about the things that you can do for them. Write something short and sweet that they can’t refuse. Write about something they want to read about.
I can easily read George R. R. Martin’s books but don’t expect me to read a 100-word paragraph regarding your skills. I just want my damn website designed, please.
Let’s Repeat Everything, This Time Shorter
- Write a catchy headline, tagline, and descriptions. Ask a friend, your parents, and even your favorite teacher, including Mr. Cuddles, if your tagline or headline is memorable enough. Your friends will make fun of you; your parents will support you 100%; your favorite teacher will give you a good feedback, and Mr. Cuddles will probably just doze off. Your goal is to make them not forget it. Make a promise and fulfill it.
- Give yourself a fancy nickname that people will be fond of remembering. We all give nicknames to people we don’t know, and they, too, don’t know about it. We give them nicknames because they are so memorable. It can work the other way around. Name yourself and never be forgotten. Do you know Soda Guy? Or Cute Cathy? You know what I mean…I bet you call your pizza delivery guy Pizza Man.
- Write about the results, not the process. I just want my burger, I don’t want to know the ingredients and how you cooked it to its perfect golden brown color.
- Show them that you have what they want. Tell them you can redesign their website and modernize it or that you can design any website they want you to design. Make them feel their problems will be solved in just one or two sentences.
- KISS.
I lied to you. These are not killer tips. These are simple tips. Yet many web designers still fail to follow them. Start updating your portfolio site now!
Read more how to handle clients here.
Don’t forget to share your tips below!
Next up, importance of having fresh ideas for the rainy days.
Save Your Ideas for a Rainy Day
For web designers, ideas are very important. If web designers don’t have fresh, trendy and almost-original ideas, they might as well stop designing because it is the fuel that drives their job. Without any ideas, there would be no design and no design means no money. That said, how should you save your ideas?
You can only create what you can imagine.
These words have been my driving force the past years. As a budding designer and an emerging writer, I have considered imagination is the mother of all artwork.

It usually works like this: an idea is conceived in your mind and you are impregnated with it. Time passes for a while. As you develop it, you become pregnant with it and eventually gives birth to something useful, creative and amazing.
You can create what you can only imagine. What if you can no longer imagine? What if, one day, you realize you no longer have any ideas? What if your idea bank has run out? What will happen to you?
That is a very difficult slump to be in. You have to prevent these things from happening as much as possible. You have to save the ideas for the rainy days.
Last time, 1WD presents to you some techniques on how to save money. As a continuation to that life hack, we will be imparting you some idea-saving tricks.
Yes, aside from money, you also have to save ideas because there would be no money if there were no ideas in the first place. Got it?
Now, let’s begin:
Jot Down Notes

To save ideas, I recommend that you start a small piggy-bank-like container for your inspiration. You can start by carrying a small notebook and pen everywhere you go (or maybe consider downloading an app called Evernote). Sometimes, ideas come at the places most hostile to creativity and when that happens, you best be prepared.
Write (or draw, doesn’t matter) everything you think of, no matter how irrelevant they are to your current project. Indicate the date you thought of it and its possible applications. If possible, you can also scribble the basic layout of look of your finished product.
Remember, write (or draw) the idea as soon as you think of it. It doesn’t really matter if you are in a toilet or in a restaurant, just start writing before you can even forget it.
Why?
- Because you will soon forget every creative detail as you delay the process
- Because writing is twice as retentive as reading (or thinking)
- Because you can easily look back to your ideas the moment you need them
See how this acts like a piggy bank? You just put in spare change every time you can. When in need, you can just open it and spend some money on fulfilling this need. The same is true with creativity; you start with seemingly worthless and small, spare ideas but eventually turn into something precious in the future.
Here is an article that you can help you:
Copy and Innovate

Sherlock Holmes was right when he said in “The Study in Scarlet”
There is nothing new under the sun. It has all been done before.
I used to have this thinking that I have the most original ideas ever but, when I think of it, I realize that someone else thought of that idea long before it was even conceived in my mind. That saddened me because I know that I should produce ultimately original ideas to become someone great.

But as I grew older and mature, I began to realize that Holmes was right. Everything has all been done before. I was basically copying from those who came before me.
Let’s just think of this: you invent a drug that could help people with bad tummies get better but when you register it in the IPO, you realize that there is a pill that does the same thing.
Now the question here is what will you do? Will you stop on creating new ideas? Will you force yourself to produce new ideas? Sometimes this is very difficult.
In the realm of writing, copying and pasting documents without proper authorization is a bad practice but I think what makes it bad is that you don’t innovate.
The same is true in web design. Copying designs per se is bad but copying them as inspiration and making them even more inspirational is acceptable. To save your ideas you should start copying and later innovating ideas.
Here a few things to remember:
- Make sure that you don’t copy it per se.
- Always look at blogs that give you web design inspiration.
- Always aim to make things better.
Don’t Fire All of Your Bullets
The best way to save is to not spend.
This goes true as you plan on saving your ideas on bigger projects. Often, as passionate as we are in our crafts, we give out our all, striving for perfection in what we do. And there is nothing wrong with that. In fact, we encourage you to strive into being greater web designers than you are today.

However, if you want to save your bigger ideas for bigger projects and for bigger income, you might want to keep them for yourself for a while.
A great technique is that you give what is needed for the project. If you were asked by the client to design a website for, say $500, give him the effort that is really worth what he paid you. Don’t go expending all your creative juices on a project that would not compensate your performance. This is playing smart.
Always Look Back

You have a portfolio for two reasons:
- To showcase your talents to your clients
- To showcase your talents to your future self
To save your ideas for a rainy day, always make it a habit to look back at your past projects. Just remember the things that you did and how inspired you were.
The more you do this, the more that you will be refreshed with what you have been doing in the past. Remember, the past is a great teacher.
When looking back, here’s what you need to do:
- Look at your ‘best’ works.
- Identify your errors and correct them in the future projects.
- Take what is great in each of your past work and put them together next time.
- Don’t forget to assess yourself.
Here is a list of 50 questions you should ask yourself to evaluate your website. This should help.
Don’t Be a Bad Designer And Don’t Make These Mistakes
Do you want to have a little fun and learn what mistakes some bad designers are making that you shouldn’t? This post is not for the faint of heart!
Web design has become a popular topic, there are a lot of guys changing careers or just starting out to as a web designer, and many of them are bad.
It sounds wonderful, why not? You would ask.
After all – more to choose from.
On the other hand, there is more competition.
Just like with every industry, web design industry does not develop as smoothly as we would like it to. It has its ups and downs, bumps and holes.
And one of them drives many people crazy, including me.
The bump I am talking about this time is those web designers who claim: “I’m an experienced web designer,” but certainly shouldn’t be calling themselves a web designer.
Bad Designers that Shouldn’t be Calling themselves a Web Designer
So here are four of them, with their mistakes, so you can learn from them and not repeat them yourself.
Otherwise you might end up being featured in an article just like this one.
Portfolio Under Construction

It is actually safe to say that the worst sentence you can have on your website is: “Under Construction”.
Or basically just have no previous work at all to show your potential customers.
I mean c’mon – if you really have not managed to attract a paying customer, do the work for free, just so you can have at least something to show.
Create a website for your grandmother, sister or even for your dog.
If, unfortunately, you are completely alone in this world, without relatives or friends (which would be hard to believe anyway), you can still create a website for an imaginary client’s company.
And that would be better than “under construction”.
Anti-Social Media
Social media is great social proof for your brand, work and services you provide, but guess what? It can become an anti social proof too.
Look at this web design studio.
Look above their logo – can you see that number 4 next to the Facebook’s thumb up?

Does it look impressive? Does it convince you to use this studio?
Not really… quite the opposite, am I right? The message here should be clear, do not show off with something you do not have.
If you are just starting out and have not managed yet to get a nice group of fans around your brand, please do not display it for everyone to see.
It is not something to be proud of at all.
Work hard, satisfy your customers, turn them into your followers and then you can show off with some numbers (which in my opinion should be a minimum of 100).
And not the other way around, got it?
Flash Equals No Cash

Who is still using Flash these days? If you follow up the latest technology news you should be aware of the fact that Flash is dying.
Apple stopped supporting Flash years ago, because now HTML 5 is the way forward, and even Adobe themselves admit it.
So the reason why I call it “Flash Equals No Cash” is because how can you call yourself a web designer if you build your own portfolio using Flash, a technology that is dying.
What does it say about you?
Will clients really be interested in hiring someone who uses old technology? 100% not.
Just like you would not go to a dentist who uses old fashioned tools.
Tools just like this one below…

So, I hope that picture scared you a bit and it will make you consider whether to use Flash or not.
Be clever, and save your career my friend, and learn HTML 5 instead. This is where our “Design Freak” Christian will help you with his HTML5 Introduction.
The Header is there for a Reason
You see, the header of your website is placed above everything else on your website – content, links, footer, etc. It is nearly always the very first part of your website a visitor notices. So the biggest mistake you can make is creating a low-quality header.
I mean a very, very low-quality header.
Have a look at this one below.

How does it make you feel? Does it remind you of good quality work, fast service or trust? I doubt it.
So here you go – once again. Do not call yourself a web designer if you cannot even look after your own website.
Conclusion
Web design can be pretty difficult at times, especially if you run out of ideas every now and then. Remember that your work is predicated on how you generate ideas. Learn to save them. Be wise and you’ll see where it leads you.
Do you have any techniques to share? Feel free to comment.
This post may contain affiliate links. See our disclosure about affiliate links here.